Crearea unui șablon joomla în 6 trepte
În lecția precedentă, am schimbat codul de șablon, astfel încât a devenit pentru a modifica lățimea coloanelor, astfel încât să nu afișeze un spațiu gol în cazul în care nu există nici un conținut. Dar dacă te uiți la pagina de cod care rezultă, este posibil să se găsească blocuri div goale. Această situație poate duce la probleme atunci când sunt afișate în diferite browsere.
Următorul pas în îmbunătățirea modelului este de a dezactiva generarea de module de cod, în cazul în care nu au nici un conținut. Pentru a rezolva problema, vom folosi o structură simplă:
Acest cod nu va genera
Folosind o astfel de construcție pentru panourile stânga și dreapta a obține codul de index.php.
Principiile de bază ale unui șablon pentru Joomla divulgate. Acum să încercăm să facem aspectul șablon mai atractiv.
Asigurați-un șablon pentru Joomla 1.6
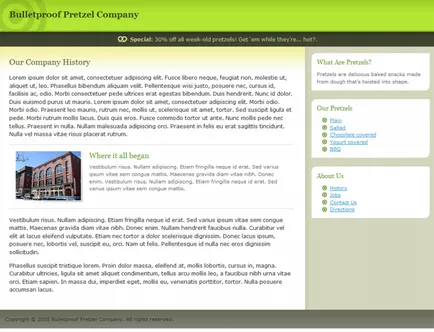
Ca bază pentru șablonul nostru, vom lua următorul aspect:

Sursa setată la această lecție a inclus imagini care sunt tăiate dintr-un anumit aspect pentru șablonul nostru.
Secțiunea din antetul paginii
Imaginea de fundal antet are o ușoară pantă de la culoarea de sus. Adăugați un fundal la titlu, precum și a seta culoarea corespunzătoare din spatele imaginii. O astfel de abordare ar întinde antet verticală (de exemplu, dacă este necesar, de asemenea pentru a mări dimensiunea fontului). De asemenea, este necesar să se schimbe culoarea textului pentru a se potrivi fundal.
Aici este codul CSS pentru antet, care ar trebui să adăugați la fișierul nostru șablon template.css:
Pentru tag-ul H1 este setat ca imagine de fundal, care este un fel de șablon de logo-ul nostru. Nu poate fi utilizat, acesta este dat doar ca o demonstrație a unei posibile soluții la aceste probleme în dezvoltarea de template-uri.
După efectuarea unor modificări la stilurile șablon, antetul va arata astfel:
coloane de fundal
În script-ul nostru șablon este folosit pentru a calcula coloanele înălțime Dynamic Drive și să le aliniați. Adăugarea la directorul șablonul nostru dosar js. în care locul fișierul script. Vă rugăm să rețineți că trebuie să modificați numele elementelor, care sunt utilizate la apelarea script-ul pentru a se potrivi modelul nostru. Și, în secțiunea head a index.php fișier al șablonului nostru trebuie să adăugați script-ul de boot:
De asemenea, adăugăm un alt element de bloc „maincolbck“ pentru galben fading pe partea de sus a coloanei centrale.
Fișierul script equalcolumns.js script de inițializare la șablonul nostru va fi după cum urmează (toate aceste elemente vor avea aceeași înălțime):
Principala parte a codului index.php fișier va fi după cum urmează:
Și fișierul template.css adaugă următoarele reguli:
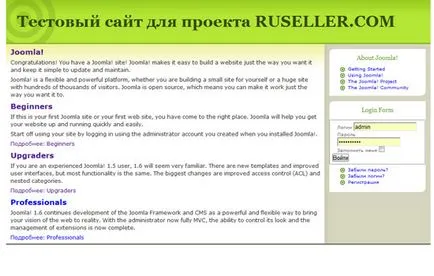
După salvarea modificărilor la șabloanele de site-ul web va arata:

La proiectarea unui șablon trebuie să se gândească prin următoarele puncte: dacă el se va întinde pe verticală și pe orizontală, în cazul în care meniul va fi afișat. Pentru fundaluri noastre șablon module de imagine vapori prim pentru a fi utilizat, care va fi întinsă în ambele axe.
Adăugați următoarele reguli fișier template.css.
Acum trebuie să eliminați toate modulele de meniu sufix _menu și eliminați din fișier template.css toate stilurile moduletable_menu de clasă.
După ce salvați modificările și actualiza pagina site-ul nostru este după cum urmează:

tipografie
Lucrul cu tipografie este mult simplificată în Joomla 1.6. În versiunile anterioare existau clase speciale, cum ar contentheading, pentru diferite părți ale conținutului afișat. tag-uri antet sunt folosite acum și este complet absentă aspectul tabelar. Prin urmare, pentru titlurile de articole pe care le puteți seta pur și simplu un anumit tip:
Puteți adăuga, de asemenea, cursuri specifice de prelucrare pentru pictograme de informare la ieșire:
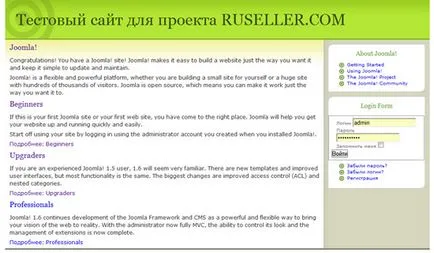
În forma sa finală, modelul nostru ar arata astfel:


Toate. În această serie de lecții au fost prezentate informații de bază pentru a crea un șablon Joomla. Studiul documentează funcțiile sistemului va permite să creați cu adevărat sofisticate și funcționează opțiuni de mare.
5 lecții ultima coloană „Joomla!“
Atunci când mișcările sau alte acțiuni cu site-ul sub control Joomla de multe ori este necesar pentru a rezolva problemele mici cu modurile de setare, parole de baze de date și alte configurații de bază de momente. Cele mai multe dintre aceste probleme pot fi rezolvate cu ușurință prin editarea directă a configuration.php fișier de configurare.
Dezavantajul de a utiliza sisteme de populare, cum ar fi Joomla, WordPress sau Drupal, este faptul că autorii de spam știu cum funcționează software-ul. Prin urmare, este probabil să apară în cazul în care site-ul are un număr mare de înregistrări pentru spam.
În această lecție vom învăța cum să instalați și să configurați un modul extrem de flexibil pentru afișarea de știri pe Joomla 1.7
În această lecție vom învăța cum să instalați și să configurați un modul extrem de flexibil pentru afișarea de știri pe Joomla 1.7
In acest tutorial serie înțelege întrebarea pentru a ascunde coloanele șablon, în care nu există nici un conținut.
Vă mulțumesc lecții foarte interesante. doar ceea ce ai nevoie
Sergey Mochalov
Ei bine, toate bine pictate, bine făcut, novice va fi util.
Oleg_Lapshin
Explică, te rog, de ce trebuie să pasul 2 nu a reușit să aducă în șablon de meniu. Rezultatul a fost doar coloana din mijloc cu text. Surse pune instrucțiunile.
Aceeași situație se află în a doua etapă. Cineva și-a dovedit? Dacă da, spune-mi care e problema.
Rebyada promptă ca mine zdet submeniul 1.efekty -robot de text -robot pe câmpuri cu umbre -robot pe câmpuri cu fotografii 2.grafika pe câmpuri site - - așa despre ar fi foarte recunoscător.
nepodskazhite de ce atunci când încercați să instalați o schablona eroare: JInstaller. Instalați: Fișierul nu există Z: \ acasă \ localhost \ www \ limbo \ tmp \ RusellerSimple \ Setup params.ini șablon de eroare
Anastas1ya
Creați un fișier params.ini gol și puneți-l în dosarul =)
serie excelenta de articole, a învățat o mulțime, în timp ce rescrierea codurile găsit câteva bug-uri, lung e ** I cu aceste erori, în final totul sa dovedit, vă mulțumesc pentru o serie de articole.
Vă mulțumim pentru informații valoroase pentru incepatori
Buna ziua! Se creează un șablon bazat pe lecțiile de date, dar modulele nu sunt afișate conținutul extensiile suplimentare descărcate de pe internet. Spune-mi ce ar putea fi problema?
Lecții Minunat foarte instructiv și util! Adevărul din spatele întreaga lecție a fost doar o anomalie inexplicabilă. ultima etapă, când am introdus un cec pentru conținutul coloana din stânga și din dreapta - după salvarea index.php totul a fost minunat! În cazul în care creșterea de 2 ori a cantității de fonturi și de înregistrare module, prin urmare, întins și așa mai departe. Prompt vă rugăm în ce parte să sape?!

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!