Crearea unui șablon de site cu ajutorul blocurilor - Vreau un site
Crearea unui șablon de site-ul folosind blocuri
In acest tutorial, voi continua tema începută în lecția „Creați un șablon de site folosind tabele“ și rândul său, pentru a crea un site web, folosind blocuri șablon.
Un bloc, la rândul său - aceasta este zona dreptunghiulară obișnuită, care are un număr de proprietăți CSS. cum ar fi granița. Marja și padding Conținutul unității blocului poate fi orice - text, imagine, meniu.
Blocks - acest element este aranjat secvențial flux vertical pe pagină. Dacă avem nevoie de a plasa câteva blocuri orizontal, în proprietățile lor este dată de un parametru numit folie - float.
Proprietatea float poate lua următoarele valori:
- - stânga - aliniază marginea din stânga a elementului;
- - dreapta - aliniază marginea din dreapta a elementului;
- - moștenesc - folosește stilul de aliniere ca element de bază;
- - none - nici o aliniere.
Și dacă dorim să prevenim folie, apoi utilizați proprietatea clară:
- - stânga - la stânga anulare wrap;
- - dreapta - anulează învelitoarea din dreapta;
- - moștenesc - anulează învelitoarea, care a fost elementul de bază;
- - nici unul - nici un ambalaj;
- - ambele - anulează orice aliniere.
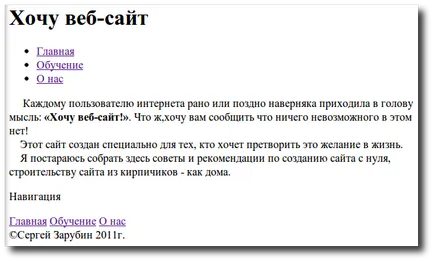
Nostru șablon de site-ul va fi format din:
Pentru a face acest lucru, creați patru blocuri div:
A spus - făcut! Pune în blocuri de informații:

A fost mai ușor de navigat, setați culoarea și dimensiunea pentru fiecare bloc utilizând stiluri:
#main culoare de fundal: #fff;
margin: 0 auto;
lățime: 600px;
>
Înălțimea #header: 70px;
background-color: # cc5050;
>
#content background-color: # 50cc50;
lățime: 400px;
float: left;
>
#sideright background-color: # 5050cc;
lățime: 200px;
>
#footer background-color: # FFFF00;

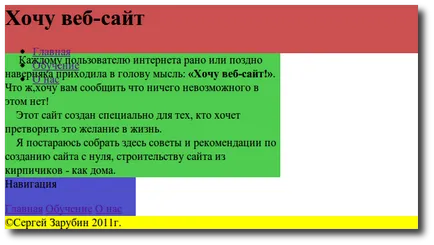
După cum vom vedea înțeles mai rău. Pagina noastră sa prăbușit. Deși, dacă te gândești la asta, bine! Datorită faptului că am întrebat dimensiunea blocurilor, tot ceea ce nu se încadrează în unitatea a trecut dincolo de limitele sale.
Acum vom repara că folosind stiluri. Pentru a poziționa unitățile așa cum a fost planificat, am profitat de flotorului de proprietate: stânga pentru a bloca un div id = „conținut“ și să blocheze un id div = „sideRight“. Asta este, pentru aceste unități, am întrebat, aliniere stânga.
#content background-color: # 50cc50;
lățime: 400px;
float: left;
>
#sideright background-color: # 5050cc;
lățime: 200px;
float: left;
>
O unitate pentru un id div = „subsol“ Am anulat prima aliniere relativ clare Unități anterioare: ambele. și apoi l-am întrebat plutească proprietate: la stânga la propria lor de aliniere. Ei bine, a adăugat și în cele din urmă lățimea lui de proprietate: 100% - pe care le-a ocupat întreaga lățime a unității principale cu div id = „principal“.
#footer background-color: # FFFF00;
clar: ambele;
float: left;
lățime: 100%;
>
În concluzie, în scopul de a ascunde faptul că blocurile nu sunt aceeași înălțime, am profitat de una dintre soluțiile la această problemă. Și anume, am cerut padding sub div cu id = „conținut“ și să blocheze un id div = „sideRight“
În cele din urmă, pentru a ascunde padding în jos, fără blocuri de conținut în div bloc osnovonom cu id = „principal“, l-am întrebat proprietatea
N-am uitat, desigur, adăugați stiluri pentru a afișa în mod corespunzător conținutul paginii
Aici este ceea ce am primit în cele din urmă:

În cele din urmă am primit ceea ce a fost nevoie. Codul este foarte simplu și ușor de citit.
Complet codul programului nostru:
>
#header li a: hover text-decoration: none;
padding: 3px; / * Zone din jurul principalelor etichete de meniu * /
text-decoration: none;
Culoare: roșu; / * Culoare text * /
>
#header H1 font-family: Times, Tahoma, Arial, Verdana, sans-serif;
>
.titlu text-align: center;
>
.coolmenu <
text-align: center;
>
.coolmenu un font: bold 13px Verdana; / * Font Text * /
padding: 2px;
padding-left: 4px;
display: block;
culoare: # 000000;
text-decoration: none;
border-bottom: 1px punctată # d0d0d0;
>
.coolmenu a: hover culoare de fundal: #cccccc;
culoare: # 000000;
Culoare: roșu; / * Culoarea textului atunci când treceți * /
text-decoration: none;
>
Pentru a face cu același stil meniuri orizontale și verticale, vă invit să vă. Dacă aveți întrebări - scrie, să fie fericit să-i răspundă.