Crearea unui conținut de plug-in pentru joomla
În acest articol, vom practica plugin-uri de scris pentru Joomla
Plugin-uri în contextul Joomla CMS sunt script-uri mici, care pot fi fie invizibile de utilizator pentru a efectua pentru utilizator, cum ar fi atunci când un utilizator pentru a trimite mesaj administratorului cu privire la ceea ce a fost înregistrat un nou utilizator. Și plug-in-uri pot fi rezultatul care este vizibil pentru alte persoane, cum ar fi modul plug-in care este introdus în material.
Plugin-uri sunt necesare pentru că ar extinde funcționalitatea de bază Joomla CMS, fără a obține în codul de sistem, astfel, nu este nevoie să se teamă că, dacă upgrade vă va dispărea de modificările efectuate în fișierele CMS
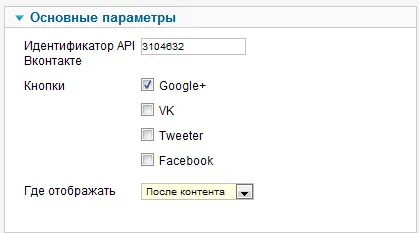
Astăzi vom scrie un plugin de conținut care va afișa un buton „Google + 1“, „îmi place“, „Like“ și „Tweet“ în orice material de site-ul nostru!
Vom fi capabili de a personaliza ceea ce butoane pentru a afișa și plasa de ieșire plugin: după titlu, conținutul înainte sau după conținutul!
Structura fișierelor și foldere pentru a instala plugin-ul:

Deci, ia în considerare fișierul de instalare XML:
Secțiunea fișier extensie XML în atributul de tip trebuie să specifice plug-in.
în atributul de grup trebuie să specifice tipul de mufă. În cazul nostru, vom scrie plugin-ul de conținut, astfel precizează conținutul.
Acum trebuie să adăugăm configurația pentru plugin-ul nostru.
În configurația vom indica ce butoane pentru a afișa, precum și în cazul în care pe ecranul de conținut!
Deci, adăugați la sfârșitul secțiunii prelungire a următorul cod:
Acest cod într-un fișier XML pentru a adăuga următoarele setări plug-in:

despre cum să creați formulare și setări cu ajutorul unui fișier XML poate fi citit în acest articol,
În continuare, avem nevoie pentru a localiza nostru plug-in, de exemplu, care ar face setările în loc de limbă constantele derivate litere normale!
Pentru a face acest lucru, deschideți fișierul pentru editare limbi / ru-RU / ru-RU.plg_content_likeit.ini / și adăugați următoarele linii:
Și de configurare va arăta astfel:

În această configurație plug-in-ul este complet!
Acum vom lua pentru scrierea de cod plugin. Pentru a face acest lucru, deschideți fișierul likeit.php
Clasa cu plugin-ul numit dozhen: pLG Gruppa_plagina Imya_plagina.
Adică, clasa noastră va fi numit pLG LikeIt de conținut și clasa noastră ar trebui să moștenească de la clasa JPlugin
Pentru a crea un handler de eroare personalizată metode au nevoie pentru a crea un nume handler și un prefix pe.
În cazul nostru, vom crea trei metode:
afterDisplayTitle - handler care este numit pentru afișarea evenimentului după titlu
onContentBeforeDisplay - handler care este numit pentru eveniment pentru a afișa conținut
onContentAfterDisplay - handler care este numit pentru eveniment, după conținutul de afișare
Aceste funcții ar trebui să returneze un șir de caractere cu conținutul!
Atenție! Nu puteți afișa datele în metoda de plugin! innno trebuie să-l întoarcă ca un șir de caractere!
Pentru a obține setările din configurația în plugin admin pe care doriți să utilizați un obiect $ this-> params!
În continuare avem nevoie pentru a verifica evenimentele noastre sau setarea „afișarea“ este setată în mod specific pentru această metodă,
În acest scop, metoda va fi de a scrie cod de genul:
Acum vom descrie o metodă care va reveni getButtons namkod pentru butoanele de rețele sociale, care în opțiunile verificate și, de asemenea, conexiunea de stiluri și script-uri!
Descărcați codul de plugin-ul de mai jos puteți!