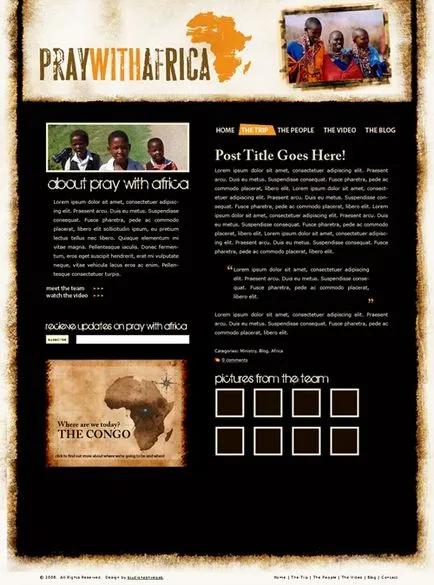
Crearea unei teme WordPress de la PSD fișier
Deci, în prima parte a tutorialului PSD-layout-ul a fost creat de mine, gata să se transforme într-o temă WordPress cu drepturi depline. În această parte vom începe să pună în aplicare o temă pronunțată în practică, care va fi mine folosind programele Dreamweaver si Photoshop. Cu toate acestea, înainte de a începe, vreau să fac o mică digresiune: Eu știu că există un instrument în Photoshop „Detalii» (felie), care vă permite să converti rapid PSD-aspectul site-ului gata, fără utilizarea de Dreamweaver. Această metodă cu adevărat deschide posibilități bogate pentru exportul de tabele CSS / HTML cu imagini, iar dacă doriți să utilizați CSS pur pentru aliniere pagina, puteți salva rezultatul fragmente ca „numai imaginile“. Inconvenientul de pre-styling este că, pentru toate elementele folosind poziționarea absolută, care nu permite centrarea pe o lățime arbitrară a monitorului.

După aceea, m-am mutat treptat la Dreamweaver. Aici, mi-a luat pentru a face următoarele:
1. Creați un nou fișier index.html - mai târziu va fi defalcate în respectivele php-files, dar acum am de gând să lucreze cu întregul document.
2. Creați un fișier CSS gol. Conform standardelor ar trebui să fie numit «style.css»; acesta va fi în stil pentru o temă.

Acum pot trece direct la codul. Primul lucru pe care am început - a stabilit pornirea div bloc #wrapper. Am cerut o lățime egală cu valoarea de 960 (deoarece eu folosesc un flux de lucru de automatizare a sistemului Grid 960), precum și toate marja definită ca fiind „auto“. Acest pas mi-a permis să centreze div pe pagină, și anume, tema va fi centrată pe exterior, în funcție de rezoluția ecranului (toate temele mele sunt optimizate pentru o rezoluție de 1024 × 768 și mai mult).
După acest pas, am început să taie o parte a unei imagini din Photoshop (sau prin utilizarea feliei, fie prin culturi) și a le transfera in Dreamweaver. Am început cu fișierele antet:

„Am uitat logo-ul dvs.!“ - s-ar putea spune, și eu voi răspunde: „Nu vă faceți griji, totul este în regulă. Acum vom ajunge la el. " Imaginile prezentate în captura de ecran, va servi ca fundal pentru propriul div bloc (#header div). În interiorul acestui bloc div am pus logo-ul și se adaugă la aceasta o referire la - tag-ul șablon, care introduce automat URL-ul blogului (chiar dacă blog-ul nu este în directorul rădăcină al site-ului).
Trecând mai departe. În continuare pe ordinea de zi este de navigare. L-am tăiat în bucăți în Photoshop (am făcut acest lucru pentru a crea ulterior un frumos Hover-efect):
Salvați aceste imagini (și perechi de corespunzand pentru a crea un Hover-efect) în dosarul de imagine, am decis să creeze o lista neordonata (ul) pentru a afișa ecranul de navigare. Deoarece lista implicită este afișată ca o linie verticală, și eu sunt în căutarea unui plan de vedere, am avut ceva de făcut.
Am adăugat următorul text la stilurile CSS:
Daca nu fac obiectul unui dumping CSS-stiluri, va trebui să adăugați următoarea proprietate pentru a elimina marcatorii din listă:
Astfel, am pregătit un fișier .html, care mai târziu va împărți în mai multe unități structurale php.