Crearea unei teme pentru WordPress de la zero
Desigur, înainte de a începe să creați propria temă WordPress, puteți încerca să înțeleagă terminat deja (așa a făcut I). Dar faptul că acestea sunt uneori atât de mult ponapihano că nu este întotdeauna ușor.
Baza oricărui subiect - fișiere style.css și index.php
Pentru a începe, creați un dosar în / wp-content / teme - acesta va fi subiectul în viitor, de exemplu, am creat un misha123. Fiecare subiect trebuie să conțină cel puțin 2 fișiere - este index.php si style.css - să le creați în acest dosar.
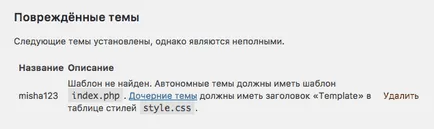
Dacă ați marcat în style.css. apoi, în admin în Aspect> Teme așteaptă această eroare:

Dacă ați marcat în index.php:

Atâta timp cât nu am studiat încă alte fișiere șablon. index.php vom fi responsabili pentru retragerea oricărei pagini și style.css. desigur, conține stilurile (deși acest lucru nu este obligatoriu), dar mai important, că în fișierul style.css adăugați metadate și descrierea temei.
De fapt, nici unul dintre acești parametri nu sunt opționale! Și așa plimbare. De exemplu, astfel:

Eu nu exclud faptul că cineva această opțiune se va potrivi, dar nu și eu, acum am doar copiați codul anterior în fire de start style.css și iată ce am primit:

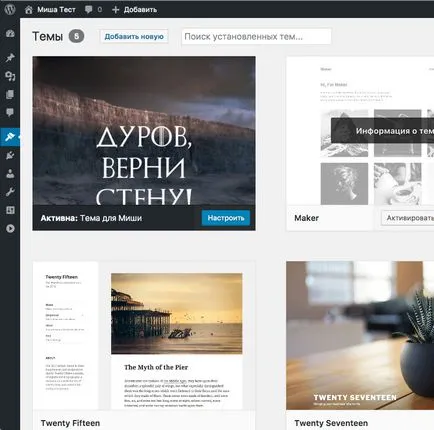
Setarea unei imagini temă
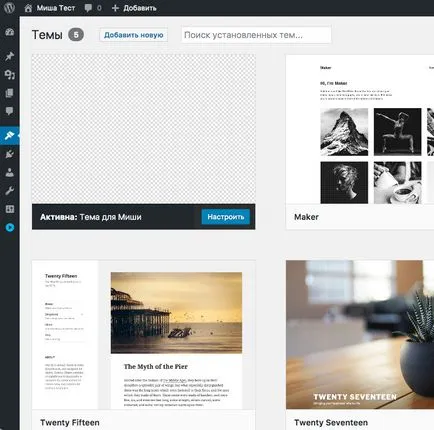
Sunt de acord, pe fondul celuilalt, înfățișarea noastră mai degrabă plictisitoare din cauza lipsei de imagini! Mai mult și pătrate pâlpâi atunci când defilare 😭

Pentru a remedia acest lucru, pur și simplu a crea fișierul screenshot.png și trimite-l direct într-un dosar cu tema (recomandat rezoluția 1200px la 900px).
În ceea ce privește extensia de fișier, se va potrivi și jpg și gif, și jpeg, dar Codul oficial al WP a recomandat încă utilizați screenshot.png.
Iată un alt lucru:

În acest exemplu, am luat în mod specific o imagine pătrată în format jpg, și este la fel de potrivit afișat pe pagina cu toate temele, dar dacă deschideți informațiile privind subiectul în fereastra pop-up-fereastra, va fi trist. Imaginea va fi întinsă și prost.
Deși nu este obligatorie, dar principalul fapt fișier temă - functions.php
Este greu de imaginat o tema pentru WordPress, care nu are fișierul functions.php. este utilizat pentru a include orice caracteristici subiecte astfel de bare laterale de înregistrare. așa cum el însuși poate conține unele funcționalități suplimentare, de asemenea, orice fișiere atașate acesteia includ prin () / necesită ().
În acest moment, vă recomandăm să creați pur și simplu un fișier functions.php și să încerce să se joace cu cârlige, de exemplu, puteți găsi unele piese gata făcute de cod în această secțiune. lipiți-l într-un fișier și să vedem ce se întâmplă.
Regula principală a functions.php - singur fișier nu ar trebui să afișeze nimic! 💀 Asta nu este niciodată! 👿
După cum puteți vedea, am doar un inserat de codificare stylesheet, deși nu destul de bine cu ajutorul get_stylesheet_uri () și scrie în corpul documentului, „Bună ziua lume!“
site dinamic nu se va numi, dar este necesar să se înceapă undeva. Așa cum am spus, în această etapă, fișierul va fi deschis pe toate paginile site-ului.
Și altceva, pentru a ajuta interacționa cu tema WordPress, trebuie să adăugați înainte de închidere wp_head () funcția. și înainte de închidere
