Crearea și tabele de proiectare
În trecutul recent, popularitatea tabelelor a fost incredibil de mare, ele au fost utilizate nu numai pentru datele de tabel, dar, de asemenea, au fost principalul mijloc pentru formarea structurii documentului (în ciuda unor neajunsuri). În prezent, pentru aspectul documentului sunt din ce în ce utilizează elementul de bloc DIV.
Tabelul rămâne același element limbaj HTML, care este indispensabilă pentru crearea unor structuri complexe, pentru prezentarea datelor tabulare, în care membrii de bloc sunt lipsiți de putere, și nu posedă o astfel de variabilitate.
Baza mesei
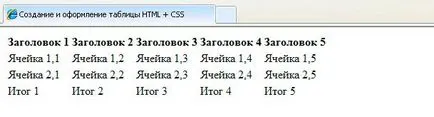
Tabelul este o structură complexă, și este format din mai multe etichete HTML. În prima etapă este construit din elementul bloc
- pereche tag creează o celulă care servește drept antetul coloanei, eticheta nu este obligatoriu; - pereche tag obligatoriu creează o celulă - temelia mesei;

După cum se vede din codul aflat deasupra tabelului conține patru linii (
Să acorde o atenție la structura mesei, are o structură ierarhică strictă a imbricate în cazul în care să-l rupe și rearanja etichetele într-o ordine diferită, masa, sau este afișat pe pagina, sau afișată, dar nu în mod corect. Regulile de bază în proiectarea tabelului:
- pereche etichetă
tabelul de bază, toate celelalte etichete sunt încorporate în ea;
- pereche etichetă
al doilea tabel de nivel sau un șir de caractere care urmează să fie încorporat în tag-ul ;
- tag-uri împerecheate
și al treilea nivel de masă sau celulele sale trebuie să fie încorporată în tag-ul și să conțină date tabelare; - Dacă puneți orice alt text sau tag-ul este perechea tag
, aceste date vor fi ignorate și nu vor fi afișate pe pagina web; antet de masă
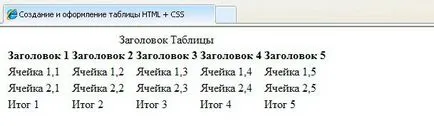
Tabelul oferă posibilitatea de a adăuga un antet printr-o etichetă pereche
. care este plasat după eticheta . În principiu, acesta poate fi introdus în orice poziție în tabel, aceasta nu este o eroare. Textul din titlu implicit este afișat deasupra tabelului.

Fig. 2. Tabelul cu titlul.
secțiunea de tabel
Utilizarea secțiuni, care sunt asociate tabelul tag-uri pot fi împărțite în părți logice. Ele nu sunt afișate pe pagina de browser, dar performanțele sale pot fi setate pentru fiecare dintre ele. Există trei părți logice:
- - rubrici Secțiunea de coloane;
- - secțiune baze de masă;
- - Date Secțiunea rezumat rezumă întregul tabel;
,
, , plasate în interiorul unui tabel, și trebuie să conțină etichete
: ), Utilizarea rowspan atribut cu o valoare de 2:fuzionarea celulelor
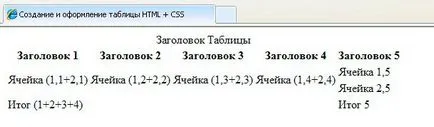
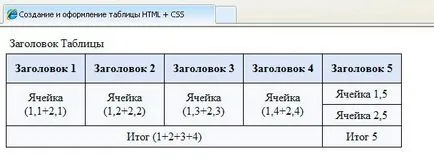
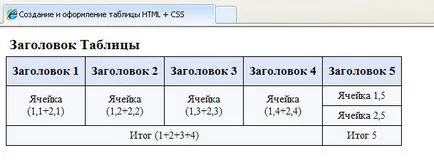
Deasupra tabelului cu o structură simplă a fost revizuită, iar dacă este necesar, să o complice, de exemplu, pentru a combina mai multe celule într-una singură. Pentru acest caz, există atribute speciale și etichete colspan rowspan
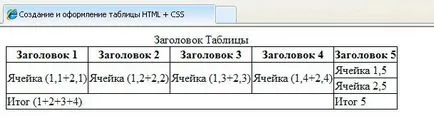
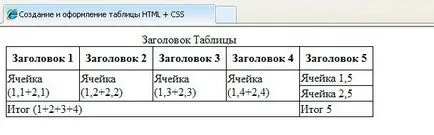
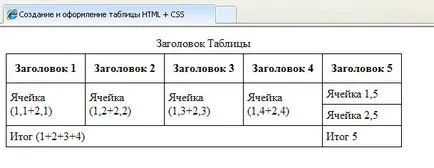
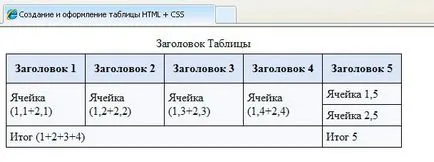
și . Prima servește pentru a reuni pe orizontală, o secundă pe verticală. valoarea atributului sa întâmplat un număr de celule fuzionat: 1. Pentru a combina primele patru celule orizontale din ultimul rând al tabelului, trebuie să atribuie eticheta colspan
(Care conține textul „Total 1“) pentru a atribui o valoare de 4: 2. Pentru a combina celule pe verticală principală parte documentul (partea
Rețineți că, dacă îmbinați celulele sau atributele colspan rowspan, trebuie să fie îndepărtate din codul fuzionat celule, cu excepția celui care începe asocierea, numărul va depinde de valoarea atributului colspan, rowspan.
Aceasta este, în exemplul 1, patru celule sunt combinate, începând cu prima, care este atribuit atributul colspan = 4 (deoarece ea începe să asociere), restul de trei trebuie să fie eliminate (deoarece acestea sunt combinate). doar o cincime celulă va rămâne în codul (deoarece nu este inclus în Uniune).
Același principiu va fi integrarea verticală. În al doilea exemplu, primele patru linii de celule atribuite rowspan atribut = 2, rezultând în primele patru inferioare celulele sunt scoase din codul, deoarece ele sunt unite. Cu excepția ultimului, care nu este inclusă în Uniune.

Fig. 4. Îmbinarea celule din tabel, prin intermediul colspan atribute, rowspan.
Efectuarea de proprietăți de masă CSS
După crearea unui mijloc de tabel HTML, du-te la pasul următor, formularea tabelului cu stiluri CSS care se aplică etichete
,
, , . Cadru pentru celule
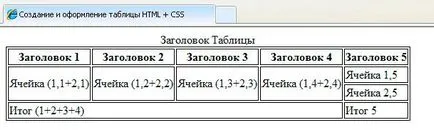
Rama din jurul celulelor pot fi trase cu ajutorul proprietăților CSS frontieră. cu următoarea sintaxă:
- Grosimea liniei - poate fi setat la pixel (px), precum și folosind cuvinte rezervate speciale: subțire (2 px), mediu (4 px) și o grosime (6 px);
- punctată (linia punctată), punctată solid (linie) (linia punctată), dublu (linie dublă), etc: valoarea atributului de cuvinte speciale - tip Inscriptie

Figura 5. Aplicarea la frontiera de celule de tabel proprietăți, cadru pentru fiecare cadru celulă.
Dacă doriți ca rama a fost doar între celule, și nu încadrată de fiecare separat, trebuie să utilizați proprietățile stilului de frontieră colaps. următoarele valori:
- colaps - cadru între celule este doar unul;
- separat - fiecare celulă este flancata cadru propriu;

Figura 6. Aplicarea proprietăților tabelului de frontieră-colaps. Celulele adiacente sunt separate printr-un singur cadru.
dimensiunile celulelor
Dimensiunea implicită a celulelor, formele browser-ul, în funcție de conținutul lor, în cazul în care este necesar să se stabilească o formă statică, utilizați stilul de lățime de proprietăți, înălțime. În acest caz, în cazul în care conținutul nu este plasat într-o singură linie, aceasta are loc transferul următor.

Figura 7. Proprietățile de aplicare lățime și înălțime, pentru a specifica lățimea și înălțimea celulelor.
Padding în celulele
Există două tipuri de indentare interne și externe, limitele primului tip de amprentare definit între celulele adiacente ale a doua margini celulă la conținutul lor. Proprietăți CSS liniuțele indicate mai jos:
- padding - indentare internă este setat pixeli (px);
- border-spațiere - valoarea indentare externă este setată ca pixel (px). Această opțiune nu ar trebui să fie utilizată în cazul în care, după cum Liniu instalat între limitele de celulele vecine, dar numai un singur cadru sunt separate în prezența proprietăților celulelor adiacente menționate;

Fig. Tabelul 8. Aplicarea proprietăților de umplutură, pentru a seta marginile.
Locație titlu
Implicit, antetul de tabel se află deasupra ei, dar poziția locul poate fi schimbată folosind proprietățile stilistice ale subtitrării-side. care ia valorile:
- top - antet este situat deasupra tabelului;
- jos - antetul se află sub masa;
celule de culoare
Pentru a picta o celulă cu o anumită culoare trebuie să utilizați proprietatea background-color:

Fig. 9. Utilizarea proprietății de celule culoare de fundal.
Alinierea continutului celulelor
Pentru a alinia conținutul celulei pe orizontală și pe verticală, utilizați următoarele proprietăți de stil:
- text-align - alinierea orizontală a conținutului celulei, ia valori stânga, centru, dreapta;
- vertical-align - alinierea verticală a conținutului. Valori: de sus, de mijloc, de jos;

Fig. 10. Conținutul celulei Aliniere text-align proprietăți și verticală alin.
Înregistrarea conținutului celulei
În conformitate cu conținutul de proiectare a înțeles formatarea textului situat în celule. proprietate CSS principal este utilizat în acest scop este un font:

Fig. 11. Înregistrarea conținutul celulei font proprietate.
Toate stilurile CSS aplicate tabelului
a se vedea, de asemenea,
- - secțiune baze de masă;
- pereche etichetă