Crearea de tabele de elaborare a politicilor care răspund cu css, programare populare
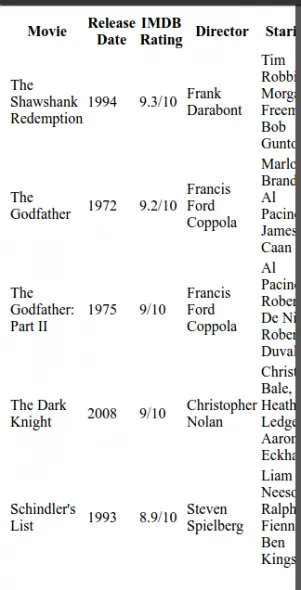
După cum puteți vedea, aceasta este o masă obișnuită. cu excepția faptului că am adăugat atribute la celulele pe care le putem folosi pentru celulele de antet, atunci când, după adăugarea csstablitsa devin elaborarea politicilor receptiv. Acest lucru este posibil deoarece în css aveți acces la conținutul înainte și după elementul prin utilizarea: înainte și: după pseudo-clasă.
Dacă te uiți la masa de pe un dispozitiv mobil, veți vedea ceva de genul:

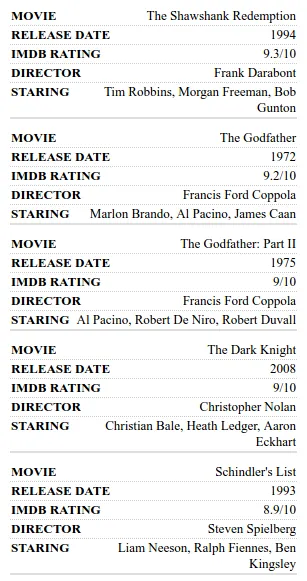
Dar, cu utilizarea de interogare mass-media, putem schimba stilul de masă pe dispozitive mobile, cum ar fi:

Pentru început, vom defini o interogare media, pentru dispozitive mobile.
Apoi, putem schimba comportamentul pe dispozitivele mobile. Pentru a începe ascunde pozițiile coloanelor, așa cum le vom adăuga la date, mai degrabă decât în partea de sus.
Pentru că ne-gazdă de celule sub fiecare parte, trebuie să adăugați un separator între liniile (rândurile de conținut vechi). Adăugați un spațiu și o linie
Pentru plasarea celulelor sub reciproc, avem nevoie pentru a face un bloc de celule (display: block;) și plasați textul de pe partea dreaptă. Pe stânga va fi un loc în prima pagină a ziarelor.
Apoi se adaugă titlurile de pe celula din stânga, folosind: înainte de pseudo-data și conținutul atributului de date-titlu.
În partea de jos a întregului arată un exemplu de cod pe care aveți nevoie pentru a crea acest tabel de elaborare a politicilor receptiv.