Crearea de animație cu un fundal transparent, mnogoblog
În acest fel puteți crea un banner sau decora site-ul dumneavoastră efecte animate diferite.
Să creeze un balon care se ridică în sus.
Pasul 1. Încărcați o imagine de calculator a bulei cu un fundal transparent din spate.
În primul rând avem nevoie pentru a găsi imaginea bulei. Pentru a căuta imagini pe care le folosesc Google.
În general, pentru a crea un design site-uri folosesc în principal pentru webmasteri 3 raport de aspect - un jpg, gif, png.
Mai mult decât atât, GIF și PNG formate sprijină proprietatea de transparență. și de animație GIF, și multe altele.
Prin urmare, în scopul de a găsi imagini cu medii transparente se pot găsi în ciocan, de exemplu, „cu bule png» sau «bubble gif».
Deschideți Google, introduceți șirul de căutare, cum ar fi „GIF cu bule“, apoi pe stânga selectați elementul „imagine“ și selectați ne-a plăcut, apoi depozitați-l pe computer.
Voi folosi resursa următoare on-line:
Am deschis meu Google găsit pe flacon și imediat evident că fundalul din spatele lor transparente (de fond sub forma o tablă de șah).
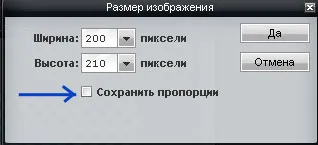
Acum, avem nevoie pentru a ajusta imaginea la dimensiunea de care avem nevoie, de exemplu, am decis că bula voi fi amplasat în subsol și în lățime va ocupa 200 px, și înălțimea de 210 px.
Iar imaginile descărcate au o dimensiune de 43 de 44 px.

Acum, pentru a crea un efect de animație, avem nevoie pentru a crea imagini care vor arăta mișcarea bulei.
În primul rând avem nevoie pentru a selecta o mișcare de instrument la stânga în fereastra „Tools“ se pare ca o săgeată neagră.
Acum puteți muta bula.
Aici sunt pozele s-au dovedit la mine.
Pasul 3: Crearea unui efect de animație.
Pentru aceasta folosim alte resurse on-line, și anume:
S-au stocat încărca imaginile noastre (cadre de animație noastre viitoare), pentru a face acest lucru, faceți clic pe butonul Browse și selectați imaginea de ordine, după cum puteți vedea, există doar trei linii pentru adăugarea de fișiere, dar pentru a adăuga un sfert, etc. trebuie să faceți clic pe link-ul „Adăugați o altă imagine.“
Apoi, puteți ajusta dimensiunea viitorului animație, aici selectați „Advanced“ și selectați o dimensiune, am ma dorit: 200 px.
În continuare, este posibil să se stabilească în sus - este viteza de animație (mai rapid sau mai lent vor alterna cadre de animație), am plecat de la „OK“.
Stânga faceți clic pe butonul „Create Animație“ și aici puteți vedea cum va arăta.
Acum salvați animația pe computer pentru a face acest lucru, faceți clic pe link-ul „Salvați această imagine pe computer.“
Totul este gata, inserați această animație în locul potrivit pe site.
M-am insera într-un subsol cu bule (subsol), sa dovedit destul de interesant.
Legate de intrări:
Mesaj de navigare
Vă mulțumim pentru o descriere foarte detaliată. Asigurați-vă că pentru a profita de.
Minunat lucruri. Am încercat să fac dovedit mare. mulțumesc mult