Cercetare și editare HTML - Instrumente de dezvoltare firefox, MDN
Navigarea codul HTML
Panoul de sus este bara de instrumente HTML, constând dintr-un lanț de navigare și câmpul de căutare.
Pesmetul pentru codul HTML
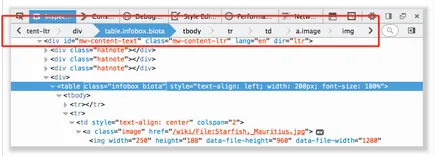
Acesta arată ierarhia completă de articole care conțin ramurile elementului documentului selectat:

Odată cu lansarea Firefox 34, atunci când mouse-ul trece peste un element al elementului corespunzător lanțului de navigare este evidențiat în pagină.
câmp de căutare
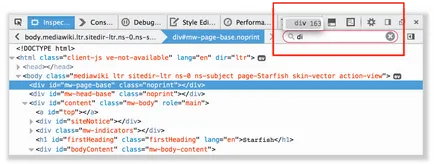
Faceți clic în caseta de căutare pentru a dezvălui, și apoi introduceți ceea ce căutați. Veți vedea un prompt cu rezultatele căutării.

Puteți căuta tag-ul sau de a introduce orice alt șir de selectori CSS. astfel încât să putem găsi un element cu ID-ul myId. Introduceți un șir de caractere #myId.
Începând cu Firefox 40, puteți căuta pe clasa atribute sau selectori id cu excluderea formatului CSS, astfel încât căutarea pentru elementul corespunzător este suficient pentru a intra doar myId.
copac HTML
Restul panoului arată codul HTML al paginii ca un copac. Direct în partea stângă a fiecărui nod are o săgeată, făcând clic pe care se deschide nodul. Dacă faceți clic pe săgeată pentru a apăsată tasta Alt, deschis și nodul și toți descendenții săi.

Nodurile care sunt ascunse folosind display-ul: nici unul. apar mai albe (și nu noduri afișate, de exemplu,
).:: înainte și. după
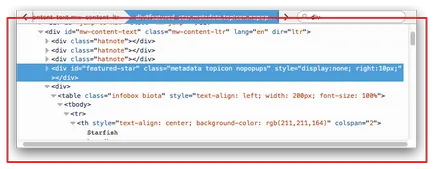
Deoarece Firefox 35, se poate examina-elemente pseudo adăugate prin intermediul. înainte și. după:
Elementul de meniu contextual
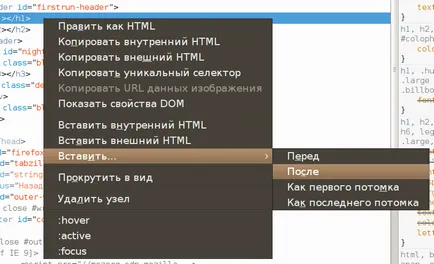
Unele unități de operații comune pot fi efectuate folosind meniul contextual. Pentru a accesa acest meniu, faceți clic dreapta pe elementul dorit:

Editare ca HTML
Puteți edita HTML - tag-uri, atribute și conținut - direct în panoul HTML: dublu-clic pe textul pe care doriți să o modificați, schimbați, apăsați Enter, - iar modificările vor fi aplicate imediat.
Pentru a edita elementul outerHTML, deschide elementul de meniu contextual și alegeți „Editare ca HTML». Veți vedea în panoul HTML al câmpului pentru a edita textul:

Folosind meniul contextual. Aveți posibilitatea să copiați nodurile din arborele HTML și apoi introduceți-le.
trăgându-
Nou în Firefox 39.
Odată cu lansarea Firefox 39, puteți edita drag HTML și nodurile picătură în copac HTML. Pur și simplu apăsați și țineți apăsat butonul mouse-ului pe orice element și trageți-l în sus sau în jos copac. Când eliberați butonul, elementul va fi inserat în locul potrivit: