butonul css
Se pare CSS design-ul nostru buton ca aceasta:

Deschide un fișier nou: File -> New sau CTRL + N.
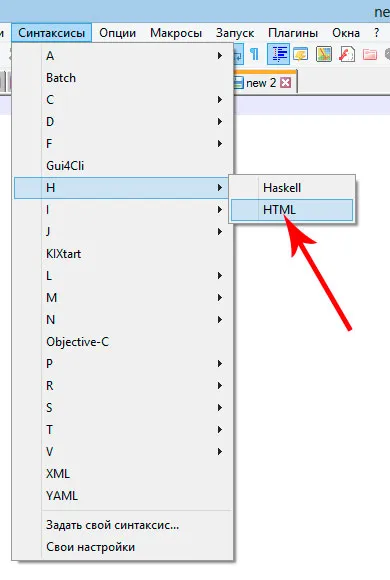
Pe panoul de sus, faceți clic pe tab-ul „sintaxa“ și selectați HTML. Acest lucru înseamnă că lucrarea noastră va fi scris în HTML.

Salvați documentul numit index.html.
Dacă deschidem documentul într-un browser, acesta va fi gol, deoarece nu am scris nimic.
Dă-i drumul. Scrierea în această lucrare foarte simplu de marcare:
Aici este butonul nostru CSS
În browser-ul dvs., vom vedea numai textul, „Aici este nostru buton CSS».
Și acum între corpul tag-uri (în loc de a spune: „Aici este butonul nostru“) scrieți un mod foarte simplu aspect al butonului:
În browser-ul dvs., vom vedea acest lucru:
Dar cu siguranță nu suntem mulțumiți, prin urmare, de a crea un fișier de stiluri în care descrie culoarea de fundal, dimensiunea de butoane, gradient, accident vascular cerebral, fard de ochi, etc.
În Notepad ++ a crea un nou fișier, defini sintaxa CSS și magazin numit style.css.
Prin sine, style.css fișier nu va funcționa, trebuie să-l conectați la fișierul index.html, se face după cum urmează:
Fișierul index.html între tag-uri
în orice loc care este inserați această linie:În această etapă a index.html noastre arată astfel:
Excelent! Să mergem mai departe ...
Scrierea stiluri pentru butoane.
Dacă faci un design buton cu un gradient, împreună cu mine, deschide fișierul de design în Photoshop.
Pentru a începe cu determinarea fundal totală.
În Photoshop, luați eyedropper instrument și făcând clic pe culoarea fundalului general al mouse-ului.
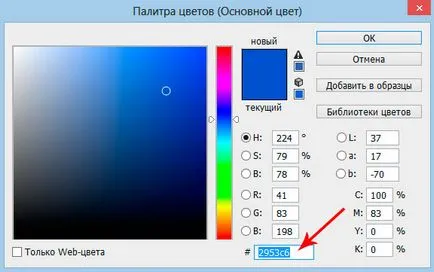
Apoi, deschide paleta de culori și de a vedea codul de culoare. Copiați-l.

Stilul de fișier style.css prevede contextul general, după semnul # codul de culoare insera pe care am copiat.
fundal corp. # 2953c6;
>
dimensiunea iinchirierile următoare a butonului nostru:
lățime. 300px;
înălțime. 100px;
Iar culoarea, și anume, gradient:
fundal. liniar gradient (la partea de sus, # 001861, # 6899FF);
Apoi, vom descrie butoanele de stiluri de frontieră.
de frontieră. 1px RGBA solid (208,202,201,0.1);
border-radius. 10px;
-Moz-border-radius. 10px;
-webkit-border-radius. 10px;
Faceți o umbră pentru butonul:
box-shadow. RGBA 3px 3px 5px (10,19,44,0.7);
Și am pus această stiluri de text:
culoare. #fff;
font: normal 30px Verdana;
Text-umbra: 2px 2px 2px # 000;
Ne-am dovedit buton foarte frumos CSS. lățimea unui fir de păr ca în imagine.
Acum, să reînvie butonul nostru, si va face acest lucru atunci când treceți peste el cu gradientul mouse-ul în direcția opusă se va schimba și de a crește textul care va crea efectul de apăsarea butonului.
buton. hover de fundal. liniar gradient (la partea de sus, # 6899FF, # 001861);
font: normal 36px Verdana;
>
Ca urmare, ar trebui să obțineți aici un fișier style.css
/ * Definiți stiluri pentru fundal generale * /
fundal corp. # 2953c6;
>
/ * Definiți stiluri pentru butonul * /
Butonul / * Solicitarea lățimea și înălțimea unui buton * /
lățime. 300px;
înălțime. 100px; / * Fundal iinchirierile a butonului în sine, și anume * Gradient de /
fundal. liniar gradient (la partea de sus, # 001861, # 6899FF);
/ * Noi descriem stiluri cheie de frontieră * /
de frontieră. 1px RGBA solid (208,202,201,0.1);
border-radius. 10px;
-Moz-border-radius. 10px;
-webkit-border-radius. 10px;
/ * * Shadow /
box-shadow. RGBA 3px 3px 5px (10,19,44,0.7); / * Stiluri de text * /
culoare. #fff;
font: normal 30px Verdana;
Text-umbra: 2px 2px 2px # 000;
> / * Când treceți cu cursorul mouse-ului schimbarea gradientului și dimensiunea textului * /
buton. hover de fundal. liniar gradient (la partea de sus, # 6899FF, # 001861);
font: normal 36px Verdana;
>
Ei bine, asta e tot! Butonul CSS este gata!