Bootstrap 3 - componenta navbar setare
În această lecție vom învăța cum să se adapteze (pentru a desena) componente Twitter Bootstrap în bara de navigare (meniul de navigare), sub designul site-ului si uita-te la diferitele opțiuni pentru alinierea meniului din fundalul paginii web.
Schimbarea de culoare navbar (meniul de navigare) cu CSS
Meniul de navigare în Twitter Bootstrap 3 are urmatoarele stiluri de culori:
- Bright culori (navbar-default);
- Culorile inchise (navbar-inverse).
Aceste stiluri de culoare unii dezvoltatori web, designeri nu pot fi satisfăcute, datorită faptului că nu se va potrivi în restul designul site-ului. Pentru a rezolva această problemă este posibilă doar prin modificarea paletei de culori din meniul de navigare.
Dar, înainte de a trece de a schimba componenta navbar paleta de culori, trebuie sa stii ce stiluri Bootstrap CSS sunt responsabile pentru stabilirea culorii acestei componente. Dăm cu explicații ale codului CSS Twitter Bootstrap 3 platforma, care este responsabil pentru stabilirea componentei de culoare „Navbar“ (meniul de navigare).
Pentru a schimba culoarea componentei „Navbar“, vom folosi o paletă de culori format din 4 culori.
Primele două culori vor fi folosite pentru a seta culoarea elementelor de meniu. Prima culoare pentru a determina culoarea textului și săgețile. A doua culoare pentru a determina meniul de culoare (text) Doar prezenta cursorul mouse-ului, sau atunci când acesta este în centrul atenției, precum și pentru a seta culoarea elementului de meniu activ (text).
Celelalte două culori vor fi folosite pentru a seta fundalul elementelor de meniu și a cadrelor. Prima culoare va fi folosit pentru a seta fundal meniu. A doua culoare va fi folosit pentru a seta culoarea de fundal a elementului de meniu atunci când prezentarea la el de indicatorul mouse-ului, pentru a stabili culoarea de fundal a elementului de meniu activ, precum și pentru a deschide meniul și cadre.
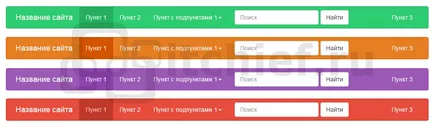
De exemplu: a crea un verde meniu de navigare (Text:. 1 culoare - # ecf0f1 2 culoare - # d1ffed; fundal :. 1 culoare - # 2ecc71 2 culoare - # 27ae60).

În funcție de designul site-ului, vă puteți crea propria paletă de culori pentru un meniu de navigare compus din 4 culori. Aplicați datele de culoare pot fi prin modificarea CSS fișier în culorile primare (de exemplu, navbar roșu) pe culorile alese.
Schimbarea culorii barei de navigare atunci când creați un ansamblu personalizat
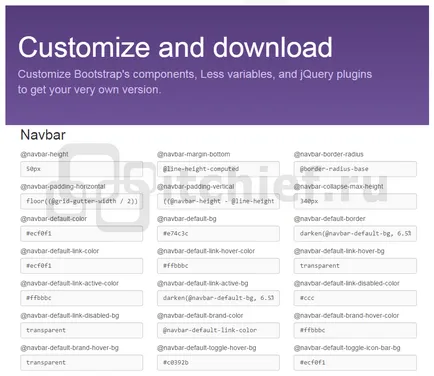
Schimbarea componentei de culoare „Navbar“ (meniul de navigare), puteți utiliza, de asemenea, modifica valorile variabilelor sunt responsabile pentru paleta de culori din acest meniu, atunci când creați un ansamblu personalizat. Pentru a face acest lucru aveți nevoie pentru a merge la Customize Twitter Bootstrap site-ul pe care secțiunea „Navbar“ trebuie să se schimbe valorile variabilelor responsabile pentru culoarea, valorile necesare. Apoi, mutați în jos a paginii și faceți clic pe „Compile și Descărcați“ pentru Bootstrap de asamblare personalizat.

Această metodă este în contrast cu (folosind fișierul CSS) de mai sus este mai de preferat, deoarece nu necesită nici o legătură cu fișierul stiluri. Ca urmare, se reduce timpul necesar pentru a încărca paginile web ale site-ului, prin această metodă.
Meniul de navigare și imagine de fundal
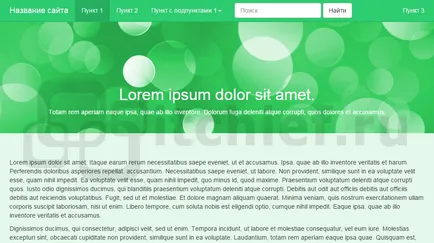
Mulți dezvoltatori web sunt postate pe site după imaginea de fundal meniu de navigare, care adaugă o pagină web și unele stil de design al site-ului face mai completă. În această secțiune ne vom uita la mai multe opțiuni pentru combinarea meniul de navigare și pagina web de fundal.

Într-un al doilea exemplu de realizare, imaginea de fundal pentru o pagină web folosind Backstretch crea un plugin. Acesta este proiectat pentru reglarea automată, setați imaginea ca parametru pentru o dimensiune de pagină Web.