aspect de bloc de la zero

Salutări tuturor cititorilor blogului!
În ultima lecție a aspectului unui site ne-am uitat la modul de a face cadrul de bază pentru orice pagină. În această lecție, am de gând să impună un aspect simplu și detaliat spune toate etichetele și atributele pe care le va aplica.
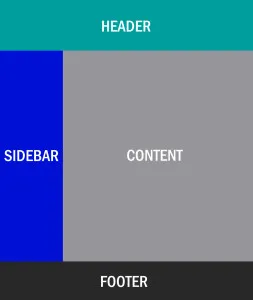
Permiteți-mi să amintesc aspectul nostru pe care l-am adus în lecția precedentă:

Înainte de a începe layout-ul, să ne uităm la teoria:
- atribuie o clasă la bloc - conținut
- atribuie un identificator pentru bloc - conținut
O clasă sau ID-ul poate avea orice nume, folosind litere ale alfabetului (în general, în structura, lucrăm doar cu trecerea la limba engleză, română nu este utilizat). Lansați o clasă sau ID-ul cu numere sau alte caractere, cu excepția litere - nu!
Numele clasei poate fi repetată orice număr de ori pe aceeași pagină, dar numele de identificare trebuie să fie unic în cadrul aceleiași pagini html. De exemplu,
pot fi găsite pe pagina de multe ori, este foarte convenabil, dacă avem aceleași blocuri în proiectarea lor, dar dacă am folosit de 1 ori , a doua oară la pagina, nu putem folosi, trebuie să vină cu un alt nume pentru ID-ul.Acum, să vedem ce avem după ce adăugați fișierul în stil c conținutul său.

Deja mai mult ca Mocap noastră, dar într-un fel subsol în locul greșit și conținutul de bloc din dreapta pe partea de sus a subsol. Acest lucru este pentru că noi sunt folosite pentru a bloca bara laterală din stânga și proprietatea float conținut: la stânga. Această proprietate determină pe margine care se va alinia blocul nostru, în timp ce elementul următor va încheia în jurul blocului celorlalte părți. Pentru subsol în loc, suntem după blocurile care au aplicat proprietatea float: left. trebuie să adăugați un bloc pentru a șterge o clasă, este, de asemenea numit „flux clar“.
proprietate Css clar
Pentru a determina dacă conținutul care „se incadreaza in jurul» float-unitate să fie scăzut în jos, vom folosi proprietatea clară. Lista de valori posibile pentru proprietatea:
- stânga - previne ambalaj «float» pe blocul din stânga
- dreapta - dreapta interzice unitatea de ambalaj
- ambele - interzice curge în jurul blocului cu cele două părți, și anume, și stânga și dreapta
- nici unul - a permis să curgă în jurul
Deci, acum în fișierul style.css adăuga modificări, și anume după .content adăuga clasă clară cu această proprietate.
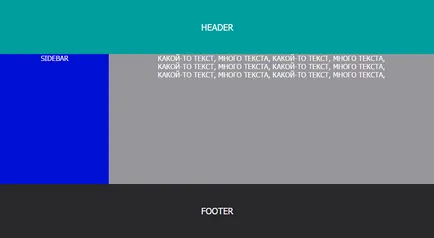
Acum să vedem ce ne arată browser-ul:

Pentru a rezuma rezultatele lecției și voi vorbi despre proprietățile css, pe care le-am utilizat pentru Mocap.
- lățime. 1000px; - o lățime de 1000 px la bloc;
- marjă. 0 auto; - unitatea va fi centrată în raport cu unitatea de bază. În acest caz, corpul unității părinte și protrudes html, adică întregul document;
- umplutură. 0 20px; - padding blocul nostru de 20 de pixeli;
- marjă. 0; - umplutură externă a unității noastre din alte apropiere;
- culoare. #FFFFFF; - culoarea textului, în acest caz, vom specifica 16 culori hexazecimal. #ffffff - alb;
- fundal. #FFFFFF; - culoarea de fundal bloc, alb;
- font-size. 20px; - Font size în pixeli;
- line-height. 24px; - înălțimea unei linii de text;
- text-transformare. majuscule; - toate literele sunt mari.
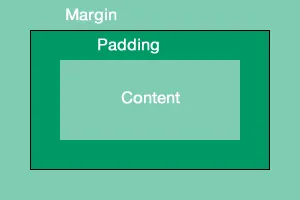
Mai jos este o captură de ecran care prezintă un exemplu că o umplutură și margine. Rescrie htmlbook.ru nici un sens în continuare în detaliu, cu toate calitățile pe care le puteți găsi acolo.

Vă mulțumesc, dacă ați citit articolul până la sfârșit. Sper că a fost interesant și informativ. Ca să nu pierdeți următorul articol - semn sus pentru site-ul și a adăugat la grup.
Oh, despre linia - pare rău, nu am observat că nu este copiat. Prima linie din index.html. Nu toate componentele sale sunt clare pentru mine.