App Studio - o nouă versiune a proiectantului aplicatie online de la Microsoft, savepearlharbor

Am să vă prezint un nou instrument de la Microsoft «pentru Windows App Studio» - un constructor pentru crearea de aplicații. Astăzi va vorbi despre modul în care utilizatorul mediu a devenit disponibil pentru a crea aplicații pentru Windows și Windows Phone. Și un pic despre ceea ce acest instrument poate fi util pentru dezvoltator.
instrument App Studio pentru crearea de aplicații de conținut. Acest tip de aplicație oferă utilizatorului informații de actualitate, diverse cataloage și o serie de alte caracteristici standard.
App Studio interacționează cu utilizatorul printr-o interfață web, ruleaza pe orice browser și este disponibilă la următorul link. Toate datele App Studio sunt stocate în cloud.
Pentru a accesa aplicația Studio, trebuie să aveți cont Microsoft (fostul Live ID), precum și posibilitatea de acces la rețea.
Interfața este simplă și intuitivă:
Pe pagina principală, există un panou de control pentru accesul la pagina de resurse de bază:
- Proiectele mele - o pagină care va stoca toate create vreodată de aplicația utilizator în App Studio c care indică starea lor: Edition / Generated
De asemenea, pe pagina principală sunt afișate de aplicații în App Studio, care funcționează și este disponibil în Windows Store:

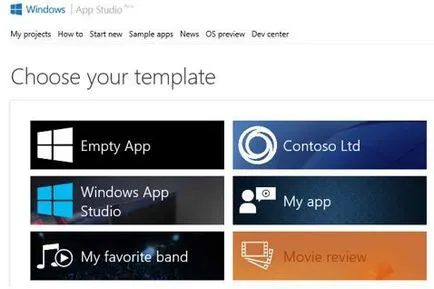
Pentru a crea o aplicație App studio oferă următoarele scenarii:
- Utilizați modele;
- Creați o aplicație de la zero.
Șabloane App Studio sunt aplicații cu o structură finit, conținutul demo și abilitatea de a edita tematic orientate spre:

Spre deosebire de alte template-uri, goale App oferă nici un script pentru crearea de aplicații și complet lipsit de conținut.
Toate șabloanele App Studio oferă posibilitatea de a crea aplicații universale disponibile pe dispozitive Windows 8.1 și Windows Phone. Pe lângă Web App șablon șablon:
Scopul șablon - pentru a reface versiunea mobilă a unui site în aplicația Web App folosind adresa URL a site-ului. Această opțiune este disponibilă numai pentru aplicațiile Windows Phone.
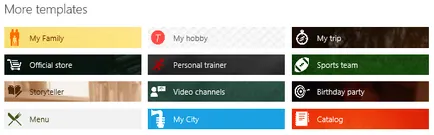
Este demn de remarcat o varietate de template-uri App Studio și prezența componentelor tematice ale fiecăreia dintre ele:

Crearea unei aplicații
ciclu de creare de aplicații în App Studio este format din 4 etape:
- idei de căutare;
- Completarea de conținut;
- stiluri;
- Utilizarea aplicației finalizate;
Pentru a demonstra capabilitățile instrumentului va crea un catalog Vin pe bază de gol App. Să-l numim Expert de vin, începe crearea structurii si adaugati continut.
Acasă Noua aplicație gol App este după cum urmează:

Spațiul de lucru este împărțit în patru părți:
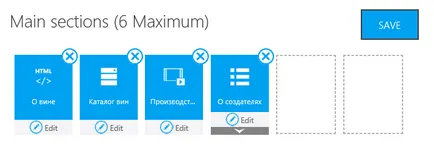
În conținut poate fi determinată de ceea ce pagini va consta Wine Expert:
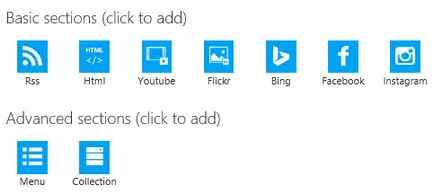
Pentru a crea o structură utilizând un set de blocuri de oferit App Studio:

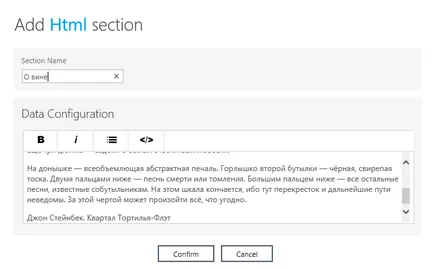
- Pagina „Despre vin“ în cazul în care conține text ca în acest exemplu, cel mai bine este de a asigura cu ajutorul blocului „HTML“:


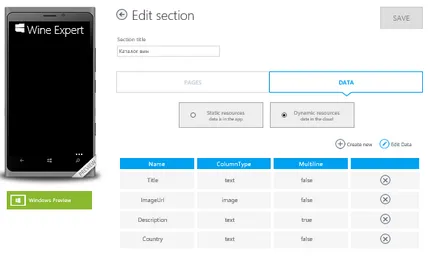
Datele din aplicația poate fi de două tipuri:
Date statice - date care se află în anexă. O aplicație cu acest tip de conexiune la Internet nu este nevoie de date. Cu toate acestea, pentru a actualiza datele statice, este necesar să se actualizeze întreaga aplicație complet.
date dinamice - date situate în nor. Pentru a accesa aveți nevoie de o conexiune la Internet, dar atunci când se actualizează datele în nor, în cerere, acestea vor fi actualizate automat.
Procesul de umplere oricare dintre aceste tipuri de date în App Studio este același, și pentru a demonstra resursele dinamice se potrivesc. Tipul de resursă poate fi modificată până când datele sunt completate.
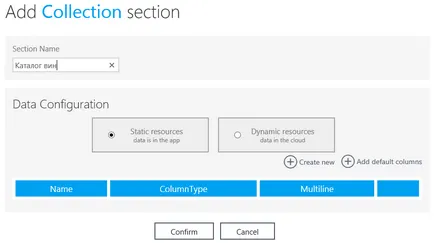
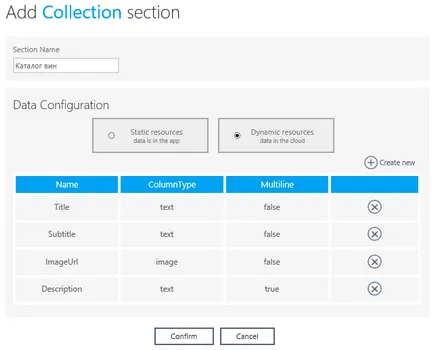
Emiterea structurii bazei de date a aplicației noastre. Făcând clic pe butonul «Adăugați coloane implicite» App Studio adaugă automat standardul necesar și câmpurile de stocare utilizate: Titlu, subtitrare, imageurl, Descriere.

cutie ordonată subtitrării și adăuga propriile lor, cu ajutorul «Create new» buton:

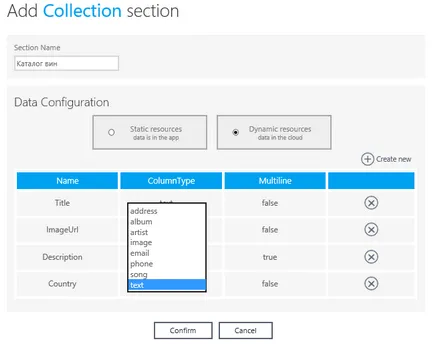
În «ColumnType» selectați tipul de câmp - text. Multilinie Boolean, permițând înregistrări multi-line, lăsați starea fals.
In acest proces de creare a structurii bazei de date este completă. Și purcede la umplere.
«Confirmare» buton ne aduce la spațiul de lucru „Sontent“ în cazul în care văzând toate paginile cărora există o cerere:

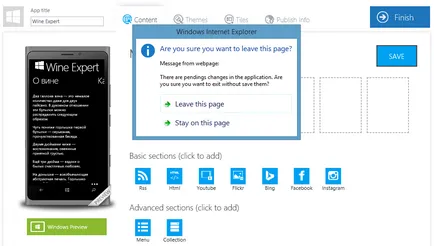
Pe blocul „degustare de produse“, apăsați butonul „Edit Have“ și du-te la modul de editare bloc:

Acest mesaj apare în browser atunci când modificările de pagină nu au fost salvate. În acest caz, apăsați «Rămâneți pe această pagină», apoi faceți clic pe «Salvați» în colțul din dreapta sus.
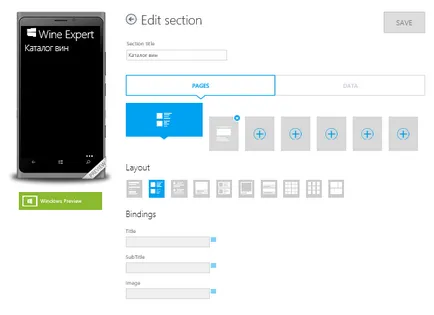
Repetați pașii și intră în modul de editare de colectare:

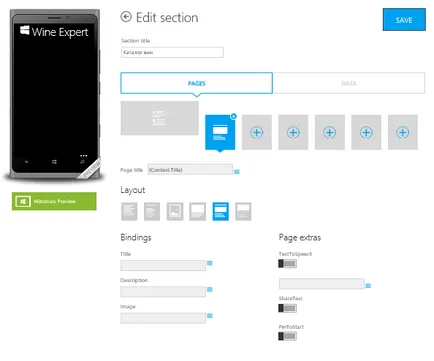
Pe «Pagini» fila a realizat posibilitatea de a modifica datele cartografice atât pe pagini, cât și alegerea intrării directorului, precum și pentru stabilirea surselor de date domeniile relevante ale bazelor de date de aplicație - «Bindings». Numărul de linii din «Asocieri» depinde de modul de afișare selectat:

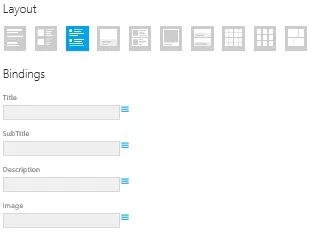
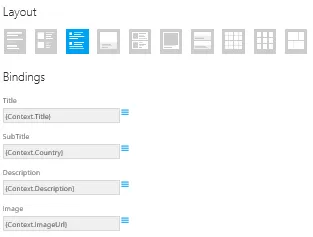
Configurați aceste surse:

Și comuta pentru a edita modul de afișare a elementului selectat:

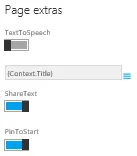
Aici, din nou, trebuie să setați sursele, dar să acorde o atenție la noile setări - «Pagina figuranti»:
- TextToSpeech permite conversia textului în vorbire, pentru a asculta textul;
- ShareText permite aplicației să împartă elementul selectat;
- PinToStart permit sigure a placut articolul pe ecranul de pornire al dispozitivului pentru a oferi acces rapid la acesta.
Aceste funcții trebuie, de asemenea, pentru a selecta o sursă de conținut:

Nu uita despre butonul «Salvare» și uita-te la tab-ul de date:

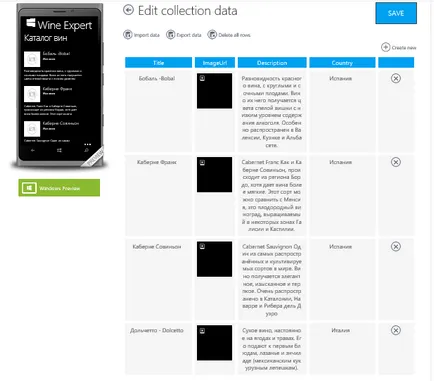
Deja cunoscut la structura bazei de date, gata pentru editare. Suntem interesați de introducerea datelor în aplicația, apăsați «Editare date» și a ajunge la pagina următoare:

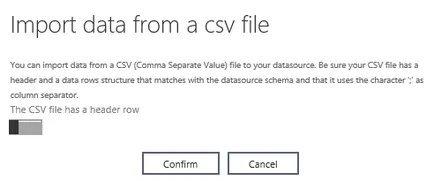
Datele pot fi adăugate manual, fiecare linie de umplere după ce a fost creat, cu ajutorul «Create new». Dar vom folosi built-in App Studio se pot încărca datele utilizând extensia de fișier .csv «Import date»:

Loader avertizează că fișierul nostru este creată fără un titlu și încărcați datele pot fi de la prima linie.
Rămâne doar pentru a adăuga imagini:

Fotografii adăugat, apăsați butonul pentru a salva, du-te înapoi la modul de editare de colectare si uita-te la rezultatul:




Două moduri de editare disponibile pentru această unitate:
- datele standard de editare afișate pe pagina: butonul «Editare»;
- Editare meniu.
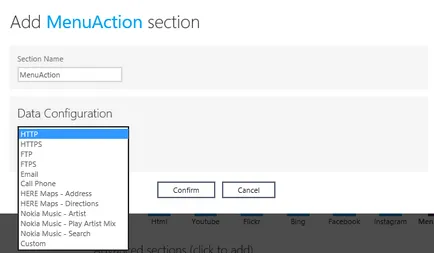
Editare meniu este o regiune în care doriți să adăugați elementele necesare:

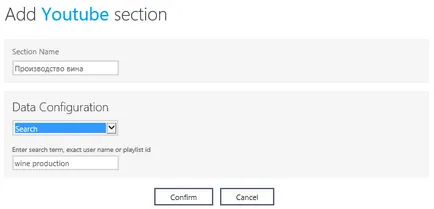
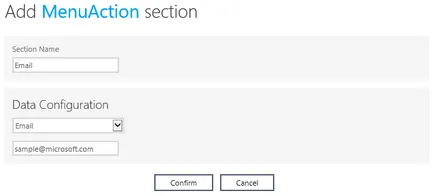
«Meniu» tip bloc poate conține toate unitățile de bază, colectarea, precum și un element al unui nou tip de «MenuAction»:

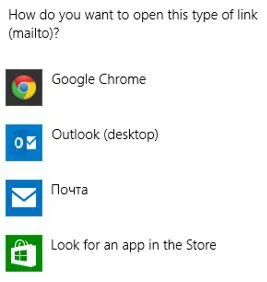
Acțiunea care este responsabil pentru elementul după ce o editați - scris o scrisoare prin aplicațiile disponibile pe dispozitiv:



aplicarea design și stil

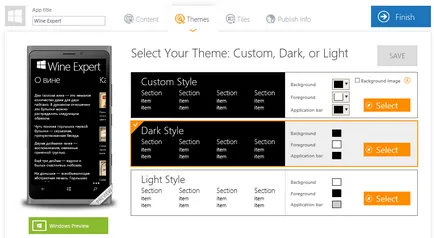
App Studio în fila Teme oferă pentru a personaliza aplicația tema:
- Standard: fundal întunecat, lumina;
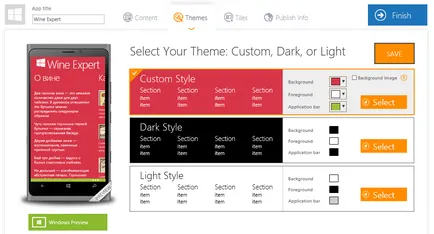
- Context că utilizatorul preferă, inclusiv posibilitatea de a seta o imagine ca «Imagine de fundal».
Folosind stil personalizat, puteți ajusta, de asemenea, culoarea textului și un standard de aplicare Bară de aplicații:

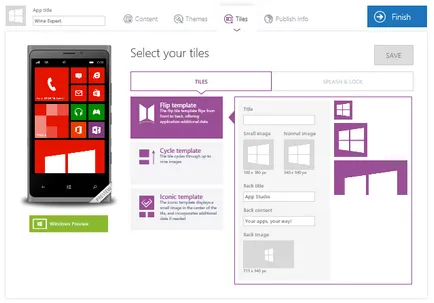
fila Dale cererii se bazează pe ecranul de pornire, imaginea de fundal și ecran de fundal economizorul:

Configurarea țiglele de aplicații de pe ecranul de pornire:
- dale șablon -zhivaya Flip;
- șablon Ciclul - flipping colecția specificată de aplicații;
- Iconic șablon - o imagine a tuturor celor trei dimensiuni țiglă.
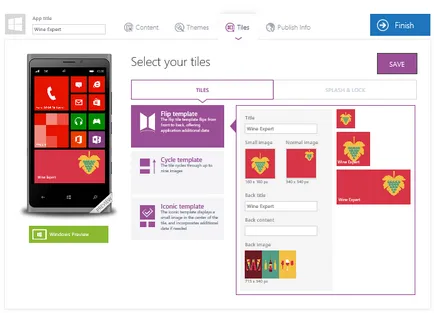
director de vin, selectați șablonul Flip și încărcați imaginea adecvată, corespunzătoare dimensiunilor specificate:

În colțul din stânga sus există, de asemenea, domeniul de aplicare pentru imaginile să fie afișate despre numele aplicației, și completați-l:
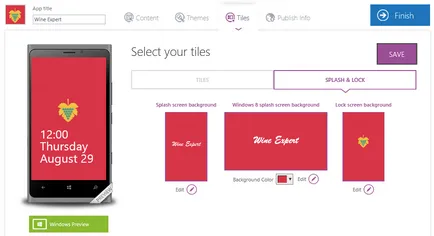
Pe Splash # 038; Lock vom efectua aceleași acțiuni cu imaginile:

Salvați modificările și pentru a trece la pasul următor.


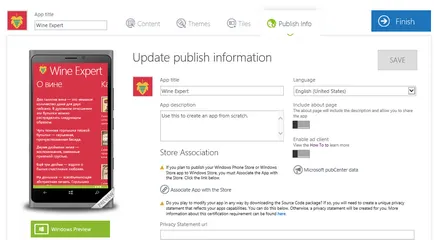
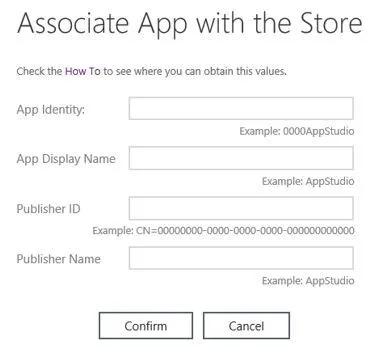
- App Identitate: deschis Store Tabloul de bord, selectați sau înregistrați aplicația acolo. Selectați Editare -> Selectați Servicii -> Live Services site-ul web. În continuare, vom vedea informațiile corecte «Cerere de identitate» în format „1234user.YourAppName“.
- App Nume afișat: este un nume rezervat cererii în magazin.
- Editura ID: nazoditsya aceste informații în «profilul de cont» Developer Center, în următorul format: "CN = AAAAA-1111-2222-BBBBBBBBB".
- Numele editorului: numele dezvoltatorului este înregistrat în Centrul pentru dezvoltatori. De asemenea, este disponibil în «profilul Cont».
Declarație de confidențialitate URL
Etapa finală a lucrărilor cu cererea
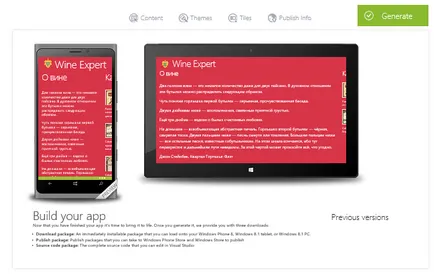
Aplicația este gata - click «Finish»:

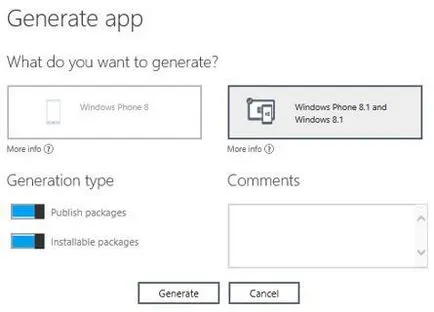
Funcția «Genera» oferă pentru a alege ce platforma pe care doriți să generați aplicația, selectați Windows Phone 8.1 și Windows 8.1, care va crea un nou tip de aplicație - universală:


Deci, acum putem descărca toate materialele furnizate de App Studio pentru a lucra cu pentru a crea o aplicație.
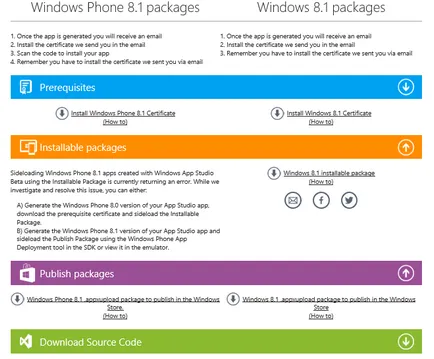
Instalarea aplicației de pe dispozitivul
O aplicație creată cu App Studio poate fi instalat pe dispozitiv direct, în afara Windows Store, datorită pachetului generat «pachete instalabile».
De ce aveți nevoie:
Accesul la datele aplicației în cloud
Oportunități pentru dezvoltatori
App Studio poate fi util pentru dezvoltatorii profesioniști, care oferă codul sursă al aplicației.
concluzie
Pentru a crea o aplicație în App Studio nu are nevoie de programare de cunoștințe, pe lângă crearea cererii și primirea codul sursă gratuit.
Dezvoltatorii vor fi, de asemenea, interesant de a utiliza un nou instrument, de exemplu, pentru a reduce timpul de a dezvolta structura de bază a aplicației.