5 moduri de a utiliza widget-uri WordPress
În arsenalul de dezvoltator care utilizează WordPress ca platforma pentru proiectele lor, există un instrument puternic - widget-uri. Atunci când se face referire la widget-uri WordPress, au de obicei în minte modul ușor de configurat panourile laterale fără a schimba codul. Dar această utilizare este doar vârful iceberg-ului, care reprezintă diversele funcții îndeplinite de widget-uri.
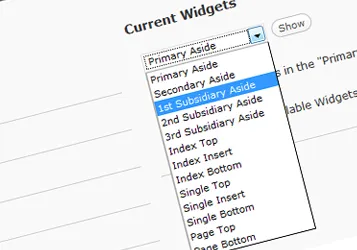
1. Mai multe zone pentru widget-uri

Subiectele care au o selecție mare de locuri pentru a găzdui o varietate de widget-uri, populare cu utilizatorii, și ușor de configurat. Primul pas spre utilizarea de widget-uri pe site-ul de control al WordPress - tema dvs. disponibile pentru widget-uri de utilizare. Sarcina este rezolvată destul de simplu, dacă ai pus codul corect în locul potrivit.
zone de înregistrare pentru widget-uri
Pentru a obține câteva zone pentru widget-uri, trebuie să le înregistrați în fișierul functions.php de tema WordPress. Să presupunem că ați folosit temă cu trei coloane și doriți să obțineți două panou lateral diferite pe dreapta și pe stânga:
zone de activare pentru widget-uri
Apoi, aveți nevoie pentru a pune codul de bara laterală dinamic la fișierul dorit. În funcție de structura tema, codul poate fi localizat în sidebar.php sau un alt fișier. Iată un exemplu de cod pentru a utiliza:
cod PHP între etichetele vor fi afișate dacă nu utilizați widget-uri în domeniul relevant. De exemplu, în cazul în care nu widget-uri nu sunt conectate la panoul din partea stângă, acesta va fi afișat „Cod pentru panoul din stânga implicit situat aici.“.
2. Widget Logic plugin

Uneori nu este necesar ca același widget afișează aceeași pe fiecare pagină a blogului. În acest caz, plugin-ul Widget Logic va fi foarte util.
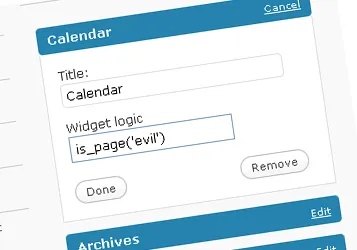
După instalarea ferestrei plug-in, fiecare setare va fi afișat câmpul „Widget Logic“. În acest domeniu, puteți introduce setul de WordPress Tag-uri condiționate pentru a controla producția de widget-ul.
Calendarul figura widget va fi afișat numai pe pagina cu numele de „rău“. Puteți utiliza tag-uri și alte condiții.
- Arată doar pe pagina de start: is_home ()
- Arată doar o înregistrare specifică: is_single ()
- Afișează numai pe o anumită pagină: is_page ()
- Trebuie să aibă la o anumită pagină de arhivă. is_archive ()
- Trebuie să aibă pe pagina cu rezultatele căutării: is_search ()
- Arată pe toate paginile cu excepția celui principal. is_home ()
- Afișează numai pe paginile de „reclamă“ sau „Contact“: is_page ( „publicitate“) || is_page ( 'contact')
Pur și simplu introduceți termeni în caseta de intrare Widget Logic, în funcție de cazul în care doriți să se afișeze widget-ul.

Că el poate
4. Șabloane pentru pagina 404

O varietate de teme pentru WordPress, inclusiv tema implicită, nu oferă nimic util pentru pagina 404.
Există o mulțime de mari widget-uri WordPress, care pot reinvia pagina 404 și face util pentru vizitator care caută informații. Aceste widget-uri includ „Postări recente“, „Categorii“ și „Archives“.
Zona Trebuie să vă înregistrați mai întâi pentru widget-uri în WordPress. Deschideți fișierul functions.php din tema și puneți-l în următorul cod:
Acum widget-ul este înregistrat, și puteți edita fișierul 404.php tema, adăugați următorul cod:
Efectuat. Acum puteți plasa orice widget în zona „404“, și va fi afișat de fiecare dată când un vizitator este de la pagina 404. Îmbunătățire utilizând câmpul de căutare, o listă de intrări recente pe blog sau poziții.

Precum și la pagina 404, pentru zona de widget-uri de plasare trebuie să vă înregistrați mai întâi. Deschideți fișierul functions.php și inserați codul:
Pentru a schimba pagina principala nevoie pentru a deschide fișierul index.php temei dvs., găsiți directiva „endwhile“ la sfârșitul fișierului și plasați codul de mai jos chiar deasupra ei. Codul ar trebui să fie ca aceasta:
Inseram widget zona „index insert“ imediat pentru a doua înregistrare. Puteți schimba valoarea expresiei $ count == 2 la un alt număr care va corespunde cu numărul de înregistrări, după care va fi inserat într-o zonă de widget-uri.
Dacă doriți să inserați o zonă pentru widget-uri în lista de fișiere sau între pozițiile sau etichete, trebuie să fie modificate în mod corespunzător archive.php fișierele cod sau category.php sau tag.php. Puteți chiar controla ce vor fi afișate informații, cu tag-uri condiționale plugin Widget Logic, de exemplu, is_archive (). is_category () sau is_tag ().
5 lecții coloana ultima „Wordpress“
Această lecție este probabil să fie psihologic, deoarece Mulți oameni lucrează cu WordPress și în același timp cu Joomla, dar nu poate fi rezolvată modul de utilizare a CMS.
După instalarea și configurarea motorului avem nevoie pentru a lucra cu designul site-ului nostru. Este un subiect destul de lung, dar vom încerca să-i spun totul scurt și dulce.
Astăzi, vă vom spune ce mai întâi setarea de a face după instalarea motorului WordPress. Acest tutorial va fi foarte util pentru incepatori.
articole de promovare în blog-ul - nu este o sarcină ușoară. Se întâmplă de multe ori să scrie conținut foarte bun, inclusiv efecte vizuale, ceea ce face ajustări SEO dreapta, dar nu dă rezultatul așteptat.
Am nevoie de un site personal, dar nu doriți să utilizați WordPress? Apoi, această colecție este pentru tine.
Che-recent, nu insusita plecat nevoie de mai multe lecții pe PHP sau puse IQuery
belousovnikita
index.php fișier înainte de endwhile
Backup va salva lumea.
Această lecție este cel mai bine pentru a ignora
malinushka
De ce nu este relevant? Am aici, de exemplu, sunt interesați de punctul 3 - Nu pot găsi o mai mult sau mai puțin (dar cel puțin unele au deja) informații detaliate și ușor de înțeles despre configurarea widget. Și marginea cum să facă o listă de elemente dintr-o secțiune dată, astfel încât să apară în această categorie specifică. Poate că nu ar trebui să-l chinui? Și el nu a făcut pe acest subiect? Și cineva spune soluția. )))
Am aceste coduri de firewall înjurat în mod specific și a dat nimic să se înregistreze. Deci, există ceva în neregulă.
xxMixailxx
Denis Nikulyak
Buna ziua! Spune-mi te rog, cum să setați ID-ul la un anumit widget? Este posibil punct de vedere tehnic? Pentru că, dacă înregistrăm id = "% 1 $ s", apoi setați id toate widget-uri. Multumesc anticipat.
ALESHA_ONLINE
Există un plugin care se schimbă pagina de pe înregistrare și vice-versa! Am instalat, și nu pot găsi acum! Care este numele.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!