12 efecte pentru umbre text folosind css
Tipografie este cel mai preferat designeri jucărie web. CSS este compus dintr-un instrument foarte interesant - text-umbra (umbra textului), care la prima vedere pare destul de simplu, dar poate fi folosit pentru a crea efecte memorabile, dacă vă conectați ingeniozitatea și imaginația.
Utilizarea de bază de umbre
proprietate text-shadow este foarte ușor de utilizat. Acesta este sprijinit de toate browserele moderne, chiar și fără utilizarea de prefixe. Dar sprijin în IE (chiar și în IE9) este absent. Puteți utiliza instrumente, cum ar fi, Modernizr. pentru a ajuta trage efecte CSS3, chiar și în versiunile mai vechi ale IE.
Pentru a crea o umbră de text utilizând proprietățile de sintaxă textului-umbră. prezentate mai jos. Ai nevoie pentru a determina patru parametri: primele două stabilit poziția umbra, iar al treilea stabilește nivelul de blur, iar al patrulea definește culoarea umbrei.
Mai jos este un exemplu de umbra textului, care este compensat de doi pixeli și în jos patru pixeli la dreapta, trei pixeli estompate și are o culoare neagră la nivelul de opacitate de 30%.
Rezultatul utilizării acestei proprietăți este după cum urmează:

De ce să folosiți RGBA?
Nu trebuie să utilizați RGBA pentru a seta culoarea umbrei în determinarea proprietăților. Cu toate acestea, RGBA adaugă o altă dimensiune în determinarea culorii - nivelul de transparență.
Această metodă este mult mai simplă decât alte modalități de determinare a culorii. Nu este nevoie să se concentreze pe determinarea nuanța culorii, care poate fi un pic mai inchisa sau mai deschisa decat culoarea de fundal. Cu RGBA puteți utiliza doar culoarea alb sau negru și crește transparența acestora, pentru a obține nuanța dorită a culorii de fundal atunci când sunt amestecate.
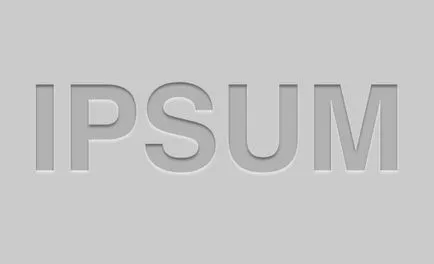
Text gravată
Cu proprietatea text-shadow, puteți crea o varietate de efecte pentru text, nu se limitează doar să cadă umbre. De exemplu, aici este un cod pentru formarea de iluzii dent textului.
În primul rând trebuie să setați culoarea textului ușor mai închisă decât culoarea de fundal. Și atunci este necesar să se utilizeze proprietatea text-shadow cu o culoare albă și o transparență sporită.
Culoarea de fond # 222, iar culoarea textului este opacitatea la 60%. nuanță albă este poziționat ușor spre dreapta și în jos, la nivelul de opacitate de 10%.

umbra clară
Nu este necesar să se spele o umbră. Clear umbra poate fi combinat perfect cu designul site-ului.

dublu umbră
Adevărata distracție începe atunci când leapădă alte restricții există doar o singură umbră. Utilizați o virgulă pentru a separa definițiile care le puteți folosi cât mai multe umbre, după cum doriți!
Aici este un exemplu de utilizare a două nuanțe. Primul este aceeași culoare ca fundal.

Trecerea în jos, la o distanță mare
După ce ați însușit utilizarea de mai multe umbre, rezultatul va fi mai mult și mai expresiv. Foarte ușor de a crea un efect 3D pentru text.
Exemplul folosește patru umbre toate mutat în jos, la distanțe diferite și neclare.

Trecerea în jos pentru o distanță scurtă și o neclaritate puternică
Aici este o altă încarnare a aceleiași idei. Trei umbre sunt compensate de o distanță mai scurtă și mai neclară.

Textul 3D de la Mark Dotto
Efectul este folosit pentru site-ul MarkDotto.com. Acesta utilizează 12 nuanțe diferite pentru a crea un efect 3D mare.

Textul gravată de Gordon Hall
Observați în exemplul de mai sus am sunat tehnica mea efectul „rapid și murdar“ letterpress. Asta pentru că există un mod mult mai implicat pentru a crea un text serios medalion asta e mult mai credibil.
Gordon foloseste unele grave voodoo CSS pentru a scoate nu numai o umbră exterioară, ci un veritabil umbră interior, de asemenea. Check out blog-ul său post pentru o explicație completă a tehnicii.


Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!