10 Infracțiuni cu tag-uri html, care este mai bine să nu facă
În acest articol vom vorbi despre ceea ce nu ar trebui să faci cu tag-uri HTML, deoarece este incorect semantic.
În afară de semantica va merge, de asemenea, tag-uri învechite și marcaje valide.
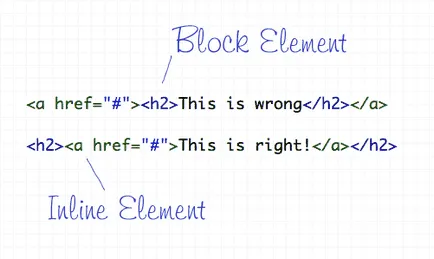
Crime № 1 - Introducerea elementelor bloc în inlaynovye

HTML poate fi afișat în două moduri - un bloc sau inlaynovo. Fiecare etichetă inițial bloca sau inlaynovy. Elemente de bloc - straturi (div) și paragrafe care alcătuiesc structura paginii. Elementele Inlaynovye trebuie amplasate în interiorul blocului, cum ar fi ancore și tag-uri . Și elemente, astfel inlaynovye trebuie să fie întotdeauna situat în interiorul blocului, și nu invers.
Numărul Crime 2 - Nu utilizați atributul ALT în imagini

Atributul ALT - este un must-have pentru toate imaginile de pe pagină. Acesta ajută utilizatorii să afle ce este descris în imagine, în cazul în care acesta nu este afișat pentru orice motiv. Dacă o imagine este utilizat ca un element de design, în timp ce încă se adaugă un atribut gol - alt = „“.
Numărul Crime 3 - Nu utilizați liste acolo unde este cazul

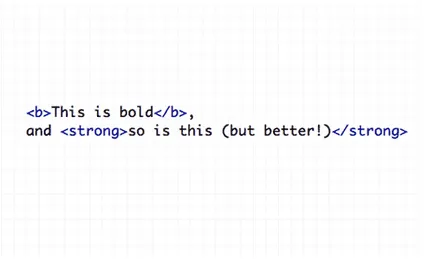
Crime № 4 - Utilizare și pentru text cu caractere aldine și cursive

tag-uri și făcând text cu caractere aldine și cursive, dar acestea sunt clasificate semantically ca tag-uri de prezentare, și deci cel mai bine este de a face aceste efecte folosind stilul CSS font-greutate și font-stil. În cazul în care textul este doar câteva cuvinte care ar trebui să fie făcute, atunci este mai bine să utilizați etichete sau , care realizează aceeași funcție.
Crime № 5 - Utilizarea unui număr mare de tag-uri

etichetă
care urmează să fie folosită o singură dată pentru introducerea o pauză de linie. Utilizarea mai multor etichete într-un rând pentru crestarea este descurajată.
Crime № 6 - Utilizarea tag-ul greșit pentru barată

anterior tags și utilizate pentru a corecta textul. Astăzi, ele sunt considerate depășite. Ei vor lucra, dar există alternative sub formă de tag-uri și .
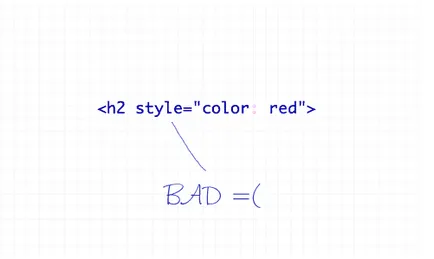
Număr Crime 7 - Utilizați stiluri inlaynovyh

Ai auzit-o de multe ori - inlaynovye stiluri este rău. Ideea de HTML semantic și CSS este de a separa structura și stilul. Amintiți-vă, păstrați întotdeauna stilurile în foaia de stil.
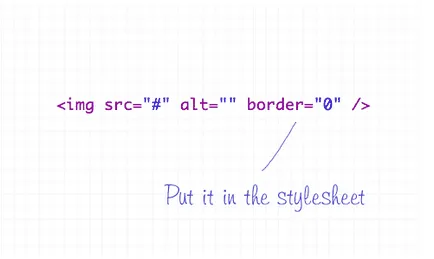
Crime № 8 - adăugări sau eliminări, limite în HTML

Caracteristica de frontieră este cel mai bine pentru a specifica doar foaia de stil, chiar daca este doar un border = „0“.
Numărul Crime 9 - Nu utilizați antete

Cap sunt disponibile de la
și în sus și acestea sunt foarte convenabil de a utiliza pentru separarea documentului în secțiuni. Dacă câteva cuvinte pentru a explica ce se va întâmpla în continuare, are sens să utilizeze titlul. Selectarea dimensiunea antet depinde de structura documentului. Cel mai important lucru pentru a menține pozițiile de echilibru și de a folosi 1 la 6.
Crime № 10 - Utilizarea

5 lecții din ultima coloană „HTML și DHTML“
Când scrieți sau depanare scripturi PHP, folosim adesea var_dump () și print_r () pentru a afișa o serie de date și obiecte avansate. În acest post, aș dori să vă spun despre funcția var_export (), care poate converti o matrice într-un format adecvat pentru codul PHP.
Un cuplu de liber panoul de administrare template-uri.
Crearea unui șablon pentru scrierea nu este o chestiune simplă. Va oferim o selecție de 30 de site-uri unde puteți descărca aceste șabloane pentru a se potrivi toate gusturile.
De exemplu, aveți o casetă de căutare, care este procesat de fiecare dată când apăsați o tastă tastatură. Dacă cineva vrea să scrie cuvântul pentru Windows, cererea AJAX va fi trimis la următorul fragment: W, Wi, Win, vânt, Windo, ferestre, Ferestre. Problema?.
O selecție de 15 site-uri noi în cazul în care puteți descărca imagini gratuite pentru a umple site-urile lor.
de ce toate imaginile din articol, fără a viola?))
Acum, ei alt = "")
Igor_Ermakov
În Dreamweaver.CS4 contrar, am înlocuit tag-ul pe ?
„Atribut este“ și „Pictures“, în a doua crimă - este, de asemenea, o crimă.
Sergey_Patin
Oleg, și am avea în CS4 Este folosit pentru a textului cu caractere aldine.
Dreamweaver.CS4 rus. - pe butonul „Properties“ este panoul „B“ - este tag-ul , și CS3 tag-ul . pentru a apela în CS4 utilizați meniul drop-down - "Insert". Butonul 'S' (nu este convenabil.)
MihailGoryunov
Ei bine, eu nu știu blink'a și Marquee ce este de vina? În loc de HTML obișnuit de a utiliza Flash sau jQuery. Nu sunt de acord!
Nu inlaynovye și litere mici. Block și litere mici.
Este păcat că articolul nu specifică modul în care acest lucru se va dovedi, de ce nu este rău (cum ar fi data, etc.), și ceea ce este rău, ar fi interesant.
Da, este necesar să se pe mutare

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!