WPF, legarea la o colecție de obiecte
„“ În acest articol folosește codul sursă pentru un exemplu
Legarea la un singur subiect este destul de simplu. Dar lucrurile devin mult mai interesante atunci când aveți nevoie pentru a se lega la o colecție de obiecte, de exemplu, la toate mașinile din tabel.
Cu toate că fiecare proprietate de dependență acceptă legarea la o singură valoare, care a fost utilizată până în prezent, legarea la colectarea necesită un element de intelectual pic mai mult. În WPF, toate clasele care moștenesc de la ItemsControl. capabil să afișeze o listă de articole. databinding posibilitate posedă ListBox, ComboBox, ListView și Datagrid (precum Menu și TreeView - pentru datele ierarhice).
Deși poate părea că WPF oferă un set relativ mic de controale listă, cu toate acestea, aceste elemente oferă posibilități aproape nelimitate de afișare a datelor. Acest lucru se datorează faptului că lista de control a sprijini modele de date care permit controlul direct al elementelor lista de afișare.
trei proprietăți cheie sunt definite pentru a sprijini colecțiile obligatorii din clasa ItemsControl:
Indică o colecție care conține toate obiectele care vor fi afișate în listă
Acesta identifică proprietatea care va fi utilizat pentru a crea textul de afișare pentru fiecare element din colecția
Primește un șablon de date care vor fi folosite pentru a crea o reprezentare vizuală a fiecărui element. Această proprietate este mult mai puternic decât DisplayMemberPath
Aici, probabil, se ridică întrebarea, ce tip de colectare pot fi plasate în proprietatea ItemSource? K Din fericire, aproape orice. Tot ce ai nevoie - este de a sprijini interfața IEnumerable, care ofera tablouri, toate tipurile de colecții, și multe alte obiecte speciale, care servesc drept ambalaje pentru grupuri de elemente.
Cu toate acestea, sprijinul primit de la interfața IEnumerable de bază, de referință limitată numai în citire. Pentru a edita o colecție (de exemplu, inserați și ștergeți), în curând va fi afișat, acesta va avea nevoie de un pic de infrastructură mai complexă.
Afișează și editarea elementelor din colecție
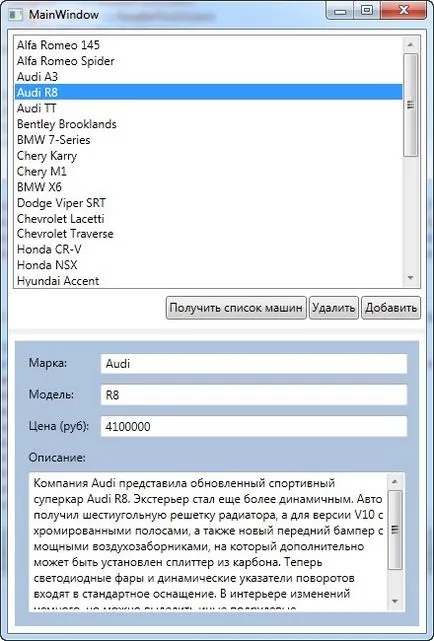
Luați în considerare fereastra prezentată în figura de mai jos, care afișează o listă de mașini. În cazul în care modelul de mașină selectat, informații despre acesta este afișat în partea de jos a ferestrei, în cazul în care acesta poate fi editat. (În acest exemplu GridSplitter permite ajustarea spațiului alocat pentru partea de sus și de jos.)

Pentru a crea acest exemplu, trebuie să înceapă cu construcția logicii de acces la date. În acest caz, metoda MainWindow.GetCars preia o listă cu toate utilajele din baza de date folosind LINQ entități. Pentru fiecare intrare a creat obiect CarTable care se adaugă la lista de colectare generice. (Puteți utiliza orice colecție - de exemplu, o matrice sau un ArrayList slab tastat va funcționa în același mod.)
Mai jos, este un aspect fereastră modificat și codul necesar pentru a obține o listă de elemente:
Pentru a afișa corect numele modelului va trebui să suprascrie toString () metoda din clasa AutoShopDataModel.Designer.cs CarTable esențiale situate în fișierul (dacă ați urmat recomandarea mea de a crea modelul esențial al bazei de date):
Pentru a decide modul în care sunt afișate informațiile în listă, puteți face următoarea problemă - afișarea detaliată a elementului din listă selectat în prezent în grila care apare mai jos lista. Această sarcină poate fi tratată ca răspuns la un eveniment SelectionChanged și modificați manual contextul date grilă, dar există o metodă mai rapidă, care nu are nevoie de nici un cod. Trebuie doar să setați expresia de legare pentru Grid.DataContext de proprietate, care va extrage obiectul selectat în lista de produse, după cum se arată mai jos:
Atunci când o fereastră este afișat pentru prima dată, lista nu selectată. ListBox.SelectedItem proprietate este nulă, Grid.DataContext și, prin urmare, de asemenea, egal nul, și apare nici o informație. Odată ce elementul este selectat în listă, contextul de date este setat la obiectul corespunzător, precum și toate informațiile sunt afișate imediat.
Surprinzător, acest exemplu este deja pe deplin funcțional. Puteți edita elementele, parcurge lista și apoi, revenind la recordul anterior, asigurați-vă că modificările au fost înregistrate cu succes.
De fapt, puteți schimba chiar și valoarea care afectează textul afișat în listă. Dacă modificați numele modelului și du-te cu cheia
Pentru a preveni caseta de editare, setați câmpul de text IsLocked true sau mai bine - utilizați un control care permite numai pentru citire (cum ar fi TextBlock).
Desigur, pentru a finaliza acest exemplu din perspectiva cererii, trebuie să adăugați un cod. De exemplu, poate fi necesar UpdateProducts () care are o colecție de bunuri și să respecte operatorii relevanți. Punerea în aplicare a actualizării bazei de date a fost demonstrată într-un articol anterior.
Introducerea și ștergerea elementelor colecții
Una dintre limitările din exemplul anterior este că nu se poate afișa modificările aduse colecției. El observă modificate obiectele CarTable, dar nu se poate actualiza lista la adăugarea unui nou element sau șterge elementul din cod.
De exemplu, să presupunem că a adăugat butonul Eliminare, care efectuează următorul cod:
Elementul a fost șters este scos din colecție, dar rămâne cu încăpățânare vizibil în lista de legat.
Pentru a activa colecțiile de urmărire a schimbărilor, trebuie să utilizați o colecție care implementează interfața INotifyCollectionChanged. Cele mai multe colecții generice nu, inclusiv lista
Puteți moșteni propria colecție de la un ObservableCollection, pentru a personaliza în funcție de propria lor discreție activitatea sa, deși nu este obligatoriu. În acest exemplu, este suficient pentru a înlocui lista de obiect
Acum, dacă adăugați programatic sau eliminați un element din colecție, lista va fi actualizată în mod corespunzător. Desigur, încă mai trebuie să creeze codul de acces la date, care are loc înainte de modificarea colecției - de exemplu, codul care șterge o înregistrare a produsului din baza de date de bază.