Wordpress inserați javascript într-un post sau o pagină, nota mea de WordPress

Aici ne confruntăm cu două scenarii, care sunt determinate de termenii script-ul. De exemplu, să ia orice cronometru (să nu fie unul modificat de mine timergenerator), iar al doilea, de exemplu, script-ul sondaj cu privire la serviciul UpToLike.ru.
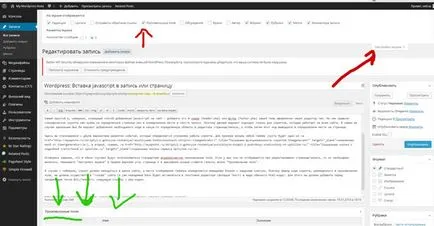
O rezervare în prealabil, că vordpresovskie standard de câmpuri arbitrare care urmează să fie utilizate în ambele cazuri. Dacă nu sunt afișate la editarea paginilor / scrie, atunci acestea ar trebui să fie incluse. Faceți clic pe „Display Settings“ în colțul din dreapta sus al paginii și a pus o bifare de lângă „câmpuri personalizate“ pentru a părăsi fereastra.


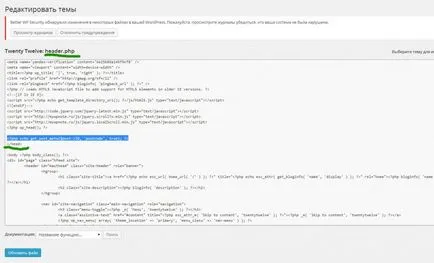
Data viitoare o nouă pagină, acest câmp va fi deja în listă și trebuie să-l selectați de acolo. Asta este, o dată introdus un fel de referire la acest domeniu în fișierele antet, putem seta diferite coduri pentru acest câmp sunt pe pagini diferite, și va fi afișat în locul potrivit.

După ce specificați un nou nume de câmp sau de a alege un gata făcute din listă, și a adăugat, de asemenea, un complet orice text în câmpul de lângă „Valoare“, apăsați pe butonul „Adăugați un câmp personalizat“, și se mișcă în sus, în cazul în care valoarea poate fi schimbată. După cum știți, codul JavaScript va trebui să-l introducă în „valoarea“, a adăugat în fața unui câmp arbitrar.

În acest caz, în loc de codul poștal meu, trebuie să introduceți numele de cod arbitrar.

La aceasta, am observat că în acest fel pot fi adăugate la „cap“ a site-ului, nu numai codul JavaScript, dar css-cod.
Necesitatea retragerii unui anumit cod în textul paginii am avut un sondaj atunci când introduceți un script de la uptolike.ru în articolul precedent. javascript simple prin care se introduce un link către un site care nu are nevoie de șamanism speciale. Acesta funcționează bine. Dar când vom încerca să introduceți un cod format din mai multe linii, vordpres compulsiv încearcă să adauge la pauzele lor de linie de etichete sau de la punctul etichete care afișează complet inserția de cod JavaScript eșuează. Pentru a obține în jurul valorii de acest lucru, puteți utiliza câmpuri personalizate, în cazul în care nu se observă un astfel de fenomen, iar codul este publicat în forma sa originală.

Apoi, creați un câmp personalizat, așa cum am descris în paragraful anterior, și îl afișează pe pagina în locul potrivit, folosind următoarea scurtătură:
# 091; customscript # 093; dumneavoastră câmp arbitrar Nume # 091; / customscript # 093;
În viitor, nu este nevoie să efectueze manipulări suplimentare. Pur și simplu creați sau selectați un câmp personalizat și adăugați-l la ieșire folosind scurtătură.