Web design cum să atragă atenția prin culoare

Lucrul cu culoarea poate fi destul de interesant de făcut. Culoarea poate da un design de starea de spirit dreapta și tonul, precum și pentru a face curat, sau, invers, murdar. Dar există o culoare este o altă calitate importantă - poate fi folosit pentru a atrage atentia privitorului la o anumită parte a conținutului. Există mai multe modalități de manipulare cu ajutorul culorilor. De exemplu, culoarea se repetă. Sau special selectat imagini care, atunci când scrise corect în context, poate atrage ochiul utilizatorului. Chiar și absența culorii poate lucra, dacă vreau un designer. Deci, cum poti atrage atentia prin culoare?
Sutienele, fotografii și atenție
Exista o multime de site-uri în cazul în care culoarea este utilizat ca o componentă strategică. Prin ea însăși, culoarea este atât de versatil, care poate fi utilizat într-o varietate de versiuni și forme. Dacă vorbim despre web design, cei mai mulți oameni imediat gândit de lucruri, cum ar fi butoane, pictograme sau text. Toate aceste elemente au o culoare. Dar există un alt aspect al efectelor de culoare asupra utilizatorului, care cred că puțini oameni. Acest fotografii.

Aici este un exemplu simplu: site-ul online magazin Storq. Acest site vinde haine pentru femei gravide. Dacă te uiți cu atenție, veți găsi că culorile toate paginile web arata un pic palid. Și acest lucru a fost făcut în mod deliberat. Cel mai important element pe pagină - o culoare fotografie de calitate, care este centrul semantic și de compoziție. Rezultatul este că numai fotografiile element care are culoarea si atrage atentia.
Ceea ce este interesant, Storq folosește „krasivenkie“ imagine. Designerii a evitat în mod conștient dramă inutile sau culori prea luminoase - toate fotografiile sunt pline de întuneric și nuanțe complementare pentru a le flori. Și funcționează. Nu folosiți neapărat neon sau culori contrastante pentru a atrage atenția. Cele mai frecvente fotografii vor desena o vedere, în cazul în care acesta va fi înconjurat de un conținut discret, dar bine gândit-out.
Textul poate atrage de asemenea atenția
Culoarea textului poate afecta în mod semnificativ percepția de conținut. Și nu doar anteturile sau blocuri mari de text - tot textul care apare pe site-ul poate lucra pe un singur scop - pentru a atrage atenția utilizatorului.

De exemplu, pe site-ul web al Agenției de Protecție a Mediului din California, proiectantul a folosit nu numai culoarea, ci și ierarhia vizuală. De fapt, ierarhia este un instrument fantastic pentru proiectarea, vă permite să selectați importante și upstage secundar. Este păcat că designerii de multe ori uita despre asta. Dacă te uiți la pagina agenției, devine imediat clar că este cel mai important element. Este titlul «Abordarea noastră». Acesta este elementul întunecat, ea atrage imediat ochiul.

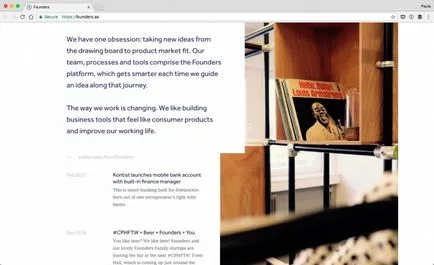
Un alt exemplu bun de atenție manipulare de culoare, este site-ul fondatorilor companiei. Utilizatorul care intră pe site-ul, vede un text, vopsit în trei culori diferite: verde, albastru și gri. La prima vedere, ele sunt echivalente, dar nu este. Culoarea principala pe fiecare pagină a site-ului - verde. Toate titlurile de pe site sunt colorate în verde. Și pentru a se asigura că utilizatorul a acordat o atenție la partea dorită a conținutului, proiectantul este, de asemenea, importante casete de text colorate în verde. Gri și culoarea albastră restul textului are un rol de sprijin, ceea ce face titluri verzi și subheads mai memorabile. Un exemplu excelent al utilizării corecte a culorii, în ciuda tonuri foarte low-cheie.
Culoare și centru de compoziție
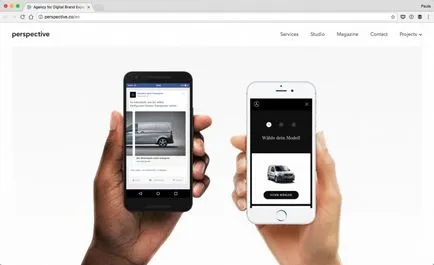
Orice designer de știe cum puteți rezolva problema prin intermediul unor formulare, modele sau culori. În acest sens, este necesar să se acorde atenție acestui aspect, ca o funcție de formă decorativă. Ca o chestiune de proiectare în mediul înconjurător, sa considerat că elementele decorative nu sunt prea importante. Dar acest lucru este fundamental greșit! Proiectantul poate folosi elementele decorative pentru a crea un centru de compozit al paginii, sau chiar o parte din ea. Și el nu are nevoie să supraîncărcați construirea de gunoi vizual - suficient pentru a utiliza în mod corespunzător formă și culoare.


Culoare, în acest caz, creează un accent vizual, atrăgând atenția asupra mesajului paginii.
Și, deși poate părea că acestea colorate „bule“ nu poartă o semnificație specială, nu este. Ei efectua un loc de muncă foarte important - atrage ochiul spre centrul compozit al paginii.
Componentele limbajului vizual
limbaj vizual este un fel de sistem de comunicare care utilizează o varietate de elemente grafice, cum ar fi forme, culori, antete, și chiar conținutul text principal. Designerii creează adesea un ghid, încercând să explice limbajul vizual al proiectelor lor, ci prin ea însăși, această limbă este ceva mult mai mult decât un manual obișnuit.
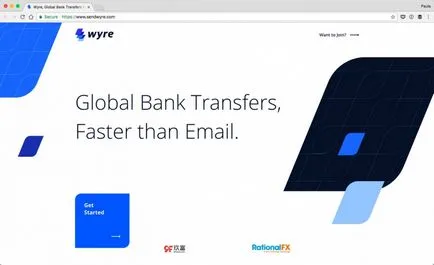
Design material, dar, de exemplu, nu este prea potrivit pentru o înțelegere mai clară a impactului limbajului vizual. Dar site-ul online banking de sârmă este o ilustrare perfectă a acestui fenomen. Toate companie de branding păstrează pe același formular repetitive de tip foaie, care este prezent pe toate paginile, chiar și în logo-ul.

Designerii au folosit cu pricepere culoarea și forma, dar ei nu s-au oprit, și a adăugat o astfel de metodă, ca o repetiție vizuală. Și a funcționat - site-ul a atras o mare atenție a utilizatorului. Culoarea principală în acest design - albastru. Este în această culoare pictate toate butoanele CTA pe site. Acesta este un exemplu fantastic de utilizare a limbajului vizual. De fiecare dată când un utilizator vede o formă albastru-foaie, este, chiar și fără a citi textul însoțitor, instantaneu preia indiciu. Designerii au făcut față cu pricepere, cu această sarcină - este puțin probabil că ar fi în măsură să atragă atenția utilizatorilor fără un pic de redundanță în formă și culoare.
Nici o culoare poate lucra, de asemenea
Nu orice proiectare trebuie să utilizeze scheme de culori pline de culoare. Primul exemplu, site-ul magazinului Storq arată bine. Dar puteți atrage atenția privitorului într-un alt mod, eliminând pur și simplu culoarea design. Mai precis, aproape eliminate, lăsând doar elementele de culoare, care sunt punctele focale.

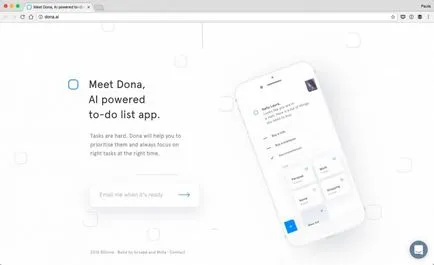
Aici site-ul Dona. Principala culoare pagină - neutru și alb-negru, alb este mult mai mult. Și există mai mult de o culoare - albastru deschis, care se concentrează atenția utilizatorului asupra unităților semantice importante. Ideea de designeri a fost să nu desaturate complet pagina - nu, au făcut acest lucru cu unicul scop - pentru a atrage atentia privitorului.
Subliniați biți de informație
Uneori este posibil să se atragă atenția, sau pur și simplu subliniind alocarea piesele necesare de informații. Culoarea Underline creează un accent pe părți importante ale conținutului și este foarte dificil să nu observe? La prima vedere recepția este simplu și chiar banal, dar funcționează. De exemplu, pentru a Repere on-line. Designeri utilizate de culoare galben pal pentru a sublinia importanta, dar este foarte aplicat se măsoară. Culoarea galbenă este folosită sporadic și doar în locații strategice ale site-ului. Deci, vizitatorii stiu exact ce ar trebui să fie văzute în primul rând, și ceea ce se poate aștepta pentru mai târziu.

Culoarea este un instrument foarte puternic. Acesta vă poate ajuta să pună lucrurile în ordine, și puteți crea un adevărat haos în design - în funcție de scopul propus. Cu ajutorul culorilor poate fi foarte ușor să atragă atenția asupra oricărui element. Dar CET trebuie să fie folosite cu înțelepciune, gândire în primul rând conștient și strategic. Și apoi atenția utilizatorului va fi axat pe cele mai relevante informații postate pe site-ul.