Verificarea validității codului site-ului (HTML, CSS, RSS)
Salutări tuturor și mă bucur că vizita noastră de resurse. Mulți oameni care sunt în curs de dezvoltare site-uri proprii (companii, Phys. Persoana), nici nu cred, și nu se confruntă cu probleme, cum ar fi valabilitatea codului și ce să-l verifice. Am un exemplu din propria sa experiență, când am fost doar incepand de a dezvolta un domeniu de web, am lucrat pentru o companie în care nimeni nu a crezut pentru a verifica validitatea codului site-ului. Pentru mine a fost o nebunie și întotdeauna am încercat să fac verificarea. Când am luat multe site-uri care firma a fost face și să facă modificări și verificați codul, am fost amuzant să se uite la această imagine a unui număr mare de erori.

Verificarea validității html, css, codul site-ului RSS
Cum poți să nu respecte standardele și de a face pentru resursele clientului cu o grămadă de erori. Dar, din fericire pentru mine sa terminat bine pentru câteva luni am lucrat acolo renuntat și să înțeleagă pentru ei înșiși ce să facă produse de înaltă calitate.
În primul rând, să vedem, ce este valabilitatea codului general al unui site și de ce este nevoie. Apoi, trece direct la codul de verificare.
Care este valabilitatea codului și care își exercite controlul.
Validitate - un cod de conformitate cu standardele mondiale specifice Wide Web Consortium (W3C). Sarcina dezvoltatorilor și browsere de Internet este de a adera la aceste reguli și să le pună în aplicare în dezvoltarea lor.
W3C (din limba engleză World Wide Web Consortium.) - o organizație care dezvoltă standarde pentru Internet. Din moment ce lumea are GOST și ISO de control al calității, și pe internet au propriile lor standarde care trebuie urmate și efectuate.
Pentru a verifica validitatea, este necesar ca, pentru a vedea dacă nu există nici o eroare în codul. În cazul în care acestea sunt necesare pentru a le elimina și validatorul va spune cum să o facă. Codul de rău în viitor ar putea afecta promovarea resursei în ansamblu.
Verificarea validității codului și a tipurilor sale.
- Verificați URI (vom folosi)
- Verificați fișierul descărcat (descărcați un fișier de pe un computer pentru a verifica)
- Verificați textul scris (codul tastat și verificați)
Vom folosi testul de URL, deoarece site-ul nostru este pe internet.
Verificarea validității codului site-ului html.
Verificarea este efectuată, care ar dezvălui eroarea în site-ul vorstke. Dar nu poți repara întotdeauna totul, atât de mult nu insista pe ea. Dacă nu verifica codul HTML în viitor se poate confrunta cu problema clasament săraci site-ului. ca erori în structura poate interfera cu buna indexare.
Pentru a testa du-te la link-ul:
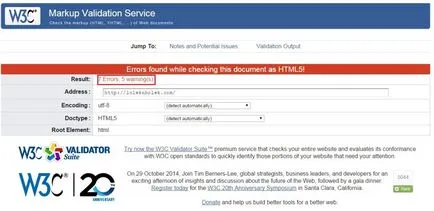
In adresa intra in domeniul site-ului dvs., apoi se va răspândi la o pagină care afișează o eroare.

I 7 prezintă erori și toate indică faptul că ID-ul duplicat „ID duplicat post-1911“, dar acest lucru nu are probleme.
Toate erorile și cum să se ocupe cu ei, puteți vedea un pic mai mic în cazul în care se derulează pe ecran. Ca rezultat, veți obține o imagine similară ca și în imaginea de mai jos:

Verificarea validității codului site-ului css.
Ca și în cazul anterior nu este verificat pentru codul de valabilitate css poate duce la indexarea slabă a site-ului dvs. și, astfel, în săraci Topul motor de căutare. Și, după cum se poate vedea atunci când verificarea erorilor de styling, care afectează imaginea vizuală afișarea site-ului.
Pentru a verifica validitatea codului css trebuie să mergeți la link-ul următor:
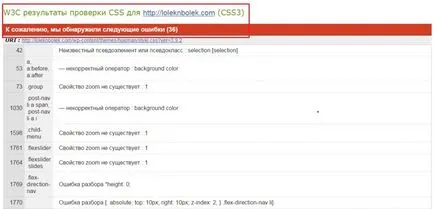
În adresa pentru a intra în domeniul site-ului și va răspândi la o pagină unde puteți vedea eroarea.

Imaginea prezinta 36 de erori în kode.Bukvalno mea css ieri angajat editări on-line și se pare că undeva în rectificată astfel încât să luat o grămadă de erori, înainte de a existat doar 3 piese. Voi sta să se pronunțe. Este util, uneori, pentru a merge și de ceas validarea.
Doar verifica partea de jos puteți vedea informații despre corectă CSS. Unele iau liniile de date de copiere și pur și simplu introduceți-le în fișierul CSS va înlocui vechi. Dar nu întotdeauna, această metodă conduce la o mai bună. Toate aceste informații - acestea sunt recomandări, deci cel mai bine este de a revizui toate erorile și să le corecteze manual.

Verificarea validității RSS.
Verificarea este efectuată în acest caz, dacă ai făcut-o bandă (RSS) pentru site-ul sovego. Ce este tehnologia RSS pot fi găsite în articolul:
Pentru a verifica validitatea RSS trebuie să faceți clic pe link-ul și înregistra URL-benzi lor.
Când se face clic pe butonul „Verificați“, va răspândi la o pagină în cazul în care eroarea va fi afișată ca în cele două cazuri precedente. Nu au erori, dorește.

Și ultimul lucru pe care vreau să spun. Verificați întotdeauna site-urile lor de valabilitate, după a făcut unele modificări. Aici ieri am face modificări pe timp de noapte și pe undeva un pic nachudil, acum voi sta să înțeleagă. Puteți verifica în 2 minute și să fie calm, că totul este în regulă. Dacă există erori în cod, este posibil ca am spus să o indexare proastă și, ulterior, slab clasate de către motoarele de căutare. Totalitatea tuturor acestor probleme va duce la o scădere a traficului de pe site-ul dvs. și, în consecință, la profituri mai mici.