Utilizarea selectoare în css Managerul de etichete Google

Ce este selectorii CSS și cum să le aplice în Managerul de etichete Google
Tipuri de selectoare CSS
Luați în considerare principalele tipuri de selectoare CSS: p, div, durata - selectorii, descriind tag-ul. Un selector care începe cu simbolul „#“, descrie elementul care conține ID-ul atributul corespunzător. De exemplu:
în cazul în care puncte selectorul # Form1 la div. Selector, care începe cu „“ Simbol, descrie un element care cuprinde clasa corespunzătoare. De exemplu:
în cazul în care selectorul de .form-container indică faptul că div. Cu div selectorul puteți selecta toate div elemente din pagină. Și cu selectorul „*“ - în general, toate elementele (
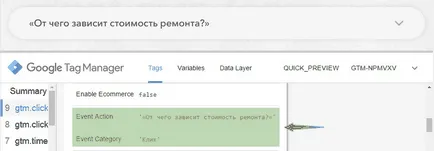
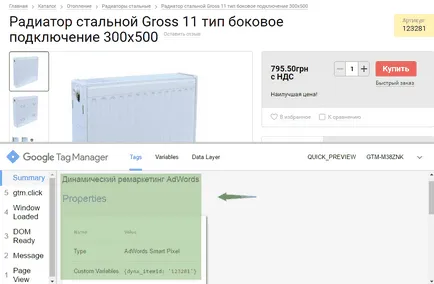
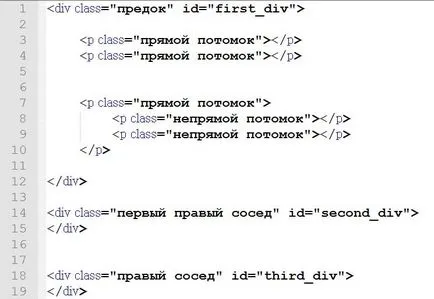
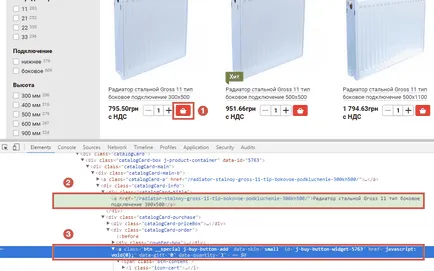
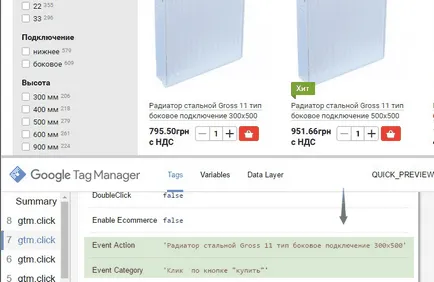
. . Pentru a urmări un clic pe butonul „Ordinul“, trebuie să se lege la orice atribut al acestui buton. Dar atributele pe care acest buton poate fi identificat în mod clar, nr. Prin urmare, ar trebui să folosim selectorul CSS: care prin intermediul unui formular identificator # gform_1 unic permite determinarea fără ambiguitate butonul adecvat. Apoi, se va declanșa arăta în felul următor: Luați în considerare exemplul folosind selectori CSS variabile. Pentru atunci când accesul utilizatorului fila „Ce determină costul reparației?“, Trece valoarea în Google Analytics, vă rugăm să folosiți tipul de variabilă „Element DOM“. Setați „metoda de alegere“ trebuie să specifice „selectorul CSS“. Selectorul în acest caz, va fi după cum urmează: Puteți vedea că prin elementul cu id-ul „question4“ există o referire la un copil cu clasa „titlu“. Mai mult, această variabilă poate fi transmisă, de exemplu, atunci când atributul eveniment pe fila corespunzătoare, faceți clic pe. Când configurați un remarketing dinamic folosind GTM, într-o situație în care nu există nicio posibilitate de a interveni în codul unui site, în unele cazuri, puteți utiliza CSS selectori. Pentru a configura remarketing dinamic, avem nevoie pentru a organiza datele de pe ID-ul produsului de pe cartela de produs. În același timp, ID-ul trebuie să se potrivească cu ID-ul produselor relevante din feed. De exemplu, catalogul de card, care conține valoarea etichetei articol cu clasa „_product-code__sku“, acest articol poate fi obținut prin crearea unei variabile „Element DOM“ și specificați selectorul CSS corespunzătoare în configurații variabile. În plus, această variabilă poate fi transmisă ca dynx_itemid valoare atunci când setarea etichetei de remarketing dinamic. Toate elementele unei pagini web este o ierarhie. Unele tag-uri pot include o varietate de alte etichete. O astfel de structură implică nivele diferite de elemente de cuibărit (directe descendent descendent indirect, vecini din dreapta). Cu CSS selectoare poate descrie relația dintre elemente. Luați în considerare tipurile de relații. Raportul dintre „descendent strămoș“ screenshot arată că primul div este strămoșul toate etichetele conținute în ea . Pentru a descrie această relație, trebuie să utilizați un selector p div, care oferă absolut toate etichetele . interior părinte sunt descendenții direcți în raport cu primul div, precizăm că aveți nevoie pentru a găsi elemente cu ID-uri și second_div third_div. Raportul dintre „primul vecin drept“ Dacă avem nevoie pentru a specifica doar primul vecinul din dreapta, ar trebui să utilizați #first_div design + div. Cu acest tip de selectoare pot accesa elementele unui atribut specific. De exemplu, pentru a descrie structura Când configurați unele evenimente din GTM poate fi o situație în care este necesar să se obțină informații suplimentare referitoare la elementul pe care a avut loc evenimentul. De exemplu, când faceți clic pe „Cumpără“, aveți nevoie pentru a obține numele produsului căruia îi aparține butonul. Se întâmplă adesea ca datele suplimentare se află în structura celorlalte elemente care sunt în mod logic legate de elementul în cauză, dar accesul la acestea nu pot fi obținute prin selectori CSS. La locul de muncă, de exemplu, cumpărături on-line poate fi o provocare pentru a trece pe clic pe butonul eveniment „cumpăra“, cu referire la produs, care corespunde acestui buton. De exemplu, atunci când faceți clic pe butonul „cumpara“ (1), care este inclus în etichetele cu clasa j-buy-buton-add (3) pentru a obține numele bunurilor în cauză. După cum se poate vedea în mod direct butonul de etichetare, nu există nici o descriere a mărfurilor. Dar dreapta avem o descriere a div container cu clasa de referință catalogCard-titlu (2). Tag cu un nume și un buton „cumpara“ situat pe diferite niveluri ale ierarhiei, astfel încât numai selectorii CSS nu se poate face aici. Punctul de plecare pentru căutare este numele produsului obiectului corespunzător butonul „Cumpără“. Obiectul $ ( „J-buy-buton-add“) returnează un set de toate butoanele de pe pagină, în loc de una, pentru care nu a fost un clic. Pentru a găsi un obiect care corespunde unui buton, rândul său, la proiectarea formei: Mai mult, această variabilă poate fi transmis, de exemplu, ca un atribut al evenimentului atunci când faceți clic pe butonul „cumpără“. Acest lucru va ajuta la partajarea bunurilor, care includ acele clicuri. Să considerăm un exemplu. Să presupunem că, la pagina odesseo.com.ua avem nevoie pentru a găsi toate link-urile care duc la resurse externe. În acest caz, putem folosi o expresie cum ar fi:





Relația dintre elementele

Caracteristica selectoare
Utilizarea funcțiilor jQuery pentru a căuta elemente



Validarea compilate selectoare CSS