Utilizarea de texturi în web design - software
Care este cea mai ușoară, dreapta, și, uneori, singura modalitate de a crea iluzia unui relief a unui anumit element (obiect) în web design (precum și în 2D în ansamblu, și, desigur, 3D)? Asta-i drept - folosiți o textură! Fiind o textură „material“ universal utilizat în mod obișnuit în web design și face obiectul unor experimente fără sfârșit. Texturile pot fi găsite pe site-urile simple, care evidențiază numai anumite elemente ale proiectului, precum și punerea în aplicare mult mai complexe.
„Bine,“ utilizarea de textura
Vrei să diversifice sau simplu monocrom gradient de fundal - adăugați textura „lumină“, care nu va fi evident și puternic contrast, dar în același timp, să complice și înnobila fundal. Acesta va permite, de asemenea, câteva selectați anumite obiecte, aducându-le atenția utilizatorului.
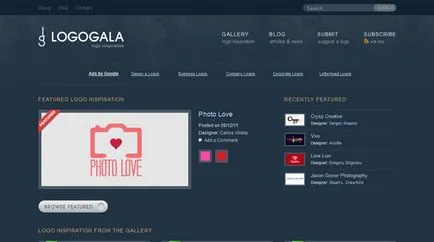
Un exemplu de utilizare a texturilor în acest fel poate servi ca site-ul LogoGalas. Site-ul utilizează diferite variante de albastru pentru fundal și fontul, partea de sus are un fundal întunecat, cu o dungă de căutare meniu, restul paginii brichetă.

Observați textura abia perceptibil în partea de sus a site-ului (în cazul în care este logo-ul și navigarea sus). Un exemplu excelent al lucrării abil cu texturi! Acest lucru ajută pentru a face tranziția între nuanțe de fundal mai vizibil și „interesant“.
Un alt exemplu - locul W + K Studio. Aici, textura este utilizat cu efect de gradient de fundal.

Și în acest caz textura „ușor“ și foarte simplu adaugă profunzime și „avere“ acest fond cel mai gradientului.
Textura ca „brute force“
Spre deosebire de „subțire“, textura delicată care se adaugă ușor detaliu, de lucru texturi contrastante bine, uneori, luminoase, setați tonul de bază și starea de spirit a compoziției. Cel mai adesea, astfel de textură în web design utilizat pentru a selecta antetul sau pentru a adăuga un contrast între diferitele coloane de conținut pe site. Ar trebui să fie destul de exact se referă la „grele“, textura, deoarece acestea pot distrage atenția utilizatorului de conținutul paginii și atrage atenția, ceea ce nu este bun.
Un exemplu frapant al doilea exemplu de realizare a utilizării texturi - site-ul Biserica de pe Rock, în cazul în care „puternic“ textura utilizate pe scară largă suficient.

De fapt, întregul design (în special în partea sa superioară) Biserică pe stâncă „implicat“ în texturile contrastante și interacțiunea lor: zonele individuale ale site-ului se disting prin diferite texturi, atunci când derulați în jos folosind fundal convențional cu o singură culoare.
Nu mai puțin semnificativ este Narfstuff site-ul de proiectare în cazul în care textura de fundal reprezintă cel mai luminos fața locului. Sus în antet este utilizat o mulțime de elemente diferite și tehnici de web design, textură, în același timp, să aloce zone separate ale paginii.

Când derulați în jos, prin neclaritatea textura buna merge la alb - schimbare frumos bun venit la un pălării complet saturate „minimalist continuat“ în partea de jos a paginii web.
În general, dacă vorbim despre textura in web design, acesta este un element foarte interesant și util, acesta poate fi utilizat pentru a obține rezultate remarcabile. Personal, îmi place să adăugați alt tip de textură pentru blog-uri, deoarece ajuta aspectul model mai succint, în mod eficient și scoate în evidență conținutul principal al site-ului. Apropo, te sfătuiesc să se uite articol despre fundaluri originale de generator (fundal) - găsi un cuplu de servicii online utile, cu ajutorul căreia puteți crea o textura frumos pentru pagina web de fundal. În general, utilizarea texturilor puteți obține rezultate foarte diferite. În cele din urmă, tot ceea ce definește obiectivul pe care îl urmăresc, și există întotdeauna o textură adecvată!