Unele cunoștințe de bază de ilustrator pentru DTP (partea 1), un coder tipic
Odată ce nu suna Adobe Illustrator: Illustrator, candelabru, lyustrator ... Dar cât de mulți oameni știu și sunt capabili de a utiliza acest program? De ce am nevoie de Coder illustraror? Pe scurt, cele două opțiuni: pentru a lucra cu layout-ul de la proiectant pentru a crea și / SVG de editare a imaginilor. Pe avantajele acestei vor fi discutate într-un articol anterior.
Dar aici vorbim despre munca Azah în programul Adobe Illustrator. Îmi amintesc o dată la un moment dat, acest program mi sa părut foarte greu ... Din fericire, acele zile sunt plecat și sunt gata să vă ajute să-l stăpânească mai repede decât am făcut-o dată. Coder și dezvoltator front-end nu există nici un sens să cunoască toate funcțiile programului (numai în cazul în care nu doriți să), dar să fie conștienți de populare poate ar trebui. Deci nu te duci.
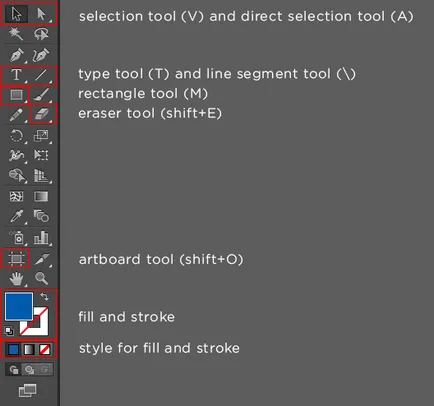
Fac instrumente PrintScreen și imediat indica pe cele de care aveți nevoie.

Din toată această diversitate de instrumente pe care le avem doar 9. Nu de mult, nu? Să le luăm în ordine.
Instrumentul Selecție
ST permite pentru a selecta textul dorit și stratul de culoare din spațiul de lucru. Pentru a selecta elementul pe care doriți suficient doar să faceți clic pe locația dorită. Să ne uităm la un exemplu de imagini SVG. Să presupunem că am nevoie pentru a evidenția secțiunea portocalie. Ce ar trebui să fac? Este necesar de a alege instrumenov Selection Tool și faceți clic pe obiectul portocaliu. Obiectul este selectat si va arata astfel:

„Și dacă am pentru a evidenția zonele sinie și portocaliu?“ - te întreb. Pentru a selecta un grup de obiecte, trebuie să selectați acest instrument și, ținând LMB (butonul stâng al mouse-ului) pentru a trage în direcția corectă pentru a captura întreaga zonă a imaginii. Se va arăta:

Instrumentul Selecție directă
Diferențele acestor instrumente pot fi văzute imediat ce selectați întreaga imagine, folosind aceeași metodă de instrument DST:

După cum putem vedea, există instrumente suplimentare pentru editarea imaginilor. Trageți punctul cu un accident vascular cerebral alb, atunci vom vedea modul în care un obiect in loc de colturi ascutite, dobândesc o formă simplificată.

Cazul vieții: această funcție am nevoie atunci când clientul a cerut să facă un logo pe fundalul pătrat, pătrate cu colțuri rotunjite, și în cerc. Acest instrument se va face aproape instantaneu. Comparativ cu Photoshop: în program ar trebui să folosească trei cifre diferite pentru această sarcină.
De asemenea, cu ajutorul DST, putem schimba forma obiectului prin tragerea punctelor de control. Pentru a fi sincer, acest lucru niciodată nu am nevoie, dar este necesar să se cunoască, astfel încât să nu-ți fie frică de acest lucru.
În cazul în care se deformează sau modifica obiectul nu este necesar, utilizați întotdeauna instrumentul Selecție
TT - un instrument pentru a edita textul. Una dintre cele mai populare funcții de la un loc de muncă cu aspectul. Cu acest instrument, puteți găsi toate informațiile despre font.
Să ne uităm la bara de sus, care apare atunci când se lucrează cu text.

Conform conținutului de informații nu este diferit de Photoshop. Singura dificultate poate apărea pentru a vedea valoarea liniei înălțime pentru font, distanța dintre litere și așa mai departe. Pentru a găsi toate informațiile despre font, trebuie doar să faceți clic pe caracterul și există o casetă drop-down, la fel ca în captura de ecran.
Instrumentul segment de linie
LST - un instrument pentru a desena linii. Poate fi necesar ca, în caz de desen pictograme simple. Lucrul cu acest instrument nu este diferită de lucru în Photoshop.

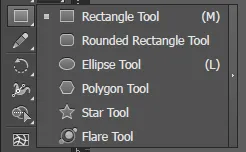
dreptunghi Instrumentul
RT - instrument pentru crearea de forme simple. Instrumente similare cu instrumente Photoshop. Există o diferență în activitatea dreptunghiului cu colturi rotunjite. Lucrul cu „rotunjire“ este, de asemenea, produs precum și în instrumentul Selecție directă instrument.


Instrumentul radieră
ET - instrumentul "Eraser". Folosit pentru a edita obiecte prin eliminarea elementelor inutile.
Instrumentul planșă de lucru
AT - este zona pe care sunt amplasate obiectele de montare.
Când salvați pictograme sau imagini, este important să se verifice dacă subiectul / s sunt pe zona de montare. Dacă este / și va merge mai departe - imaginea va fi tăiate.
Într-un singur document, Adobe Illustrator pot fi amplasate mai multe zone de asamblare. Acest avantaj, prin care se poate vedea dintr-o privire toate aspectele, fără a fi nevoie să le deschidă unul câte unul, așa cum se întâmplă în Photoshop.
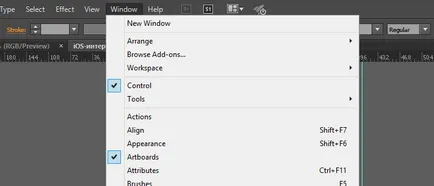
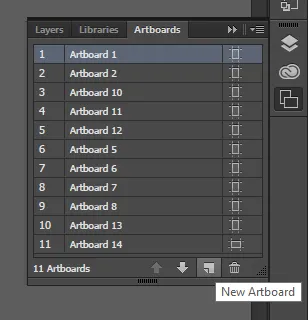
Dacă creați un document, și aveți nevoie de mai mult zona de asamblare, atunci ai nevoie pentru a începe să adăugați în panoul din dreapta pe fereastra planșele de lucru. Pentru a face acest lucru, faceți clic pe partea de sus a Windows și a instala o căpușă pe planșele de lucru.

Faceți clic dreapta pe pictograma pentru a crea și planșele de lucru faceți clic pe pictograma cu numele New artboard.

Pentru a modifica dimensiunea zonei de montaj, este important la stânga în bara de instrumente, ai stat instrument planșele de lucru activ. În cazul în care acest lucru se face, apoi continuă să caute până la dreapta și de a găsi un panou similar. Este aici, și puteți introduce valorile dorite.
Pentru a trage artboardov trebuie să păstreze, de asemenea urmări instrumentul activ la dreapta și, ținând mouse-ul artboard dorit, trageți într-o nouă locație.
Umple / accident vascular cerebral si stiluri
Umple si accident vascular cerebral sunt responsabile pentru umplerea și cursa a obiectului respectiv. Aceste două cuvinte s-ar putea auzi dacă ați studiat în prealabil subiectul SVG-imagini. Illustrator oferă 3 opțiuni de ceea ce se poate face cu Fill si accident vascular cerebral: setați culoarea, gradientul sau dezactivați-le cu totul.
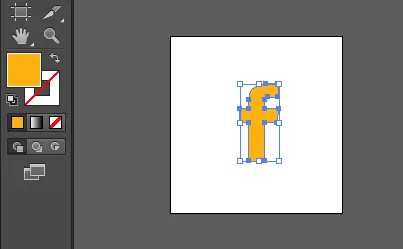
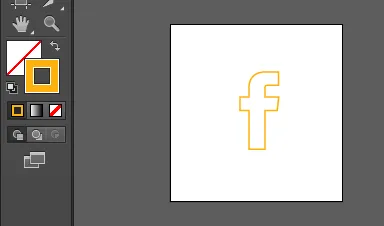
Să ne uităm la un exemplu. Să presupunem că am nevoie pentru a elimina o umplere solidă în pictograma Facebook, și a stabilit cursa portocaliu pentru el. Se pare că materialul de pornire

Pentru a vedea proprietățile imaginii pe care doriți să selectați un obiect Selection Tool instrumentul prin dublu-clic.

Vedem că această pictogramă este utilizat Fiil de culoare portocalie și nu este utilizat de Stoke. Pentru a elimina de umplere, ar trebui să faceți clic pe de mai jos traversat piața.

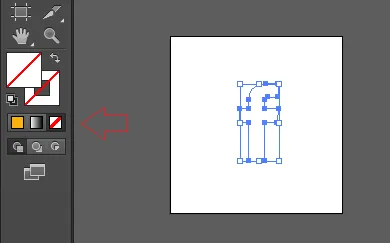
Apoi, faceți dublu clic clic pe instrumentul Stoke și vom vedea că el devine pe partea de sus a Fill - aceasta înseamnă că instrumentul este activă și accident vascular cerebral instrument umple - nr.

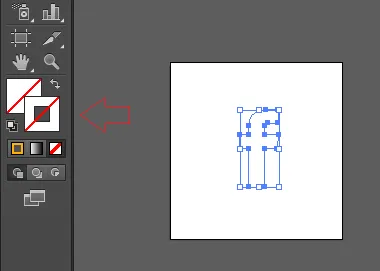
Acum, din nou, faceți clic pe acest instrument prin dublu-clic pe mouse-ul și instalează culoarea portocalie în paleta, și vedem că am realizat ceea ce au vrut - Ia pictograma fără umplere, dar cu un accident vascular cerebral.

În acest moment, am studiat bara principală de instrumente. Articolul următor va vorbi despre modul în care să lucreze în straturi, transformă textul în contururi și alte caracteristici utile, care sunt utile pentru a cunoaște programatorul.