Structura șablon WordPress sau modul de a face modificări la dvs. site-ul - un material cu drepturi de autor
Chiar dacă ați descărcat un șablon WordPress gata. aceasta, în orice caz, trebuie să editați și să adapteze obiectivele proiectului. De exemplu, pentru a schimba logo-ul și să facă unele korrektirovaki în codul sursă. Pentru a aborda competent problema de a crea (sau editare) șabloane, aveți nevoie pentru a înțelege „umplutura“ a produsului. Dar ce se întâmplă dacă nu aveți suficiente cunoștințe de WordPress și php, și aveți nevoie pentru a face modificări minime, cum ar fi schimbarea logo-ul.
De fapt WordPress - destul de simplu de a învăța sistem
Să ne definim ceea ce ar trebui să fie o structură de șablon WordPress. Deci:
Pentru a începe, aveți nevoie pentru a deschide fișiere de tema. Aflați unde acestea sunt posibile pe o pagină Aspect - temă în zona de administrare. aici veți vedea tema curentă, și a se vedea mai jos pentru o descriere, aveți nevoie de șirul „fișiere de acest subiect se află în“ - în ea, iar dosarul va fi subiectele afișate. Deschideți-l vezi.
Există, de asemenea, o listă de fișiere de arhivă, dar ele pot fi ușor înlocuite cu un singur index.php comun. Cu toate acestea, să ne uităm la ele și:
template-uri WordPress folosind aspect și pentru a edita obiectul dorit, modificați setările sale, este necesar să se cunoască clasa sau id. Diagrama model grafic poate arăta după cum urmează:

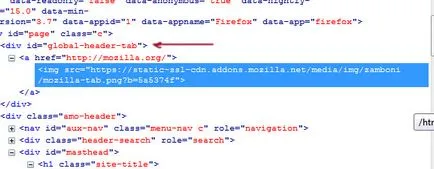
Dar cum să înțeleagă aceste metacaractere de neînțeles și de a găsi, de exemplu, imaginea logo-ul? Este foarte simplu - pentru asta ai nevoie de un plugin pentru firefox Firebug. În consecință, vom stabili, deschide site-ul nostru în firefox, apăsați F12 de pe tastatură. În partea de jos a panoului să apară pe ea trebuie să faceți clic pe săgeata de lângă gândacul, și apoi plasați cursorul peste logo-ul (sau alt element pe care doriți să exploreze), elementul trebuie să fie alocat un chenar albastru și apoi faceți clic pe ea. Acum, el este să iasă în evidență în panoul de cod - în acest fel, de exemplu,

Acum puteți vedea pe baza ID-ul de logo-ul și aspectul, și pe ea pentru a găsi această piesă în fișierul șablon și modificați, dacă este necesar.
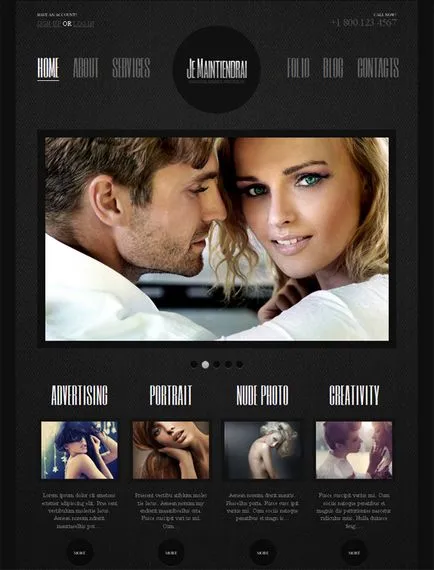
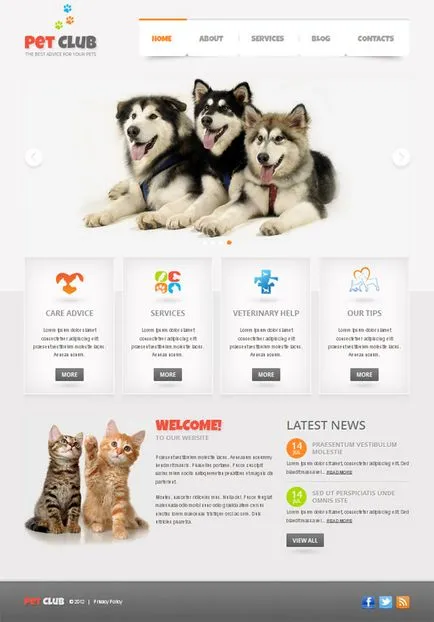
Structura șablon WordPress poate varia, dar 95% din ea este de așa natură încât cel puțin index.php header.php și este prezent în majoritatea șabloanelor. Și pe baza unei astfel de structuri se poate construi aproape orice site. Aceasta este ceea ce se întâmplă dacă urmați toate regulile de aspect, au talentul și imaginația designer:



Da, și e tot WordPress.
Procesul de creare a unui șablon WordPress nu este atât de dificil, dar necesită cunoștințe și abilități speciale. Ca o alternativă la Internet acum există mai multe propuneri pentru instalarea de design de dezvoltare gata făcute la site-ul. În acest caz, este necesar să se acorde prioritate companiilor dovedite care furnizează produse on-line de înaltă calitate și au o anumită kompenentnosti pe acțiuni în acest domeniu.
Sau colaborați utile cu lumea