Structura de foldere și elemente, tutorial html
În această parte a tutorial vă vom prezenta noilor termeni utilizați în descrierea folderului și-elemente HTML.
Notă: Dosarul este, de asemenea, de multe ori numit un director sau un director.
teren
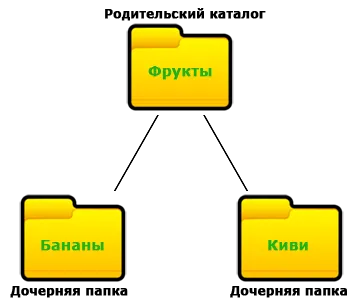
Nu păstrați toate fișierele într-un singur dosar. Chiar și mici, site-uri web mult mai ușor de gestionat, dacă vom extinde documentele HTML. imagini și alte resurse în dosare diferite, creând astfel o anumită structură a locației diferitelor fișiere. Prin structurarea fișierele după cum doriți, puteți alege un sistem suficient de flexibil de organizare a fișierelor, dat fiind faptul că site-ul poate crește sistemul de fișiere în acest caz, va fi clar și ușor de înțeles. Structura (ierarhie) de directoare, în care sunt amplasate diverse fișiere, puteți fi, de obicei, văzută ca un copac. Luați în considerare ca un exemplu de următoarea imagine.

După cum puteți vedea, structura - este doar o diagramă care arată imbricarea un director la altul. În exemplul am folosit toate cele trei directoare, dar acest lucru va fi suficient pentru a descrie toate informațiile necesare. Adesea directoare descrise folosind termeni legături ereditare (familiale). Avem un dosar numit „Banane“, se află în interiorul directorul „Fructe“. Folder „Fructe“ - un director părinte „Banane“ și directorul „Banane“ - un copil (un director copil) directorul „Fructe“. Avem, de asemenea un alt dosar „Kiwi“, care este, de asemenea, un director copil „Fructe“.
Pentru a vă ajuta să vă amintiți mai bine, descrie termenii separat:
- Director pentru copii - folderul pe care un arbore ierarhic are un director părinte.
- directorul părinte - acesta este folderul care conține un alt dosar.
- Există un astfel de lucru ca „root“ - este primar (principal), folderul în care sunt toate celelalte directoare și fișiere.
elementele
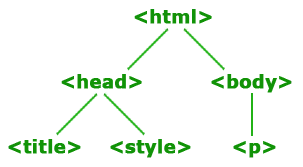
Elementele de structură pot fi prezente sub forma unei diagrame care arată imbricarea unui element în altul. Luați în considerare un exemplu simplu:
Diagrama arată elementele imbricate pot fi reprezentate după cum urmează:

- Element copil - un element peste care un arbore ierarhic are un element părinte. Element copil, de asemenea, este numit copilul.
- Sibling - este un alt copil al aceluiași element părinte la aceleași ramuri de nivel. Astfel de elemente sunt, de asemenea, numite sora. în exemplul de astfel de elemente sunt și .
și <style> .</li> <li>Elementul rădăcină - elementul în ierarhia (<html> ), Toate celelalte elemente sunt descendenții săi.</li> <li>elementul părinte - un element care conține alte elemente. Uneori este denumit pur și simplu ca părinte.</li> <li>Acesta poate fi un descendent al unui element de copil în mod direct, dar de obicei este un nume comun pentru toate elementele care sunt încorporate în alte elemente, indiferent de cât de adânc în care sunt încorporate, de exemplu, <head>, <title>, <body>, <p> și <style> Acestea sunt elemente descendenti <html>.</li> </ul> <p>Pe acest subiect a se vedea:</p> </div> <div class="extra"> <div class="clear"></div> </div> </article> </div> </div> </div> </div> <div id="sidebar" class="col-1-3"> <div class="wrap-col"> <div class="box"> <div class="content"> <ul> <li><a href="/articles/blues-este-tristete-sau-apatie.html">Blues - este tristețe sau apatie</a></li> <li><a href="/articles/coaja-de-ou-aceleasi-adunari-de-ingrasaminte-sat.html">Coajă de ou - aceleași adunări de îngrășăminte sat</a></li> <li><a href="/articles/de-ce-puzzle-uri-rata-inot-pe-asimilarea-si.html">De ce puzzle-uri rață înot pe asimilarea și gramatica</a></li> <li><a href="/articles/foarfece-de-metal-profesionale-privire-de-ansamblu.html">foarfece de metal profesionale Privire de ansamblu asupra portabile, fotografii și instrumente de atribuire pentru tăiere metal</a></li> <li><a href="/articles/inflamatia-copitei-fundatii-ale-pielii.html">Inflamația copitei fundații ale pielii (pododermatitis)</a></li> </ul> </div> </div> </div> </div> </div> </div> </section> <footer> <div class="wrap-footer pominodiko"> <div class="row"> <div class="col-1-1"> <div class="wrap-col"> <div class="box"> <div class="content"> <ul> <li><a href="/articles/pui-stranuta-care-este-motivul.html">Pui stranuta Care este motivul</a></li> <li><a href="/articles/lasati-frumos-2019-viziona-filmul-online-gratis.html">Lăsați frumos (2019) viziona filmul online gratis</a></li> <li><a href="/articles/zoo-khao-kheo-pattaya-recenzia-mea-fotografii.html">Zoo Khao kheo pattaya recenzia mea, fotografii, descriere</a></li> <li><a href="/articles/ce-se-intampla-daca-lampa-fluorescenta-de.html">Ce se întâmplă dacă lampa fluorescentă de economisire a energiei arde sau</a></li> <li><a href="/articles/cum-de-a-construi-o-piramida-terapeutice-produse.html">Cum de a construi o piramidă terapeutice produse cu mâinile de download cumpăra dimensiunile sale de construcție</a></li> <li><a href="/articles/efectul-de-drojdie-asupra-organismului-uman.html">Efectul de drojdie asupra organismului uman</a></li> </ul> <br> <a href="/privacy.html">Politica de confidențialitate</a> </div> </div> </div> </div> </div> </div> <div class="copyright"> <p>Copyright © 2025</p> <br> <ul> <li><a href="/articles/trucuri-magic-atrage-bani.html">Trucuri Magic atrage bani</a></li> <li><a href="/articles/machiaj-recenzii-despre-deodorante-collistar.html">Machiaj, recenzii despre deodorante - Collistar Benessere deodorant speciale</a></li> <li><a href="/articles/cum-se-obtine-un-certificat-de-nici-o-casatorie-si.html">Cum se obține un certificat de nici o căsătorie și a pus-o apostile, viața în Israel</a></li> <li><a href="/articles/copacii-care-vor-ajuta-sa-supravietuiasca-in.html">Copacii, care vor ajuta să supraviețuiască în pădure</a></li> <li><a href="/articles/tratamentul-fimozei-la-domiciliu-remedii-populare.html">Tratamentul fimozei la domiciliu, remedii populare și fără chirurgie, băieți și bărbați</a></li> <li><a href="/articles/balonare-la-sugari-cauze-si-tratament.html">balonare la sugari cauze si tratament</a></li> <li><a href="/articles/poveste-trista-despre-pisica-cu-un-final-bun.html">poveste tristă despre pisica cu un final bun</a></li> </ul> </div> </footer></div> </body> </html>