stiluri css
Dacă facem una, două, trei pagini - controlate nu foarte greu cu ei. Când doriți să schimbați ceva, cum ar fi dimensiunea fontului - puteți deschide doar documentul și să facă modificările necesare. Și aceeași operație a fost repetată pe două sau trei alte documente. Dar, dacă site-ul nostru razrastotsya cel puțin 10 pagini sau mai multe - apoi modificați ocupația devine o lungă și obositoare.
Pentru a rezolva parțial această problemă, există stiluri css. Am folosit stilul, atunci când a cerut linia roșie în textul nostru. Dar, în acest caz, o voi lua pe un document separat, stiluri CSS, care va stabili anumiți parametri pentru toate paginile site-ului nostru simultan.
Să presupunem că întreb următoarele opțiuni pentru site-ul tau:
- imagine de fundal (nu prescrie acest lucru în fiecare document;
- parametrii de font și font antet;
- setările de culoare și font link-ul.
Stilurile pot fi setate mult mai mulți parametri, dar voi explica foarte baza exemplului parametrilor pe care le-am cerut.
Așa cum se prevede în fundal în css „site-ul organism“ va arăta astfel:
După cum puteți vedea, sunt utilizate în css nu este unghiular ( <> ), а фигурные ( <> ) Console.
Caracteristica marja este responsabila pentru adâncitura de la fiecare margine a elementului pe care îl inserați. În acest caz, adâncitura de la marginea imaginii de fundal.
Caracteristica câmpurile de umplutură responsabile de distanța dintre marginea interioară a elementului de cadru dumneavoastră (în acest caz, imaginea de fundal) și conținutul (de exemplu, text, tabele și alte elemente).
Am stabilit valoarea variabilei este date atribut de zero.
Fiecare element este separat prin punct și virgulă (;) variabile urmate de două puncte (:).
În continuare, vom defini o valoare pentru fonturi de text. Principalul font, dacă vă amintiți, este desemnat „p“ literă. Putem seta valorile pentru culoarea, alinierea și dimensiunea fontului. Se va arăta după cum urmează:
P
Aici, atributul de culoare - culoare, text-align - alinierea (în acest caz, lățimea textului), font-size - dimensiunea fontului.
Mai mult, putem cere titlurile. Titlul notate cu litera H:
H1
font negru, aliniere centru, stilul de font - bold (font-style: bold), dimensiunea fontului 20pt.
Avem nevoie de un alt fel de titlu. Notăm H2 său:
H2
Culoare negru, centrat, stil - Italic, marimea 20pt.
Antet pot fi puține. Oricât de mult ai nevoie. Am dat 4 din titlu:
Vă atrag atenția asupra faptului că pentru a specifica un font paragraf „p“ diferit poate fi, dar nu se poate desemna fontul numerelor paragraf (2,3,4), așa cum am făcut cu titluri. Pentru a specifica un alt font paragraf stilul pe care doriți să o utilizați denumiri scrisoare. de exemplu: P.nev Și în document HTML la paragraful în care doriți să faceți un alt font, introduceți:
Efectuarea textul din tabelul de pe pagina HTML va arata astfel:
Acum, hai sa vorbim despre culoarea de link-uri. Link-uri sunt indicate prin litera „A“. (Nu uitați că toate simbolurile din HTML si CSS a făcut un latin, nu chirilic).
A: link - stil de link-uri nevizitate normale.
A: Am vizitat - un stil de link-uri vizitate.
A: activ - stil de legătură activă (adică, atunci când ați făcut clic pe el)
A: Hover - referinte de stil, atunci când le-ați pus pe ea cursorul mouse-ului (nu este acceptat de toate browserele).
Restul este prescris în același mod așa cum am făcut-o cu fonturi și titluri:
Notă: Ordinea atributelor din interiorul acolade nu este importantă).
Acum ne formăm toate stilurile noastre într-un document. Se pare ca acest lucru:
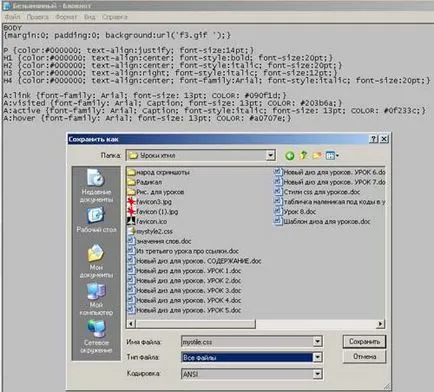
Și acum vine cel mai interesant: copiați tot ceea ce am scris și lipiți-l în Notepad. Faceți clic pe „Save as“ și numele documentului, de exemplu, „mystile4“, iar setul de extensie nu este html și css.

rubrica 1 rubrica 2 rubrica 3 rubrica 4
rubrica 3 rubrica 4
Principalul text și rămâne WE în etichetele
Definiți, de asemenea, câteva referințe pentru a vedea cum va arăta. De exemplu, după ce am pus textul link-ul:
Acum, toate codul paginii noastre va arăta astfel: