stiluri css citate WordPress on-line, blog-ul Serghei Neznamova
Bună ziua tuturor. Acesta a dorit mult timp să facă apariția citate pe blogul său. Asigurați-blocuri frumoase citate, folosind CSS, nu este dificil, chiar și pentru începători. Să ne înțelegem în ordine.
De ce să folosiți un citat on-line.
A face citate on-line.

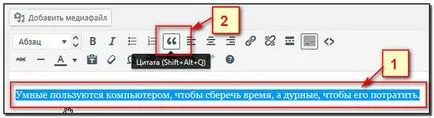
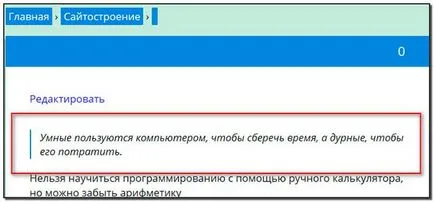
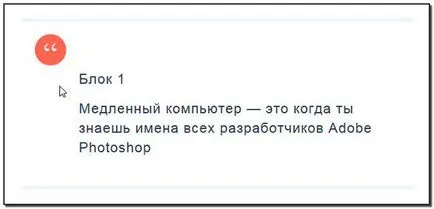
Dacă te uiți la imaginea de mai jos, veți vedea o distanță de citate furnizate în șablonul meu. După cum puteți vedea, proiectarea blocului citate pe partea stângă a liniei de demarcație albastră de text. și text cursiv.

Sunt de acord, se pare destul de patetic! Nu atrage atenția vizitatorilor. Nu am fost fericit cu această situație și am decis să schimbe aspectul referirilor folosind stiluri CSS.
Dacă sunteți un începător și se tem de scormonit în cod, este posibil să se efectueze proiectarea de referințe bibliografice cu un dispozitiv special. Eu vorbesc un pic despre asta în cele din urmă.
Efectuarea stil de citare folosind CSS.
Pentru a schimba aspectul ghilimelele, va trebui să modificați codul de șablon. Și pentru a fi precis, aveți nevoie pentru a face modificări codului unui fișier (style.css) din tema.
Acest lucru se poate face în două moduri:
1. Du-te la directorul de site folosind conexiuni FTP prin intermediul wp-content / / teme / vasha_tema / style.css. Descarcă documentul (style.css) la computer, efectuați modificările și încărcați la server din nou.

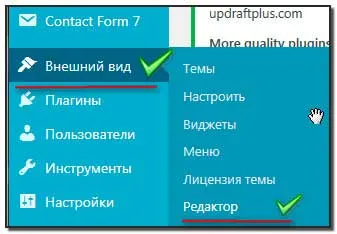
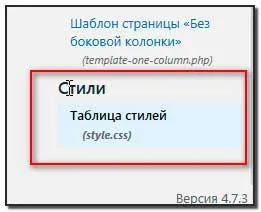
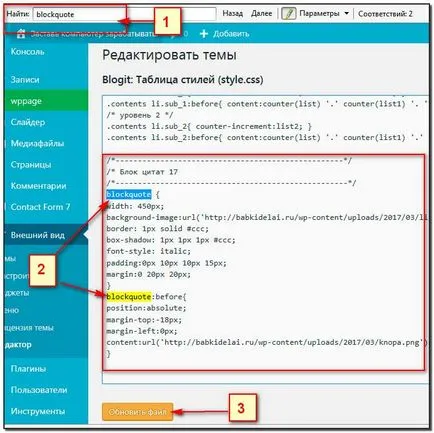
În coloana din dreapta, găsiți secțiunea foii de stil (style.css).

Stilul „blockquote“ Ne uitam la masa (2), aveți posibilitatea să apăsați comanda rapidă pentru ea (Ctrl + F) și în tipul bara de căutare blockquote (1). Faceți modificările necesare în stiluri de decor de masă cod sau înlocuiți codul complet unul nou și apăsați butonul „Actualizare fișier“ (3).

Mai jos voi da câteva exemple de cod css de stiluri de formatare pentru referințe bibliografice. WordPress online.
citate bloc № 1

Poate v-ați întrebat, dar puteți utiliza mai multe stiluri de decor citate pe un site? Sigur că poți. Codul HTML va fi aceeași pentru toate exemplele. Se va schimba doar numărul de stil, în funcție de tipul de CSS.
Codurile citatii EXEMPLU html.
class = "blockquote style1" citate de text №1
class = "blockquote style2" citate de text nr.2
Și așa mai departe, am doar numărul de stiluri CSS și citatele de text reale.
După cum ați ștampilate numărul de stil corespunzător înainte de codul CSS.
WP-Nota plug-in pentru procesarea cotațiilor blog pe WordPress.
Pentru începători și cei care se tem să meargă în codul pentru a personaliza citatele. Aveți posibilitatea să utilizați plugin WP-Notă. Plugin-ul este ușor de instalat și de configurat și nu necesită cunoștințe speciale.
- Pentru a instala plug-in panoul de administrator al blogului dvs. mergeți la secțiunea „Plugins“ => „Adăugați o nouă“
- introduceți numele de «WP-Notă» plug-in caseta de căutare și faceți clic pe „Căutare“.
- În lista rezultată, selectați plug-in-uri «WP-Notă» și faceți clic pe „Install“ => „activa“.
Plugin-ul oferă cinci citate blocuri standard de design. Dar aveți întotdeauna posibilitatea de a rafina mai mult interogările de stiluri.
„loc“ citate bloc.
Utilizați etichete [notă] [/ nota]
„ajutor“ citate bloc.
Încadrare text în aceste tag-uri [Ajutor] [/] ajutor.
citate „importante“ bloc.
Introduceți textul din [vârful] [/ sfat].
„Atenție“ citate bloc.
Încadrați text în aceste tag-uri [avertisment] [/ avertisment]
„Amintiți-vă“ citate bloc.
Încadrați textul [Important] [/ importantă]
În această rundă afară, pentru a îmbunătăți aspectul vizual stiluri css site-ul citate. Salut feedback-ul și comentariile dumneavoastră. Toate cele bune!