Simplu meniul drop-down - dreamweaver
In acest articol vom discuta despre procesul de creare a unui meniu drop-down (meniul în jos), folosind doar programul Dreamweaver. Primul pas este de a selecta link-ul de la pagina dvs., care ne va servi ca un meniu drop-down.
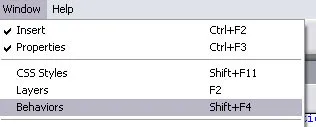
Apoi executați fereastra echipa> Comportamente.

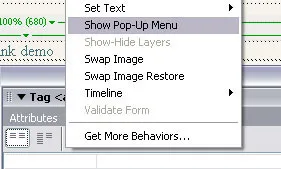
Dați clic pe „+“ și selectați „Arată pop-up“ Meniu

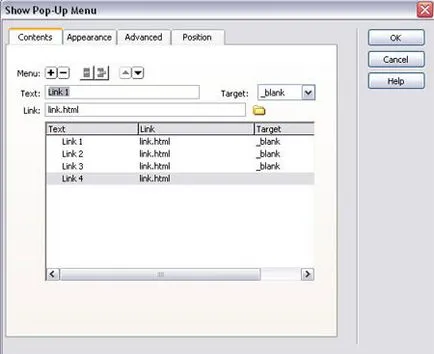
Apare un meniu cu 4 file (tab-uri).
Aceste file ne permit să editați structura meniului nostru. Să începem cu formulare de umplere, textul care va fi afișat în meniu și link-ul în sine, ceea ce va duce link-ul, făcând clic pe ea.

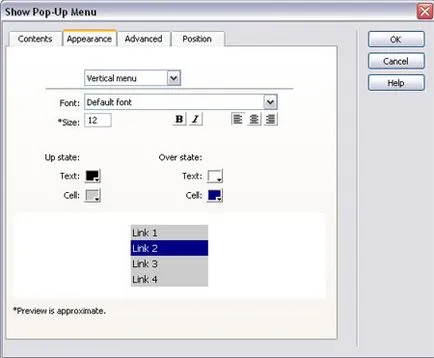
Fila Setări vă permite să modificați aspectul meniului pentru design-ul. „Up-sate“ este modul în care butonul va arăta fără planare, și „Over-stat“, atunci când cursorul planare. dimensiunea fontului și culoarea, pentru a alege la discreția sa.

Fila poziție Tab vă permite să selectați ce va fi afișat atunci când treceți peste un link text. Puteți vedea cum va arăta. Albastru dreptunghi indică poziția de pornire a meniului vertical.

Acum Dreamweaver se va crea meniul. Rămâne doar să inserați codul în pagina web și este gata pentru a merge!