Setarea cursorul în WordPress antet
cursorul
puteți plasa
orice text
orice imagini
și orice referință
Există template-uri, care sunt prezente în funcția de cursorul antet site-ul implicit. Cu toate acestea, cele mai multe dintre cele care nu acceptă această funcționalitate pentru WordPress. Prin urmare, dacă este necesar, a punerii în aplicare, trebuie să se bazeze pe propriul lor cod sau de a folosi orice plug-in-uri.
Puteți crea, de asemenea, o imagine GIF și instalați-l în loc de antet imagine standard, dar în viitor vom avea nici o modalitate de a administra un „slider“, ci pentru a crea o nouă imagine GIF.
Acest articol se concentrează pe instalarea unui plug-in special pentru a afișa cursorul oriunde în site-ul dvs. WordPress. Plugin-ul este numit vSlider. Printre principalele sale avantaje:
- Capacitatea de a modifica dimensiunea cursorului;
- Abilitatea de a insera orice hyperlink-uri la fiecare diapozitiv;
- Abilitatea de a adăuga informații text la fiecare diapozitiv;
- Setul de efecte de tranziție între imagini;
- Suportă un număr nelimitat de cursoare;
- Suport pentru până la 20 de slide-uri în fiecare cursor.
Din păcate, plugin-ul nu este transferat, dar nici o dificultate în utilizarea nu este totul intuitiv, chiar și pentru un începător.
După instalarea meniul plug-in, o nouă filă va apărea vSlider

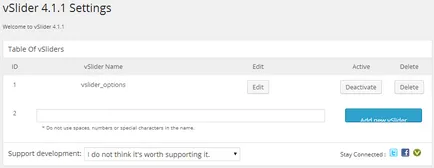
Făcând clic pe butonul stâng al mouse-ului, vom intra în meniul cursor unde puteți crea noi cursoare, deconectați vechi, precum și să le editați.

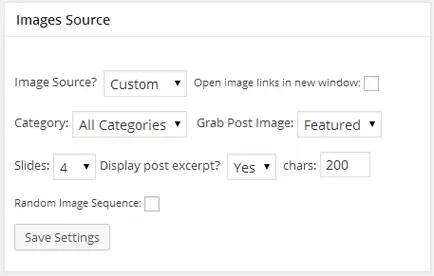
Din moment ce suntem interesați de posibilitatea de a instala un site antet slider, trebuie să faceți clic pe butonul Editare unei existente sau nou create slider tine. În meniul Imagini Source, trebuie să instalați valoarea personalizată, în glisiera pentru a pune ne este necesar, numărul de slide-uri în glisorul, atunci ai nevoie pentru a salva setările.

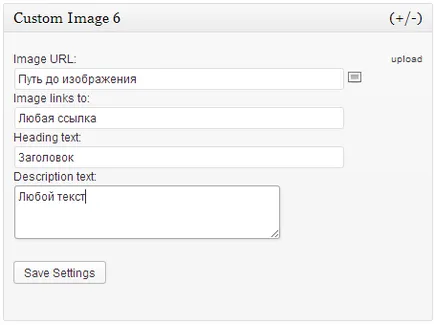
Apoi, în meniul personalizat, Image 1, Imaginea 2 particularizată, Imagine personalizată 3, etc în imageurl câmp pentru a introduce un link către o pre-pregătit și încărcat imaginea site-ului, nu uitați de fiecare dată pentru a apăsa butonul Save Settings.

Procedura nu este complicată și sfârșitul ei, vom trece direct la instalarea unui cursor în antetul șablonului site-ul WordPress.
Pentru aceasta avem nevoie de codul: