Set Dreamweaver, și de ce este nevoie - blogul awebdesign
Cu toate acestea, Dreamweaver incredibil de ușor de viață este fata-Ender, care trebuie să scrie o mare cantitate de cod monotone de-a lungul anilor pentru a umple gura. Dreamweaver vă permite să reduceți timpul scrierii HTML cu aproape jumătate, și CSS - astfel încât toate cele cinci ori. Asta pentru că atasaza codul pentru tine.
Caracteristica cea mai convenabilă - nu aveți nevoie pentru a scrie tag-ul de închidere complet. Ar trebui să imprimați " sau mai mult . După o astfel de unitate de lafy înapoi prost Notepad ++ iritat)).
În CSS, în general, toate foarte cool. Notepad poate adăuga, de asemenea, proprietățile și stiluri el însuși, dar el nu știe cum să filtreze contextul lor! Aceasta este, în Dreamweaver, veți vedea doar acele stiluri care sunt disponibile pentru această proprietate din meniul pop-up. Ei bine, de exemplu, pentru a vă poziționa după cele două puncte va fi disponibil numai absolută, relativă, statică și fixă. Astfel, nu te va confunda stilul, nu pune la frontieră: 0 în loc de graniță: nici unul.
Același lucru este valabil și pentru Java-script-uri. Programul va afișa o eroare sau întotdeauna descoperit o funcție prin evidențierea liniei problematice. Vei salva o tona de timp pentru a căuta bug-uri.
Instalarea și operarea sunt prezentate aici, pe exemplul Dreamweaver CS3, deoarece este mult mai ușor pentru cea mai recentă versiune. Pentru a începe cu tine va fi suficient. Asta e atunci când trebuie să scrie, de asemenea, SCSS și SASS (generate prgrammno de foi de stil), atunci ar fi mai bine pentru a pune ultimul, deoarece este - one-doamnelor! - susține chiar și acest tip de muncă. Cum de a face acest lucru, este scris aici: SASS - pentru asistență tehnică - Tuning mediu software.
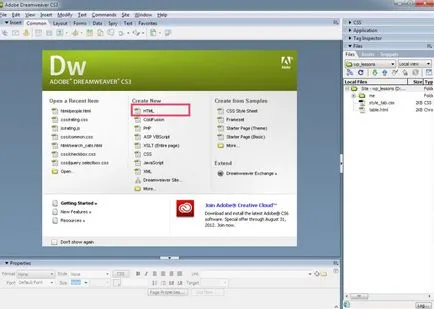
Deci, după rularea programului, veți vedea ceva de genul această interfață:

Puteți alege ce fișiere pentru a crea sau deschis, am subliniat HTML. Dacă faceți clic pe acest buton se va deschide HTML-fișier, în care sunt deja înregistrate toate etichetele necesare în cheder. Numai, în schimb
aveți nevoie pentru a pune un nou HTML5 aspect:
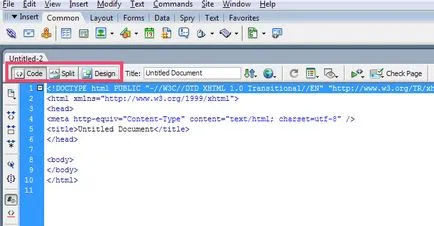
Mai departe. In partea de sus, veți vedea o alegere a modului de a afișa fișierul - codul ca un desen sau un mod combinat.

Poke aici și acolo să ne dăm seama. Desigur, vom scrie în modul de cod. Dar modul de proiectare este extrem de util pentru acest tip de activitate:
Du-te la modul de text și veți vedea că tot codul construit pentru tine! aceasta trebuie să fie curățate în mod frecvent, mai ales după Ward - elimina marcajul suplimentar, deși acesta din urmă copii Dreamweaver deja curat. Scoateți lățimea, înălțimea și stiluri de font poate căuta pur și simplu prin intermediul. Evidențiați rânduri nedorite, apăsați Ctrl + F, introduceți șirul de căutare în fereastra de sus, în partea de jos (în cazul în care Înlocuiți - înlocuiți) lăsați un spațiu liber (șir gol pentru a schimba) și faceți clic pe Înlocuiește tot.

Astfel, este posibil pentru a curăța sau de a înlocui un singur cod la altul în document în mod automat. Dreamweaver, de asemenea, vă permite să căutați toate documentele proiectului. Acest lucru este, de asemenea, extrem de util în cazul în care aveți nevoie pentru a găsi punctele slabe în toate fișierele (în HTML, și AHE și SSC). În acest scop, la partea de sus (în Selecta) pentru a alege să nu documentul curent (documentul curent), precum și o altă opțiune de a alege (toate deschise, dosar, proiectul curent, etc.)
De aici vom trece treptat la conceptul proiectului în Dreamweaver.
Proiectul - un site web, care de obicei este format din HTML fișiere, css dosar foi de stil, .js dosar cu Java script-uri, dosar img cu imagini și alte dosare pe care ai nevoie. Acesta este proiectul dumneavoastră - este că puteți încărca apoi la server în întregime și a alerga site-ul dvs. este acum disponibil de pe Internet.
In Dreamweaver este posibil să se lege acestor proiecte la numele, apoi pentru a comuta rapid între ele. Faceți clic pe elementul de meniu pe site> Site-ul nou:

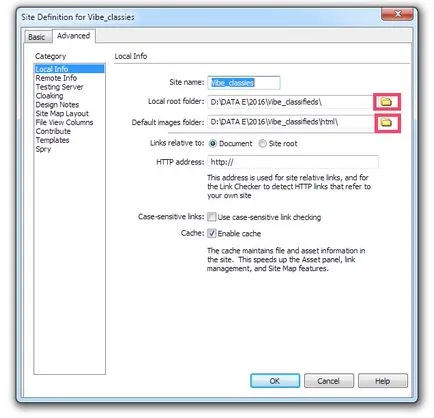
Într-o altă versiune a ferestrei programului va arata diferit, dar esența rămâne aceeași. De fapt, trebuie să specificați numele proiectului, selectați un dosar de pe computer în cazul în care acesta va fi rădăcina site-ului, și selectați directorul cu imagini din interiorul această rădăcină.

Mai mult posibil pentru a nu atinge nimic și doar să apăsați OK.
Remote Info vă permite să configurați link-ul FTP pentru site-ul dvs. pe un server, și apoi a economisi timp la descărcarea fișierelor corectate la un server de la distanță, dar este mai bine să utilizeze în acest scop în tip FTP Manager de FileZilla, deși - este o chestiune de gust.
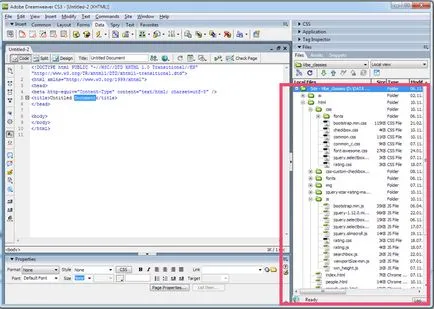
Aici este proiectul meu - în zona din dreapta - toate fișierele și folderele într-un copac, totul este accesibil și de coagulare.

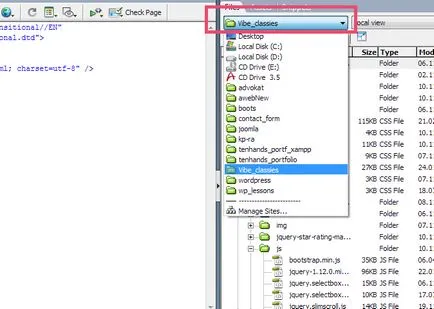
Și aici este modul în care se poate comuta rapid între proiecte:

Ei bine, în general, și tot ce trebuie să știți pentru a începe cu Dreamweaver.