selecție gratuită de ponturile folosind jQuery și CSS3
Bună ziua dragi cititori pe blog-ul beloweb.ru. În această seară minunată, mă grăbesc să vă prezint o selecție minunată de tooltips netede gratuite pentru fiecare gust și culoare, folosind CSS3 și JQuery.
Ei bine, ce pot sa spun, alegerea sa dovedit destul de nu-i rău. Și cred că aceasta va ajuta foarte mult pentru a rezolva problema cu sfaturi pe site-ul. Mai ales că există o mulțime de a alege. Și acum se bucură, prieteni.
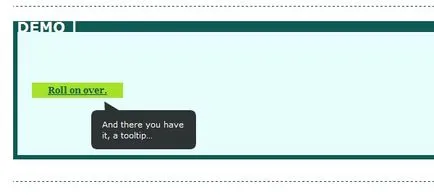
tooltip întuneric elegant pe CSS și JQuery

Sfaturi (eticheta) pentru imaginile de pe site-ul


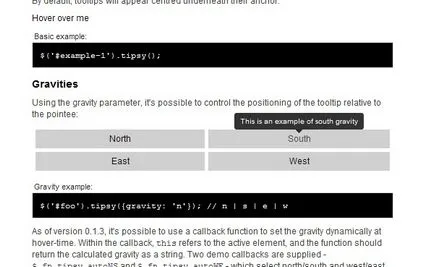
Câteva exemple de punere în aplicare a tooltips pe JQuery

sfaturi frumoase și mari cu JQuery

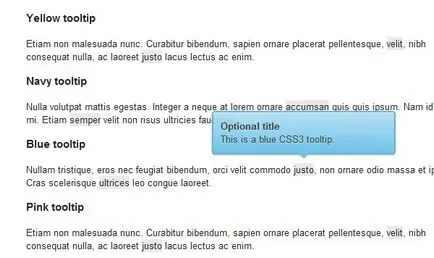
ponturile frumoase și luminoase pe CSS3

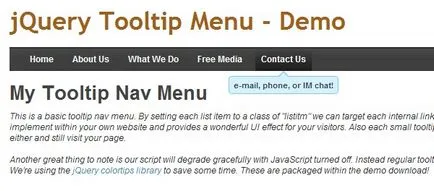
meniu vertical închis cu sugestii frumoase

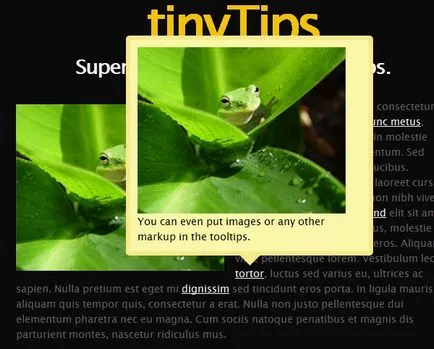
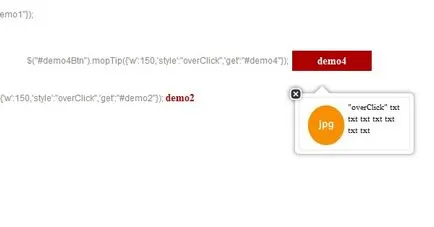
Cool sfaturi cu imagini

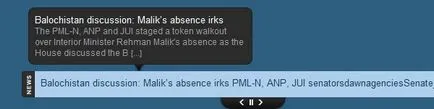
Frumoasa panglică de informații cu sfaturi netede hover

exemple Oarecum rău pentru punerea în aplicare a link-uri sfaturi

Un tooltip simplu pentru link-uri pe site-ul web

Bule de la stilul de Facebook

Sfat mare, care este declanșat după un clic

Tooltip într-un stil foarte ușoară
Mai multe ponturile mari și foarte frumoase