schimbarea paginii Beautiful folosind jquery
În tutorial de astăzi vă voi arăta cum să facă o tranziție frumoasă de la o pagină la alta.



Încă de la început, avem nevoie de CSS. Trebuie să modificați proprietățile tag-ul corpului:
Toate elementele vizuale nu vor fi încărcate în interiorul acestei etichete, astfel încât totul va fi ascuns. Mulți poate observa că este destul de riscant, deoarece utilizatorii fără JS va fi un ecran gol.
Prin urmare, cea mai bună soluție pentru această situație - este de a adăuga afișare: nici unul folosind jQuery. În cazul în care utilizatorii vor fi dezactivate JS, ei văd în continuare conținutul paginii.
Acum, avem nevoie pentru a conecta jQuery în antetul documentului:
Paginile cu efect schimbă pomoschyujQuery
După primii pași avem nevoie pentru a scrie cod jQuery, care ar crea o tranziție dramatică.
Prima linie de script-ul descris mai sus și în continuare metoda fadeIn se numește timp de 2 secunde. Puteți experimenta cu timpul.
Acum, când se încarcă pagina, vom obține un efect de întunecare puțin. Dar dacă facem click pe orice link, nu se întâmplă nimic.
În primul rând, să atribuie o clasă specială de link care duce la o altă pagină.
Acum, înapoi la script-ul nostru:
Totul este pregătit și vă puteți bucura deja toate. Dar există încă câteva lucruri mici. Acest efect se va arăta mai bine dacă specificați culoarea pentru tag-ul HTML similar cu culoarea imaginii de fundal a site-ului.
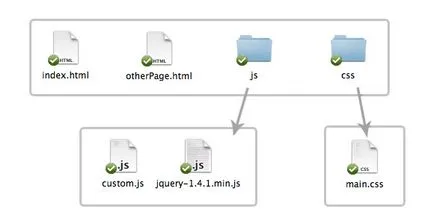
Iar atunci când se lucrează cu diferite script-uri nu uita ierarhia și ordinea. Este mai bine să se extindă dosarele, astfel încât mai târziu a fost mai ușor de înțeles.

Doar nu uitați să schimbați modul în care apoi, dacă ceva schimba altceva.
Dacă doriți ca toate link-uri se va deschide o nouă pagină cu efect (nu numai cu clasa de tranziție), apoi înlocuiți pur și simplu $ ( „a.transition“) la $ ( „a“).
Mult noroc! Până la lecții noi!
5 lecții coloana ultima „jQuery“
Astăzi am dori să vă spun despre TypeIt bibliotecă - gratuit jQuery plugin. Puteți să-l utilizați pentru a simula tastare. Dacă totul este configurat corect, acesta este un efect foarte realist poate fi atins.
jQuery plug-in pentru a crea o cronologie.
jQuery plugin pentru a crea o diagramă Gantt.
Un exemplu despre cum să pună în aplicare fișierul de descărcare prin intermediul PHP și jQuery ajax.
un efect interesant, însă paginile de încărcare foarte lent. la FF la prima pagină mai întâi „dizolvat“, atunci există un fundal alb pur, apoi citiți de culoarea specificată pentru css html, apoi aduce treptat pagină nouă. dar nu arata un întreg. posibil defect în fundaluri de imagine cu greutate. Nu am înțeles. IE ia ciudat temporizările (dispariție și reapariție). alte browsere nu am testat.
darkqwerty
Și am totul funcționează bine și fără frâne. Efect bun.
Shade_of_Eternity
dar în Mozilla totul este absolut în zona inghinală mea, așa că am sfătui), la un efect de altitudine)
Vesch interesant, dar IE nu funcționează foarte (cu alunecare). În fine Mazilu.
Vă mulțumim pentru lecțiile necesare, efectele metode
nishtyak a fost în căutarea pentru el =)
Sergey_Patin
Etapa, critica konstruktisnaya este întotdeauna. Deci, te înșeli!
Verificat la operă, în fayrfoks, 8 fund, în crom - Oriunde functioneaza perfect!
Nu-i rău, dar ca acest lucru (și mai mult) se poate face fără scripturi HTML instrumente folosind efecte de tranziție între pagini. dacă nu mă înșel, există ceva de aproximativ 20 de efecte diferite, inclusiv fadeIn și fadeOut.
dacă cineva știe cum să se stabilească nablyudaetsya alunecare Cator în IE, scrie aici =)
Oameni buni care au nevoie de ajutor pentru a rezolva problema, cum pot împărți în coloane lungi liste, care ar fi apărut în ciclul nu este în lungime completă Acesta este cel mai probabil cu ajutorul tabelului din cunoștințele generale nu este de ajuns!
în operă atunci când faceți clic pe butonul „înainte“ și conținutul „înapoi“ nu este afișat. frumos nu este inutil.
La naiba, te rog spune-mi: Problema cu orice alt browser decât Google Chrome - atunci când apăsați „spate“ (în browser-ul sau atunci când se utilizează historyback) nu funcționează nicherta. Ca ultima acțiune a fost de $ ( "corp") fadeOut (1000, redirectPage) .; și rămâne în tranziție din spate. Prompt dacă cineva a decis! Este foarte necesar. Poate poți să faci ceva de genul ceva de genul în cazul în care (condiție atunci când este împins din spate), apoi (pentru a reîncărca pagina). Nu sunt doar foarte bun la java. Ajută-te rog.
studiu de ajutor pozhaluysta.ya se confruntă nedavnoi astfel problemoy.ya instala plugin-ul pentru site-ul și totul pare a fi bine, dar după instalarea aparatului plugin-ul cu știri (de la același site-ul nu mai este afișată corect, în loc de a schimba alternativ imaginea toate imaginile doar stau fiecare sub altele), ce fac?
Nu pot să dau seama cum să-l elimine. că prima pagină este complet încărcată și apoi dispare pentru scurt timp și începe pagina de încărcare lină. ajuta vă rugăm să nu-l deloc. chiar am pus în main.ccs imagine-decoration: none; (Nu sunt sigur că este adevărat, dar în teorie trebuia să lucreze)
iliya_art1
Vă mulțumim! Doar ceea ce ai nevoie! Nu pot să dau seama cum să facă această tranziție să lucreze numai cu meniu de site-uri de sesizare. Și această tranziție pentru mine și în materialele, de asemenea, că deranjează. În cazul meu, meniul este construit astfel: Meniul este inclus în (div), cu o clasa - „arta-nav“ și a construit o lista (ul) cu clasa - „Art-meniu“, vă rugăm să-mi spui ce ai nevoie pentru a schimba aici - $ ( „un .transition „) pentru a schimba locul de muncă numai în meniu.
monach
monach
Totul funcționează la fel cum ați văzut bug-uri dolzhno.Gde și pagini albe. În IE funcționează pe chiu fără greșeală am verificat de când a fost interesant să vedem că zhaluetes.Vse browsere acceptă script ca și în cazul în care rodnoy.Tak pravelno mâinile în sus și tu ești cu adevărat pasionat de teorie prima prolestayte html web stroitelstvom.Togda și apoi se uită prin lesa ca pravelno conecta plug-in-uri și script-uri pentru a saytu.I lesa atunci va fi capabil de a evalua abilitatea după o rabot.I greu să nu treaz pentru a pune întrebări stupide, și să creeze condiții pentru a dezactiva o anumită caracteristică în browser-ul și nu numai.
ecco_arts
ka schimbat $ ( „a.transition“) la $ ( „a“) a existat o pagină albă când trecerea :( ce sa fac? Poate cineva ajuta o parte necesară a unui script care se adaugă în mod automat toate class = „tranziție“.

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!