șablon WordPress unic pentru utilizarea designer cu propriile sale mâini
Hi friends. Astăzi postul nu este destul de normal - acesta va fi un oaspete. Deci, nu fi surprins de faptul că articolul merge povestea feminin - nu m-am schimbat sexul)
Cum de a crea un șablon pentru WordPress cu propriile mâini
Deci, în acest articol vom rezolva problema de a crea un șablon cu mâinile și ajustați-l la nevoile tale. Vei învăța:
- Cât de rapid, gratuit și ușor de a crea un șablon curat pentru WordPress.
- La un nivel minim pentru a interacționa cu codul în același timp.
- Cum de a schimba și ajusta șablonul tine.
Împreună cu spații libere sale intra pe site-ul un remarcabil generator de burghez șabloane lubith.com. De ce este el? Sincer, am încercat mai multe sisteme diferite de șablon, toate străine, și într-adevăr sa dovedit a fi doar un simplu lubith. În plus, acesta generează o structură model foarte simplu, în care toate fișierele dintr-o privire. Un alt plus, acest generator creează în mod specific pentru WordPress teme.
Pentru a spune adevărul, acum am ceva experienta cu modele pe blogurile altor persoane și dau seama cât de norocos am fost să se poticnească de la bun început este de lubith. Nu știu ce subiect ar trebui să aibă, dar am văzut cazuri în care un model nu este doar link-uri brutal cusută, dar, de asemenea, nu au acces direct la fișierul principal de stiluri și funcții prin panoul de administrare. Și astfel recomandarea mea este dovedită.


În plus, veți avea posibilitatea de a elimina orice elemente nedorite: Eu, de exemplu, nu utilizați logo-ul și site-ul descriere, cineva, probabil, vrea un site, fără o imagine în antetul sau bara laterală.
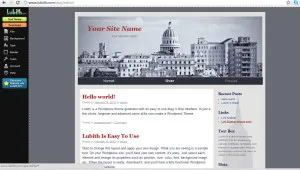
Asta e ceea ce sa întâmplat cu mine timp de 15 de minute de lucru.

Cu toate că eu sunt un hater de minimalism și gri, dar în opinia mea acest șablon elegant este perfect pentru un blog despre oraș. Acest lucru nu s-ar fi plictisit, am adăugat un ton puțin albastru și roșu pentru importanta accentul, desen în cap și bara laterală lui.
Deci, odată instalat pe un șablon de site-ul, du-te la footer.php și localizați următorul cod
După cum se poate vedea în blocul «site-ul info» link-uri către generatorul, dar acestea nu sunt criptate și puteți, fără a afecta nervul pentru a elimina acest bloc face sau înlocui trimiterile la propriu. Mai târziu, nu uitați să eliminați, de asemenea, site-ul de informatii din fișierul style.css, dacă vă decideți brusc să ștergeți acest bloc.
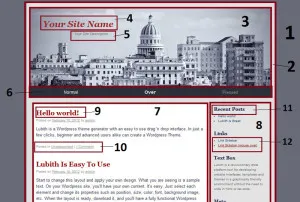
Toate șabloanele sunt de obicei create de regulile de structura blocului - atunci când fiecare parte a site-ului se află în unitatea opredlenii cu propriul nume unic. În imagine puteți vedea elementele de bază ale șablonului.

De ce am le aduc? Ai același tip de alergie la cod!
De exemplu, vă decideți pentru a schimba culoarea de fundal a întregul site. Pierde atractie cuiva de a tine gri, de vară a venit, aș dori inimi. Nr vânătoare de dragul de a urca înapoi la proiectant și de a crea din nou șablonul? (Eu sunt calea, atunci când este bine făcut, din cauza fricii de cod).
Ei bine, asta e, stiluri de studiu și html, și va veni în jos pe tine mană din cer sub formă de clienți și modele se răcească și șablon din lubith.com în acțiune se poate vedea pe site-ul meu selfcomposing.org