Pentru a schimba titlul site-ului de font
În cele din urmă a ajuns în mâinile cum se schimba titlul site-ului de font. Nu-mi plac lucrurile complicate, de aceea este întotdeauna de a simplifica totul cât mai mult posibil. Vă ofer un simplu, rapid și nu necesită cunoștințe profunde calea html pentru a schimba fontul, dimensiunea și culoarea titlul site-ului.

Măsuri de precauție pentru cei care nu sunt siguri
Cum de a schimba titlul site-ului de font
Instrucțiuni cu privire la modul de a schimba fontul în antetul site-ului
Și dacă nu aveți timp pentru a înțelege, dar vreau mai rapid pentru tot ceea ce avem nevoie de site-ul nostru și programul de cuvânt (pentru selectarea fontului).

pătrat de Sus: șirul pentru a schimba fontul.
pătrat de fund: șirul pentru a schimba dimensiunea fontului.
Mai târziu, vom schimba dimensiunea fontului și culoarea, în cazul în care există o astfel de necesitate.
Pentru a schimba titlul site-ului de font
- Acum, deschide un document Word necompletat, copiați-l pe pagina principală a numelui site-ului și se transferă în vordovsky documentului, selectați și începeți să jucați cu fonturi diferite. Acestea sunt situate pe panoul de sus în colțul din stânga. De ce este convenabil să o facă în program - pentru că doar arată toate modificările de font în numele tău. Alegeți un font care va fi combinat cu numele site-ului. Font care vă va bucura cu siguranță. Când selectați, copiați numele fontului Cuvîntul.
- Înapoi în adminpanel site-ului. Fontul schimba șirul (Fig. - pătrat albastru superior) pentru a face numele fontului selectat în schimb, care este implicit.
- În partea de jos a paginii faceți clic pe „Actualizare fișier“.
- Du-te la site-ul și a vedea dacă fontul sa ridicat bine în contextul general. Dacă nu, ne întoarcem la Word și alege altul. Toate.
Cum de a schimba dimensiunea fontului de antetul site-ului
Cum se schimba culoarea fontului din antetul site-ului
Acest lucru se face în același loc. Este o linie în următorul bloc de unde am schimbat fontul în sine și dimensiunea sa. Se pare ca acest lucru:

Pentru a alege o culoare, una dintre opțiuni tematice le puteți utiliza: Console - Aspect - fundal. Linia „Culoare fundal“, puteți alege culoarea, copiați-l la o valoare alfa-numeric și inserați în loc de ceea ce a fost (în cazul meu # 11006a). Modificările au fost salvate. Du-te la site-ul și admira.
Frumos, titlu bine de citit
Tema combinată cu spiritul general,
Asigurați-vă blog-ul mai atractiv și memorabil.
Experiment, alege ceea ce iti place!
Un plus important. Când lucrați cu HTML și de a face o schimbare, este de multe ori o astfel de problemă: te duci la blog-ul dvs. și de a vedea că totul este încă la fel. Înainte de a intra în panică, goliți memoria cache a browser-ului. Dacă utilizați Google Chrome, explicația detaliată a modului de a face acest lucru în articolul „Cum să goliți memoria cache în Google Chrome»
Ce altceva poate fi schimbat:
Fanis a găsit. Rețineți că, dacă te îndoiești de tine, cel mai bine este să încercați mai întâi să facă pe subdomeniu.
Trebuie să vă conectați adminpanel site-ului.
Deschide o listă de stiluri, și sunt în căutarea pentru o astfel de unitate:
Înălțimea #navcontainer: 34 de pixeli;
display: block;
overflow: ascuns;
fundal: # 1e1f1f;
margin-bottom: 4px;
>
Culoarea întregi modificările panou în linie: fundal: # 1e1f1f;
A doua parte a lucrării: dacă doriți să modificați chiar culoarea de evidențiere a coloanei activ, este în blocul următor. În subiectul în unitatea:
#navcontainer .current-pisica un fundal: # 3a3a3a;
Culoare: #fff;
>
În linie №2: fundal: # 3a3a3a;
Toate mult noroc! Dezabonare de la rezultatul?)
Prieteni, tot ceea ce este descris mai jos, este adevărat numai în acest șablon. Dar principiul este același. Dacă doriți să schimbați culoarea bara de meniu, trebuie să te uiți în secțiunea
/ * * Meniuri de navigare / lista de stil.
Larissa, vă mulțumesc foarte mult!
Toate din ea! , Butonul True „Acasă“ și țineți culoarea mea pentru un motiv oarecare ...
Și în timp ce restul nu se va schimba. Cel puțin, această fantezie nu este de ajuns încă.)))
A văzut, a devenit mai bine, culoare mai deschisă. Și pentru a schimba principal, în al doilea bloc:
A doua parte a lucrării: dacă doriți să modificați chiar culoarea de evidențiere a coloanei activ, este în blocul următor. În subiectul în unitatea:
#navcontainer .current-pisica un fundal: # 3a3a3a;
Culoare: #fff;
>
În linie №2: fundal: # 3a3a3a;
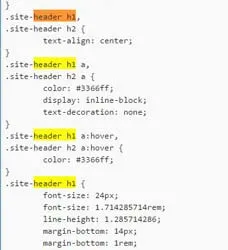
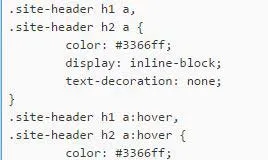
Aici din nou, am convins că imediat ce zadash cere ei înșiși încep să vină răspunsuri. Numai ieri întrebat Eugene Aergusa ce să facă cu H1 - am toate titlurile articolelor din șablon sunt H2. Se pare, site-ul este doar un singur H1 - este numele site-ului. Eugene a răspuns că el a avut același lucru. Manual sau ceva trebuie să rescrie din nou. Dacă cineva cunoaște cea mai ușoară soluție la problema: cum de a schimba etichetele titlu șablon, vă rugăm să partajați.
Larissa, vă mulțumesc foarte mult pentru articol! Cu acesta, ai putea schimba un font mare și culoarea neagră în titlu și în numele pozițiilor. Noi acum trebuie să se ocupe cu titlurile.
Elena se uită: curs pentru tinerele mame bloguri font negru în post antet nu este atât de ah a fost). Acum mai ușoare, mai potrivite pentru stilul general blogului. În orice moment se poate schimba, pentru că acum este capabil. Despre coloana până la scrierea, dar în viitorul apropiat, va face aceste lucruri.
Andrew uitat. Tema dvs. Weaver - un setări originale, feature-bogat, dar atât de dificil. Se schimbă culoarea titlului nu este în style.css fișierul, ca și în cele mai multe fapt vordpressovskih - prin panoul de administrare nu se va face.
Fișierul pe care doriți este pe hosting este numit stil weaver.css.
Calea spre ea: site-ul dvs. / public_html / wp-content / uploads / țesător-subteme / stil weaver.css
Am pompat subiectul, a urcat pe hosting și a schimbat la roșu. Vezi: test.opartnerke.ru. Dar, dacă nu știi cum să editați codurile prin ftp-client (de exemplu, Filezilla), este mai bine să nu se atingă.
Dar acum aveți într-adevăr nevoie să faci ceva cu titlul, deoarece albul combină pe un fundal alb.
În temei Puteți schimba sub-teme - joc cu template-uri suplimentare le acolo aproximativ 30.
Ai avea în Consola: Aspect - Weaver Admin. Linia «Selectați o temă» alege un subiect secundar. Principalul lucru pe care culoarea antet este amestecat cu fundalul. De asemenea, puteți schimba pur și simplu antetul imaginii.
Puteți detaliu cum să se schimbe?
Oh, Andrew, acest lucru nu este o singură linie. Și dacă nu înțeleg deloc, e greu de explicat ..
Tu du-te prin filezillu la server, găsiți fișierul specificat - stil weaver.css. Drumul spre acesta este înregistrat de mai sus.
# Site-titlu a și substituie valoarea sa de culoare în # ...
Valoarea de culoare poate fi pe site-ul Artemiya Lebedeva alege: artlebedev.ru/tools/colors
Fișierul corectat este salvat și re-roll găzduirea în același loc.
Dacă nu vom reuși, se referă la mine ca liber profesionist), să decidă.
Dar cred că la început nu ar trebui să deranjeze prea mult de model. Nu lua unul, puteți încerca o temă diferită. Mult noroc!
Alo Am realizat că prin panoul de administrare nu reușește!
Dar am încercat să se uite la rădăcină prin filezillu, de asemenea, nu a putut găsi.
Andrew, instrucțiunile de mai mult decât ușor de înțeles. Și calea către fișierul și linia de cod listate. Tu pur și simplu nu suficient de calificare. Dacă nu ar fi mai bine să amâne problema, a pus un șablon diferit și începe de umplere de conținut)? Așa că am înțeles că am creat recent un blog. Nu fi distras de :) nonsens. Și dacă nu vă puteți aștepta, atunci trebuie să înțeleagă elementele de bază ale HTML, principii.
Vă mulțumesc foarte mult pentru articolul dvs., cum ar fi făcut totul așa cum ai scris, dar pentru un motiv oarecare numele fontului de site-ul meu sa schimbat * NECUNOSCUT *
Ale nu funcționează întotdeauna în conformitate cu instrucțiunile, deoarece șabloanele de site cu coduri sunt diferite, respectiv, și cod diferit. Nu ai putea face modificări la linia, de exemplu.
Pentru a găsi locația exactă în care parte a codului responsabil pentru fontul din titlu, este mai bine să învețe principiile. El este descris în articolul „Cum de a găsi și de a schimba codul.“
Artem, despre „problema de o sută de plug-in-uri,“ Am văzut o mulțime de informații de pe Internet. Zaguglit vezi.
Practic, acest blog inhibare. La urma urmei, motoarele de căutare nu pot tolera, în cazul în care site-ul este o lungă perioadă de timp pentru a porni.
Da, și eșecuri în astfel de cazuri este mult mai probabil să apară. 🙁
Se spune că fiecare plugin contribuie la viteza de încărcare de pagini.
Când ai spus că plugin-ul - este același cod, dar cu setările sunt un pic surprins))
Pentru mine era ceva nou.
Eu nu sunt cu adevărat înțeleg, dar a crezut că codurile - este mult mai ușor de plug-in-uri ..
A-ah, nu vorbești! Descărcați accelerare - aceasta este o problemă, dar chiar dacă toate plugin-urile sunt înlocuite cu codurile, nu faptul că blog-ul se va încărca mai repede.
Nu e plugin-uri, și codul corect opimizirovanom și script-uri plasate corect, dacă partajat în aceleași script-uri utilizate. Din nou, asigurați-vă că pentru a utiliza sprite necesită cache, optimizarea imaginilor și a foilor de stil. În general, site-ul de încărcare rapidă afectează mai mulți factori, nu plug-in-uri.
Despre plug-in-uri. Aici este un exemplu simplu: un plugin bine-cunoscut All In One SEO Pack. Funcția principală a acestui plugin - este de a substitui cuvinte cheie in articol. Deci, aceste acțiuni pot înregistra manual meta tag-ul, dar asta ar simplifica lucrurile efect a inventat un fel de prelungire. Și așa a fost mai ușor de utilizat plug-in, plug-in panoul de control înăsprit. Atât de mult pentru tot codul. De fapt, aceasta este esența WordPress - a crea un instrument simplu pentru gestionarea site-ului. Asta e ceva de genul asta
Da, asta e ceea ce am crezut cu adevărat. Ce plug-in-uri și au coduri numai de la panoul de control.
De ce, atunci, unii webmasteri acordă o atenție atât de mult să învețe să facă fără toate plug-in-uri?
Scrie că dacă este sau nu ce să învețe?
Ei bine, întrebare grea. Desigur, tema de articole - este da. Dar totuși, blogger trebuie să înțeleagă codurile, cel puțin superficial, dar ar trebui să fie înțelegere. Cu toate că aceasta este opinia mea personală
Vă mulțumesc foarte mult! încă nu pot îndrăzni să sape mai adânc în codul. și aici, astfel de instrucțiuni detaliate. toate dovedit! Doar aici este dorința ca fontul a fost italice. dar eu nu știu cum să-l înregistreze. Photoshop a văzut că font Times New Roman, atunci când selectați Italic sample devine italice. ana site-ul asa cum este scris - nu au de lucru ..