Optimizarea site-ului pentru ecrane mai mari
Creșterea numărului de ecrane cu rezoluție înaltă și ultra numărul de dispozitive cu tehnologie smart TV au condus la faptul că utilizatorii sunt mai susceptibile de a merge la site-uri cu ecrane uriașe. Cele mai multe dintre site-urile nu sunt optimizate pentru aceste dimensiuni. Dar, dacă creați un site receptiv, atunci este deja pus tehnologia de scalare de care avem nevoie astăzi. In acest articol vom discuta despre principalele provocări și abordări pentru optimizarea site-uri de pe marele ecran.
Cum de a determina dimensiunea unui ecran mare
Primul lucru de făcut este de a determina ordinea ce dimensiune în cadrul definiției „mari“. Potrivit site-ului W3Counter este cel mai frecvent rezoluția dispozitivului - 1366 × 768 pixeli. Ca urmare ea - 1920 × 1080. Ambele valori se aplică în primul rând la monitoare de calculator, iar cele mai multe site-uri web sunt adaptate la aceste dimensiuni fara probleme.
Creșterea în continuare, următoarea rezoluție comună - 2560 de pixeli. Această lățime corespunde majorității monitoarelor HD de 27 inch. Din acest punct, majoritatea site-urilor incep problemele din cauza unei supra-abundență de spațiu liber.


HTML5 și CSS3 practica de la zero la rezultatul!
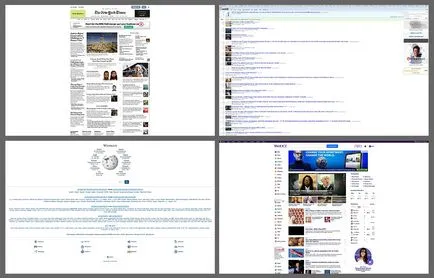
O mică mostră de site-uri populare, care sunt deschise pe ecran cu o rezoluție de 2560 × 1600 pixeli
De exemplu, în imaginea de mai sus arată o prelevare de probe de mai multe site-uri populare, capturi de ecran au fost eliminate de pe ecrane cu o rezoluție de 2560 × 1600 pixeli. Imediat de remarcat faptul că nici unul dintre site-urile care nu sunt optimizate pentru această rezoluție: textul este prea mic, conținutul prins într-un spațiu mic, astfel încât este dificil să se concentreze. Datorită numărului mare de spațiul gol în jurul valorii de aspectul, totul pare prea mic. Toate acestea afectează experiența utilizatorului și lizibilitatea.
Deci, ceea ce împiedică designeri și dezvoltatori pentru a optimiza pentru ecrane de mari dimensiuni? Răspunsul la această întrebare depinde în întregime de echipa de dezvoltare. O astfel de rezoluție are o serie de probleme tehnice. Să ne uităm la aceste probleme.
Probleme de display-uri mari
coregrafie conținut
Conținutul Coregrafie - acesta este modul în care conținutul se adaptează proporțional cu dimensiunea ecranului, oferind cea mai bună locație pentru orice lățime. Cu cat mai mare ecran, cu atât mai puțin va fi proporțională cu conținut uite. Problema provine de la mai mulți factori: 1) heap, care începe să distragă 2) prea mult spațiu gol în jurul valorii de site-ul face conținutul este prea mic, 3), datorită faptului că toate lizibilitatea mici suferă.
În general, adaptarea conținutului în conformitate cu principiul ecrane mici este simplu: conținutul este răspândit într-o coloană și necesitatea de a modifica parțial design. Dar aici pentru ecrane mai mari principiu este radical diferit și depinde de conținutul și spațiul disponibil. Dacă nu adaptează conținut la marele ecran sub spațiul excesiv, conținutul va apărea prea mic în comparație cu împrejurimile. Dar dacă umple spațiul gol cu coloane suplimentare, executați riscul de suprasarcină conținutul postat de utilizatori, acesta va fi prea mult.
imagine
Cu imagini pe ecrane mari asociate cu o serie de provocări unice. Deoarece cele mai multe ecrane mari au, de asemenea, o soluție de mare, va trebui să creați noi versiuni ale tuturor imaginilor. În plus, va trebui să păstreze un ochi pe modul în care aspectul de imagine în cadrul comporta. Imaginile care nu cresc pe ecran, va lăsa un spațiu gol între elementele, și imaginile sunt prea mari pentru a lua spațiu de alte celule, suprasolicitarea utilizatorului. Deoarece soluția ideală pentru toate dimensiunile de acolo, ar trebui să se apropie cu atenție de imagini și a trece de nevoile conținutului.
tehnici de optimizare
Am identificat problemele care apar atunci când se lucrează cu display-uri mari, iar acum să ne uităm la câteva modalități de optimizare a conținutului la o astfel de scară.
Pentru a demonstra modul de a optimiza un site am creat. Având în vedere titlul articolului, am ales tema corespunzătoare - Steaua Morții 2. Apoi voi arăta bucăți de cod din demo, toate același cod poate fi găsit în demo pe CodePen.

O metodă de optimizare a conținutului pentru display-uri mari, depinde de conținutul. Puteți schimba cu ușurință aspectul, pentru a beneficia de mai mult spațiu și conținutul de afișare. Și puteți crește conținutul, astfel în mod adaptiv că este proporțională cu spațiul ocupat. Ei bine, puteți combina ambele. În demo-ul nostru scară conținutul adaptiv, oferind utilizatorilor cele mai bune site-uri de experiență navigarea pe marile ecrane.
planificare
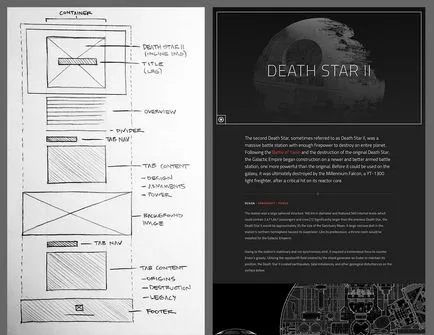
Pentru demo-ul nostru am făcut o schiță a aspectului și a conținutului, și a dat seama cum de a sparge site-ul în secțiuni, precum și modul de structurare a unei pagini web în secțiunea. Apoi am schițat Schitei de design, care ma ajutat să decidă cu privire la fonturile, culorile și proporțiile. Principalul lucru aici nu este de a intra în detalii și să nu vă faceți griji cu privire la valorile perfect reglate în pixeli - toate cel mai important, interactivitate, scalabilitate, și chiar dimensiunea fontului ar trebui să fie decis deja în browser.

Desenele originale și schițe de design ale Death Star 2
Lucrul cu unități relative
unități relative, cum ar fi ratele dobânzilor, EM și REM joacă un rol major în site-uri web adaptive, deoarece acestea pot fi utilizate pentru a stabili substratul flexibil. Folosind unități relative, vom păstra proporțiile, indiferent de dimensiunea fontului selectat de către utilizator. unități relative sunt complet opuse valorilor exacte ale pixelului nu crește, în conformitate cu preferințele utilizatorului. Acest lucru duce la pierderea de proporții în cazul în care utilizatorul dorește să crească sau micșora dimensiunea fontului.
Să luăm, de exemplu, cererile mass-media pentru moartea noastră de stele 2. Setați interogări media în unități EM, vom păstra proporțiile de proiectare. În cazul în care utilizatorul modifică dimensiunea paginii, browser-ul este nu apare enervant bara de defilare.
scalarea textului
În plus față de unitatea relativă mass-media cere ajutor atunci când se lucrează cu text. Dacă tot textul de pe site-ul specifica unitățile EM, va fi posibil să se controleze în mod global dimensiunea fontului prin setarea corpului tag-ul font-size proprietate. Un deosebit de util atunci când se lucrează cu ecrane mari, deoarece o astfel de metodă face posibilă creșterea proporției întregii dimensiunea paginii fontului cu creșterea dimensiunii ecranului. Astfel, rezolvarea problemei de text prea mici pe ecran.
Pentru a pune în aplicare această metodă, vom începe cu faptul că definim unele variabile. Din codul de mai jos arată că primul pas - este de a determina valoarea de bază a dimensiunii fontului. În cazul nostru 1em, și anume vom folosi browser-ul implicit. Valoarea implicită poate fi schimbată cu ușurință în browser-ul, dar acest lucru este, de obicei, 16px. Este, de asemenea, în tandem cu dimensiunea fontului, avem nevoie pentru a seta înălțimea liniei de linie de înălțime. Codul se poate vedea că această proprietate nu specifică unitățile. Noi folosim așa-numita valoare cu nici o unitate, astfel încât elementele de copil va conta înălțimea liniei în raport cu dimensiunea și fontul nu vor moșteni aceste valori de la părinții lor.
În continuare, vom aplica cele două valori pentru corpul etichetei și de a crește treptat, cu o creștere a dimensiunii ecranului. Așa cum am spus mai sus, în cazul în care dimensiunea fontului conținut a fost setat la unități relative EM, creșterea ar fi întregul text pe site.
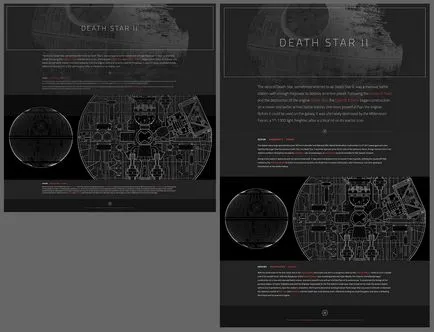
Deci, cât de mult efect de text zoom pe respectarea proporțiilor ecranului? Se pare semnificativ. Aruncati o privire la imaginea de mai jos. dimensiunea fontului la stânga nu este crescut și nu este legat de corpul tag-ul, dimensiunea fontului dreapta scalate la nivel global. Ambele exemple sunt vizibile pe lățimea ecranului de 2560 pixeli. Versiunea scalabilă este nu numai mai lizibile, toate elementele de pe pagina au fost scalate și ocupă acum mult mai mult spațiu.

Screenshot 2560 pixeli cu lățimea ecranului arată diferența dintre textul de bază non-scalabil la nivel global (stânga) și scalarea la nivel global (dreapta)
Restricționarea scalabilitate conținut
Într-un set de instrumente pentru web design receptiv există mai multe modalități de pe un picior de egalitate cu infamul „container“, care poate conține extinderea conținut. Containerul este doar o singură sarcină - pentru a controla lățimea maximă la care conținutul poate crește. De exemplu, codul de mai jos, cel mai frecvent mod în CSS:
Metoda funcționează, dar nu permite conținutul este scalat pentru ecrane mai mari, datorită lățime maximă strict predeterminată. Chiar dacă este suficient pentru a crește max-lățime, nu ajută atunci când modificați lățimea ferestrei browser-ului. Cel mai bun dintre toate - pentru a seta marginea din stânga și din dreapta, folosind unități relative, și, treptat, crește aceste valori cu o creștere a dimensiunii ecranului. Ca urmare, conținutul va depinde de lățimea ecranului, si arata mult mai bine pe ecrane ultra mari.
managementul imaginii
Modul în care lucrați cu imagini pe ecrane de mari dimensiuni, depinde în totalitate de nevoile proiectului, dar va trebui să creați versiunea corespunzătoare a imaginilor de înaltă rezoluție, astfel încât acestea să nu părea prea mici. Vom alege o abordare diferită, în funcție de imaginea de destinație.
Cu imaginea de fundal este simplu: atașați imaginea de fundal la un element adecvat de dimensiune element dat și specificați copie a imaginii de rezoluție mai mare folosind interogări media. Imaginea de mai sus arată modul în care acest lucru este pus în aplicare în demo. Rețineți că setați proprietatea înălțime: 0, a adăugat inferior padding și de fundal dimensiunea proprietății pentru a seta valoarea capacului. Acesta utilizează așa-numita tehnica unchiul lui Dave Ol „căptușită Box. care ne permite să mențină raportul de aspect folosind padding ca procent bazat pe lățimea unității mamă.
Iar pentru imagini inlaynovyh a apărut caietul de sarcini HTML care vă permite să extindeți lista de etichete img versiuni diferite pentru diferite dimensiuni de imagini. Browserul se selectează cea mai potrivită imagine. Codul de mai jos arată modul în care se face acest lucru. Eticheta img folosind atribute srcset și dimensiuni sunt prezentate imagini de referință suplimentare și dimensiunile acestora, care permite browser-ul pentru a schimba rezoluția imaginii în funcție de dimensiunea ecranului și densitatea de pixeli astfel selectat cea mai potrivită imagine.
concluzie
Datoria noastră este de a oferi utilizatorilor cea mai bună experiență pe orice ecran. La optimizarea conținutului la o rezoluție mai mare, nu ar trebui să fie limitată la permisiuni comune. Cu o planificare corectă, putem utiliza existente în design receptiv, instrumente de site-ul pentru adaptarea conținutului pentru marele ecran.
Revizie: Echipa webformyself.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram