Optimizare (compresie) css folosind viteza paginii pentru a crește viteza unui site, dezvoltarea site-ului și
Bună ziua, dragi cititori Goldbusinessnet.com pe blog! Următorul pas pe care poate crește viteza de descărcare. Acesta poate fi bine procesul de optimizare (compresie) fișiere CSS folosind instrumente PageSpeed de la Google. Permiteți-mi să vă reamintesc că accelerarea unui site sau blog-ul pentru webmasteri este foarte important, deoarece motoarele de căutare evaluează mai degrabă rigid acest aspect al clasamentului în SERP.

Prin urmare, pentru a nu pierde beneficiul vizitatorilor și o mulțime de potențial pentru a transforma într-o lumea reală, ar trebui să se acorde pentru a verifica viteza de descărcare un site de ceva timp să-și imagineze ce măsuri ar trebui luate pentru a îmbunătăți. Am sortat deja câteva moduri în care puteți obține un rezultat în această direcție, urmând recomandările de adăugiri Google PageSpeed. oferit de Google.

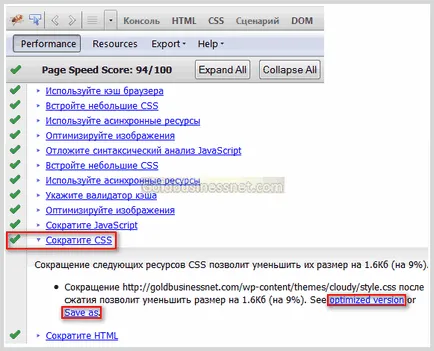
Printre ei, după cum se poate vedea, recomandarea de a „taie CSS». Lista arată doar principalul document de stil CSS tema mea WordPress curent, care este de dorit pentru a optimiza (compresie). Dar, rețineți că aveți aceste documente pot fi mai multe, și, astfel, efectul operației pe optimizarea lor va fi mult mai mare.
În ciuda faptului că, în conformitate cu sfatul PageSpeed încercările mele de compresie de fișiere stiluri CSS nu promite schimbari majore, eu încă decis să vă, dragi cititori, procesul de optimizare arată, mai ales că durează câteva minute. În plus, verificarea acestei recomandări poate fi într-o zonă de prioritate (marcate cu un marker rosu sau portocaliu), respectiv, punerea sa în aplicare va da o mult mai mare dividende.
Mai mult decât atât, proiectul este dezvoltat în viitor, oricum, ar putea să recurgă la această recomandare și de a optimiza CSS, iar eu totul este gata, cel puțin în ceea ce privește fișierul principal CSS. Deci, să continuăm. Sincer, la început am păcătuit în acea pagină Viteza dă numai recomandări pentru a remedia situația, dar în acest caz particular, nu oferă doar sfaturi, ci, de asemenea, măsuri practice pentru punerea sa în aplicare.
Trebuie să spun că înainte de a începe măsuri de optimizare CSS (comprimat). asigurați-vă că pentru a copia și de a salva versiunea veche a fișierului care va fi editat pentru a evita diferite consecințe negative în cazul în care ceva nu merge bine. Și această ordine trebuie să fie respectate în orice moment, atunci când modificați orice fișier de tema WordPress, luați-o regulă.
Deci, ce trebuie făcut pentru a stoarce stiluri de documente necesare? Nimic special și supranatural aici. Doar faceți clic pe un link «Salvați ca» (cu excepția) și descărca deja optimizat versiunea forțelor Viteza paginii fișierului pe computer. Apoi conectați prin FTP (aici Vă recomandăm să utilizați FileZilla FTP client) la serverul dvs. și încărcați fișierul în același folder care stochează vechi document de stiluri CSS necomprimate.
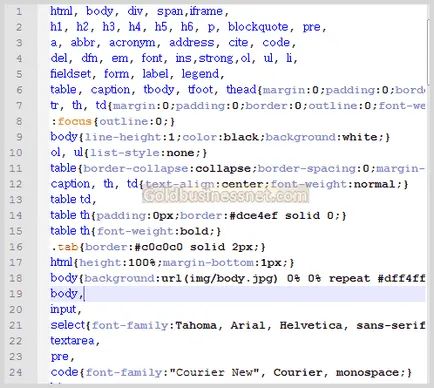
Înlocuirea o versiune necomprimată a fișierului CSS optimizat, doar asigurați-vă că pentru a da același nume, care a purtat fișierul vechi, în caz contrar nu va funcționa, iar vizitatorii vor observa imaginea teribil denaturate de design pagina în browser. Înainte de a comprima fișierul meu style.css arata ca acest lucru:

După optimizarea aspectului său sa schimbat dincolo de recunoaștere: