Noțiuni de bază cu websnap în Delfi 6 Enterprise, alte baze de date, baze de date, articole în
În primul rând, trebuie să declanșeze o nouă bară de instrumente WebSnap, care va fi folosit mult mai convenabil pentru a crea un WebSnap-aplicație. Acest lucru se poate face prin clic dreapta pe bara de instrumente în mediul de dezvoltare integrat (IDE) Delphi 6 Enterprise și selectând „Internet“ Bara de instrumente. După aceea, veți vedea următorul ecran:
Bara de instrumente de desen WebSnap
Prima icoana (imaginea unei mâini care deține un glob) pentru a crea un nou WebSnap-aplicație. Dacă faceți clic pe ea cu mouse-ul, un ecran ca expertul WebSnap. Acum vom da un nume la pagina noastra. Mai mult decât atât, ar trebui să creeze o aplicație Web App Debugger (aplicatii bazate pe web Debugger), care vă permite să utilizați un web-server special (Delphi), furnizat cu Delphi 6 Pro și Enterprise. Noi numim acest server BasicDemo.
Figura WebSnap Application Wizard
Figura Modul Pagina Principală (Acasă)
Crearea unui modul de date
După specificarea fișierului ClientDataSet nume ar trebui să meargă la copac vedere (TREEVIEW Object) obiecte pentru a dezvălui ClientDataset, faceți clic pe câmpurile, apoi făcând clic pe butonul din dreapta al mouse-ului pentru a adăuga toate câmpurile într-o structură arborescentă. Deoarece WebSnap folosit pentru a construi apatrid-server, care lucrează cu baze de date, trebuie să specificați cheia primară, care permite un set pentru a activa navigarea la cerere și manipulare a datelor de date. WebSnap va face toate acestea în mod automat după ce vom defini cheia primară. În acest caz, vom folosi ca specie cheie primară Nr În primul rând, trebuie să-l selectați în TreeView Obiect:
Desen TreeView obiect pentru WebDataModule
Apoi, trebuie să modificați proprietatea ProviderFlags în Object Inspector (Object Inspector), setat la True pfInKey, pentru a indica faptul că Specii Nu este cheia primară pentru un anumit set de date.
Dacă nu aveți acest set de date, puteți face aceeași operație cu Paradox-tabel folosind BDE. Singura diferență este că trebuie să plasați în mod explicit sesiunea BDE componente, setați-o la proprietate True AutoSessionName, și să se facă referire la DBDEMOS tabel biolife.db folosesc componente TTable. Toate celelalte acțiuni care urmează să fie efectuate fără schimbare.
Desen Obiect Inspector Valori pentru Specii Nu
Afișarea de date într-un browser
După instalarea cheia principală pentru setul de date, putem alege din DataSetAdapter prezentată în următoarele componente WebSnap figura paletei:
Figura Componente palet WebSnap
și a stabilit pe DataSetAdapter DataModule. DataModule trebuie să ia o vedere similară cu cea prezentată în figură:
Figura WebDataModule cu Dataset și DataSetAdapter
Apoi, folosind Object Inspector, ar trebui să atașați adaptorul la setul de date. Figura de mai jos arată Object Inspector, susținerea de referință în linie-extensie a componentelor. Rețineți că proprietățile setului de date sunt evidențiate în culori diferite și sunt prezentate cu o indentat de la marginea din stânga în Object Inspector.
referință componentă Figura în Object Inspector
Următorul pas este opțională; Am inclus doar de dragul de claritate. Să ne întoarcem la TreeView obiect, dezvăluie proprietățile adaptorului și adăugați toate comenzile adaptoare și câmpuri adaptor din setul de date. Acordați atenție la sprijinul tuturor operațiunilor standard, cu un set de date (navigație și modificarea setului de date). câmpuri adaptoare oferă sprijin automat pentru ambele date de afișare și modifica în orice set de date, inclusiv BLOB-câmpuri care conțin text sau grafică.
Figura Adăugarea de elemente în adaptor TreeView Obiect
Afișarea datelor într-un tabel folosind DataSetAdapter
Figura master Modul Pagina în WebSnap
In acest bloc, folosiți Unit3 (WebDataModule); Rezultatul va arăta toate au declarat că DataSetAdapters. În cazul nostru, acesta va fi doar un singur adaptor. Apoi, în timp ce în TreeView Object, prin click-dreapta pe WebPageItems în AdapterPageProducer și adăugați AdapterForm componente, apoi se adaugă AdapterGrid în AdapterForm.
Figura Adăugarea AdapterGrid
Rețineți că tabelul nu arata foarte atractiv, în principal datorită faptului că câmpul Note lungește foarte mult fiecare linie. Pentru a corecta acest lucru, vă sugerez să schimbați imaginea implicită, și se adaugă la masa de coloanele necesare. Pentru a face acest lucru, faceți clic dreapta pe AdapterGrid vObject TreeView și selectați „Adăugați coloane“. În fereastra rezultată, selectați elementele evidențiate.
Figura Adăugarea mai multor coloane într-un tabel
După actualizare, Object TreeView-l afișa coloane suplimentare selectate.
Figura fereastră Actualizat TreeView Obiect
Figura tabel actualizat.
(Pentru a mări imaginea, faceți clic pe ea).
Acum, folosind aceleași pagini expertul (al doilea buton de pe bara de instrumente WebSnap) a crea pagina de editare. Pentru a face acest lucru, folosim valorile indicate în următoarea captură de ecran.
Figura WebSnap Wizard pentru a crea EditPage
Ca și în dezvoltarea Delphi-aplicații cu o interfață grafică de utilizator, în acest caz, putem folosi același modul de date pentru a construi o interfață care furnizează date de editare bazate pe WebSnap. Nu uitați să reutilizați Unit3 (WebDataModule) în acest bloc, care va fi numit Unit5. În timp ce în Object TreeView și folosind butonul din dreapta al mouse-ului, adăugați sub forma componentelor prezentate în figura de mai jos.
Figura Adăugarea componentelor pentru a forma date
Corelarea pagini după nume
Figura Adăugarea de echipe în tabel
Tabelul acum arata un pic mai bine.
În timp ce în ObjectTreeView, ar trebui să aleagă CmdEditRow, CmdBrowseRow și CmdNewRow și să le instalați proprietatea Pagename la „EditPage“ sau orice alt nume pe care le-ați setat pentru pagina dvs. de editare. Ca urmare a acestui fapt, acesta va fi legat de „Pagina-by-name“ pentru comanda selectată.
Acum, aplicația este gata pentru testare. Faceți clic pe butonul „Save All“ și de a salva oriunde toate blocurile, și proiectul în sine, apoi pe Executare. selectați Run / Run sau apăsați F9. Rezultatul va fi compilate și raportate pentru Delphi 6 Web App Debuggger (Web-aplicație debugger) WebSnap-cerere pentru web-server.
Web App Debugger este inclus în ambele versiuni de Delphi 6, Pro și Enterprise. Datorită faptului că atunci când se utilizează Web App Debugger, puteți seta puncte de întrerupere în debuggee de aplicație Web-server, acesta poate fi folosit foarte eficient pentru a depana WebSnap aplicației. Web App Debugger poate fi pornit prin selectarea acesteia din meniul Instrumente și făcând clic pe butonul Start. Apare fereastra Debugger pe ecran, similar cu mai jos:
Figura Web App Debugger
Pentru a vedea ce Web App serverele Debugger sunt înregistrate, faceți clic pe link-ul de server info „fierbinte“. După cum se arată în figura de pe listă, am înregistrat deja toate WebSnap-demo-uri care vin cu Delphi 6 Enterprise, urmați instrucțiunile din directorul Delphi / Demo / WebSnap. Este vorba despre WebSnap-server în mijlocul listei, pe care tocmai l-am creat și înregistrat.
Figura Servere inregistrate WebApp Debugger.
Pentru mai multe informații pe server poate fi accesat, de asemenea, făcând clic pe link-ul de pe pagina Detalii ServerInfo.
Figura Detalii ale unor servere.
(Pentru a mări imaginea, faceți clic pe ea).
Acum doriți să afișați pagina principală a serverului nostru, făcând clic pe butonul „Go“ la pagina ServerInfo deschisă în modul listei de server, sau un link către o aplicație de pe aceeași pagină, care este deschisă în modul Vizualizare detalii. Ecranul trebuie să afișeze pagina principală despre forma în care este prezentată mai jos:
Imagine Acasă în browser.
(Pentru a mări imaginea, faceți clic pe ea).
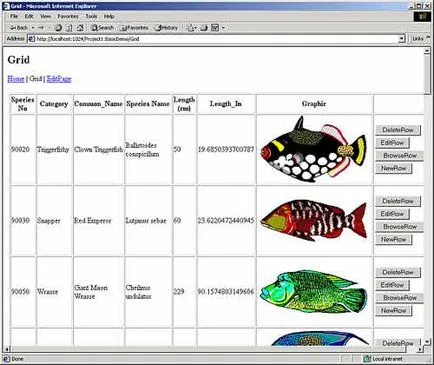
Pentru a afișa tabelul, faceți clic pe link-ul Grid.

Figura pagina Grid în browser
Imagine modul de editare în browser.
(Pentru a mări imaginea, faceți clic pe ea).
Dacă doriți să vă asigurați că afișată aceeași pagină, apoi făcând clic pe butonul BrowseRow poate reveni la imaginea anterioară. Puteți afișa întotdeauna grafică, chiar dacă sunteți în modul de editare. Acum, toate proprietățile adaptorului câmp viewmode instalat pe vmDefault; acest lucru înseamnă că ei primesc de la instalarea curentă în viewmode AdapterFieldGroup. Dacă doriți să afișați grafică vreodată. indiferent de modul de editare, grupul de câmp, puteți adăuga un alt AdapterDisplayField, setați-o ca o cutie de grafică și setați-l pe proprietatea viewmode vmDisplay.
EditRow clic pe butonul. din nou, intră în modul de editare și introduceți orice date incorecte. Acum, dacă încercăm să aplicăm modificările, atunci informațiile vor fi afișate, similar cu figura de mai jos:
Figura Eroare de manipulare.
(Pentru a mări imaginea, faceți clic pe ea).
Dacă faceți clic pe butonul Anulare. toate modificările aduse înregistrării va fi anulată.
doar o descriere superficială a WebSnap caracteristici prezentate în acest articol. De fapt, acesta este cadru foarte flexibil și extensibil componente concepute pentru dezvoltarea Web-servere despre care oportunități pot fi mult mai mult de spus. Dar va lua pentru a scrie un alt articol. Dacă acum vrei să afli mai multe despre WebSnap, Consiliul a solicitat directorul demo în WebSnap, furnizat cu Delphi 6 Enterprise și conține o serie de exemple suplimentare. În plus, puteți găsi unele informații interesante într-un interviu (interviu comunitar TV), am luat Jim Tierney (Jim Tierney), Developer WebSnap.