Munca în Photoshop
Alo A venit timpul și am scrie un articol. Și, din moment ce eu sunt foarte conștient de Photoshop. Am scris un articol despre Photoshop.
Atenție! Eu folosesc versiunea Photoshop CS6 engleză.
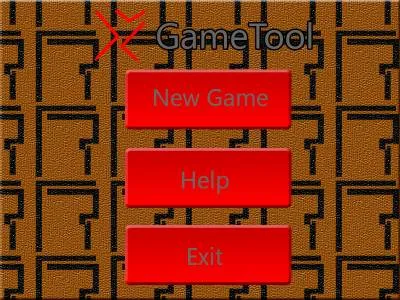
Astăzi vă vom trage un meniu pentru jocul cu o rezoluție de 800x600 (deși aceeași tehnologie poate fi făcută pentru 1024x768)
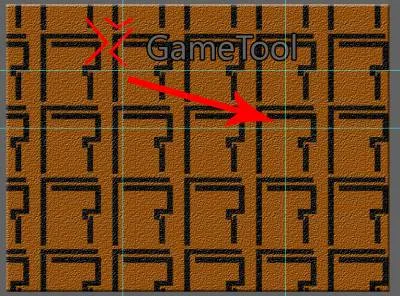
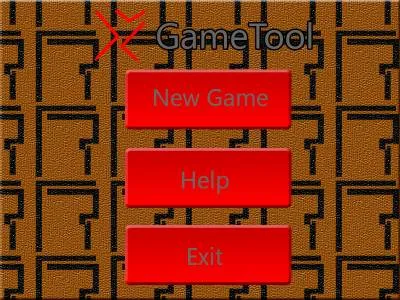
Iată cum ar arăta:

Acum, ajunge la locul de muncă.
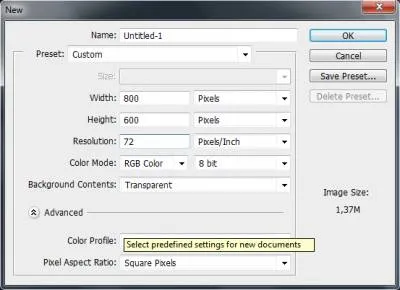
Crearea unui document Photoshop cu o rezoluție de 800x600:

Redenumirea strat Layer 1 în fundal. Selectați Rectangular Marquee Tool întregul desen și vopsea
tonul de orice culoare, suntem acum culoarea nu este importanta, sau de a lua Tool Paint Bucket și umple de model.
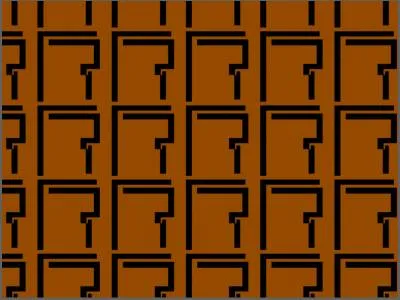
Acum, încărcați această imagine:
Deschideți-l în Photoshop. du-te la Edit -> Define Pattern. și introduceți numele de textura.
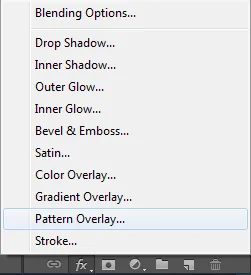
Selectați fundalul stratului, faceți clic pe butonul Effects și selectați elementul „Suprapunere Pattern“:

Extindeți paleta și selectați poyavivshiyusya textura imaginii. Parametrul Scale este setat la 150%, dar este prea
Se pare bine.
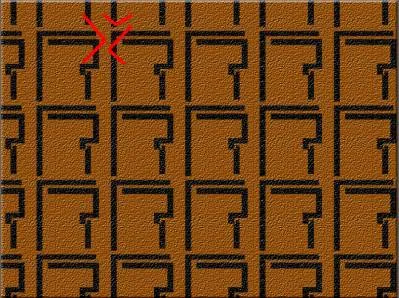
Astfel, fundalul arată plictisitoare și plat:

Este necesar să se într-un fel „ridica“, de a diversifica.
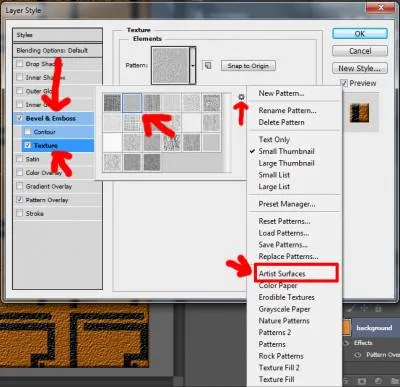
Faceți clic pe butonul familiar și găsi elementul „Bevel Emboss „urca pe sub-elementul intitulat“ Texture „și selectați rugozitatea:
despachetez texturi, faceți clic pe și selectați textura ponravivshiyusya GEAR:

Asta e mai bine.
Acum, du-te la meniul în sine - butoanele, textul, etc.
Descarcă aici imaginea (acest lucru se presupune că logo-ul am pictat timp de cinci minute cu ajutorul Pen Tool):
Copiați imaginea în desenul nostru și a pus-o la partea de sus și glisați ușor spre stânga:

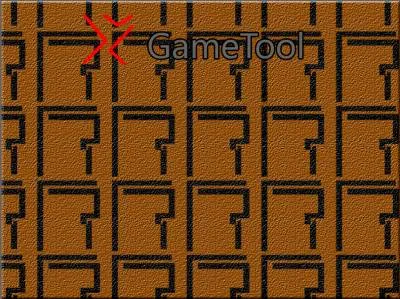
Acum, scrie următorul „GameTool“ text (deși puteți scrie la acea ugodn0) folosind pt Segoe UI dimensiunea fontului 72.
Culoarea textului da # 666666.
Textul a început să fuzioneze cu fundalul, este necesar să se adauge un accident vascular cerebral la o separare clară.
Strat cu textul a ajuns să fie numit în același mod ca și tine pentru a scrie în acest strat. L-am numit „GameTool“.
Du-te la stratul cu textul, apăsați butonul familiar pentru a afișa efecte, și selectați „Stroke“.
Setați parametrii: Dimensiune - 3px, Poziția - În afara, culoarea - solid negru (# 000000), alți parametri nu atingeți.
Asta a fost atât de bine:

Ei bine, acum la părțile cele mai delicioase ale acestei lecții - crearea de butoane. Ce un meniu cu nici un buton? Si cel mai important, învățați cum să facă astfel de butoane gustoase.
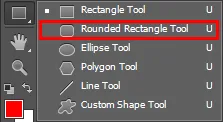
Și astfel, dezvăluie meniul Instrumente și selectați Rounded Rectangle Tool Rectangle Tool:

Acum vom merge la View și faceți clic pe Deschidere Ghidul nou. Alegerea Hopizontal și introduceți 4,87 cm.
Din nou, faceți clic pe această filă, din nou, selectați Hopisontal și introduceți 9,10 cm.
Încă o dată ne împinge înapoi, ieși și introduceți vertical 8,78 cm.
Încă o dată faceți clic și introduceți rezerva verticală 20,57 cm.
Pentru a le orice șansă de a muta, du-te la View -> Lock Guides. Acum este posibil să se facă pe butonul Centru poluchivshiimsya cu un instrument
Rectangle Tool rotunjite. Instrumentul este deja selectat, deci selectați-o și țineți pe partea de sus fereastra din stânga colț de poluchivshisya la marginea de jos din dreapta:

Forma strat a fost numit Forma 1. redenumește cnopka1. Faceți clic pe butonul de efecte și alegeți efectul Gradient Overlay.
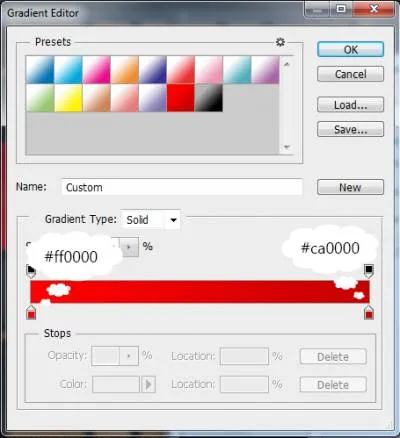
Gradenta că este necesară, nu în listă, așa că vom crea singur. Faceți clic de două ori pe un gradient (nu gradienții buton de deschidere!), Și deschide Gradient Editor.
Expune culoare:

Și se aplică gradientul.
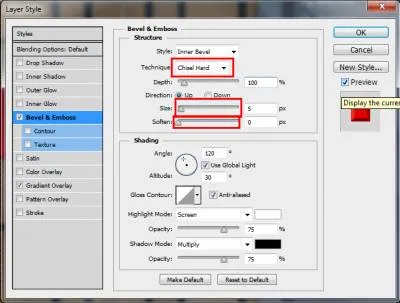
Butonul arată plat, trebuie să-l ridice. Prin urmare, faceți clic pe butonul Effects și selectați elementul „Bevel Emboss“.
Utilizați setările:

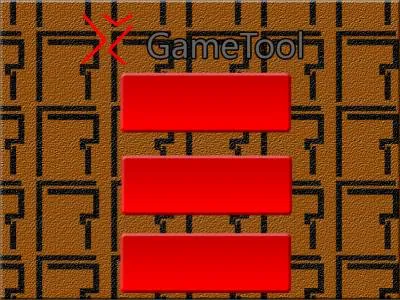
Asta Finish.
Acum vom merge la View și eliminați din Lock bifă Guides.
Apoi, din nou, du-te pentru a vizualiza și faceți clic pe elementul Clear Guides.
Selectați stratul și duplica-l cnopka1 prin Layer -> Layer dublicate sau faceți clic dreapta pe layer și alege Duplicate Layer.
Dă numele noilor noastre segmente: cnopka2 și cnopka3. Vizual, nimic nu sa schimbat, dar dacă avem Move Tool Mută noile straturi, acestea vor fi deplasate.
Selectați cnopka2 strat și prindere tasta Shift, deplasându-l în jos. În mod similar, mutați cnopka3 strat. (Notă - țineți apăsat butonul Shift a fost necesară
strat este mutat strict vertical sau orizontal.
(O altă notă: dacă utilizați Photoshop CS6, puteți vedea cum se mișcă strat, în acest caz, mutați-l
1,5 cm)
Ei bine, nu a fost numai text:

Scrieți textul în același font Segoe UI, 48 pt, de culoare înapoi # 666666. Scrie texte - joc nou, Ajutor, Ieșire.
Uraaa, ați terminat!

În același mod, puteți face acest meniu diferit cu stil diferit.
În cazul în care nu este clar sursa atașată.
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> Descărcați aici imaginea (acest lucru se presupune că logo-ul am pictat timp de cinci minute cu ajutorul Pen Tool):
Cinci minute ai petrecut pe cele trei dungi? Da, orice elev de clasa atrage aceeași imagine în MS Paint în 10 secunde. Nu ar trebui să aibă să mă laud cu privire la aceasta.
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> În cazul în care nu este clar sursa atașată.
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> Deși puteți scrie în acest ugodn0
Mulțumesc că mă lași să le scrie ceva din propria lor, mai degrabă decât „GameTool“.
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> redenumește cnopka1.
Poate că e mai bine să Button1? Sau cel puțin Knopka1, în cazul în care chiar și un astfel de cuvânt englezesc simplu nu știi.