Module Instalarea PrestaShop - esse web

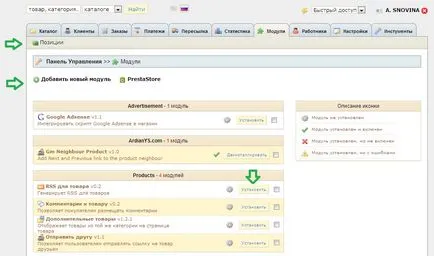
PrestaShop vine cu mai multe module predefinite, module de control pot fi pe panoul de pagina de administrare a „Module“. Pentru a activa modulul din listă, trebuie doar să apăsați „Install“ și alegeți poziția pe pagina „Module -. Pozitii“

Adăugarea unui modul nu este listat, este posibil în modul manual (a crea subfoldere în modulele de foldere) sau prin intermediul panoului de administrare, puteți doar să apăsați butonul „Adăugați un nou modul“
1. Adăugați navigare prin catalogul de produse produs.
Se pare navigare, așa cum se arată în partea stângă.
Despachetați fișierul descărcat în folderul / module și porniți-l printr-un panou de administrare (a se vedea figura de mai jos).
Afișează link-uri pot fi controlate prin stiluri, clasa numita usefull_link_block, cu mai multe instrucțiuni șablon schimbare de afișare poate fi găsit într-un post anterior.

2.Dobavlenie carusel (slide-show) de mărfuri la pagina principală PrestaShop.
Pe Internet există mai multe plug-in-uri care vă permit să organizați elementele carusel (imagini), baza fiecăreia dintre ele este jquery. Propun un plugin poate fi descărcat de pe site-ul dezvoltatorului: spaceforaname.com/galleryview
Instalarea și configurarea plugin:
- Descărcați arhiva și dezarhiva în Pacu / module
- În panoul de administrare, faceți clic pe „Install“
- Imaginile trebuie să fie încărcate într-un sub-director / module / jgalleryview / slide-uri /, dacă doriți să schimbați modul - editați fișierul jgalleryview.tpl