Metodele de aliniere a imaginii blocului, Vaden pro
Pe această pagină veți găsi răspunsul la întrebarea cum este posibil pentru a centra imaginea în bloc. Soluția prezentată va fi analizată și va lua în considerare toate efectele pozitive și negative.

Deci, astăzi ne vom concentra asupra modului de a orienta imaginea de pe centrul blocului, nu numai în raport cu axa orizontală, dar, de asemenea, pe verticală.
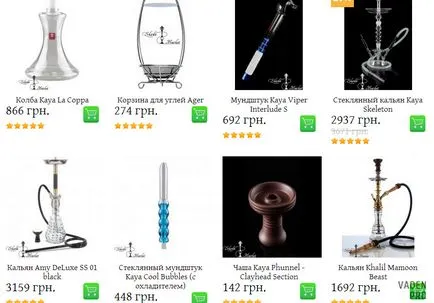
Probleme similare apar destul de des, de exemplu, un catalog de produse în magazinul online. Prevăzute fotografia de produs, mai jos câteva informații despre el, și că totul se uite împreună imagini prezentabil și frumoase sunt centrate în raport cu ambalajul. Mai jos este un exemplu din practica reală

Cel mai adesea, imaginea de instalare pe pagina de efectuat site-ul de către utilizator prin intermediul panoului de utilizator administrativ. Această opțiune este cel mai probabil să apară, în special în acele cazuri în care este vorba de magazine online. Admin vă permite să încărcați imagini pe site-ul de orice dimensiune și aproape orice format. Și inițial prescris dimensiunea maximă a blocului și imagini. Astfel, după umplerea imaginii va fi scalate de mărimea dorită sau tunderea fragmentele suplimentare. Atunci când se analizează ultima opțiune ar fi cea mai potrivită în cazul în care imaginea va fi centrată pe verticală și pe orizontală.
soluție clasică
Esența soluțiilor convenționale este de a acționa proprietăți de text-align și vertical-align. La prima vedere totul pare destul de simplu și logic, dar nu este așa.
Îmi amintesc că proprietatea vertical-align funcționează numai pentru containere de text și celule de masă. Din aceasta rezultă că avem nevoie de starea celulei proimitirovat pentru unitatea noastră. Cu acest ecran de ajutor valori de proprietate folosind tabelul de celule. Acest lucru va permite să se alinieze imaginea pe centrul axei verticale. Alinierea orizontală poate fi realizată printr-un text-align.
O problemă importantă și dificultatea acestei metode constă în faptul că tuturor favorit Internet Explower poate să nu funcționeze corect cu valoarea de masă de celule. De aceea, este necesar să se înregistreze exprimare suplimentară pentru punerea în aplicare a metodei.
Și, desigur, cel mai important lucru pe care a trebuit să fie spus, în primul rând. Toate proprietățile prescrise trebuie să fie specificate pentru părinte, în care imaginea noastră va fi postat. În cursul discuției noastre, am ajuns la următorul cod
Rezultatul acestei lucrări, a se vedea imaginea de mai jos.
O soluție alternativă
Există un alt mod de a realiza sarcina, dar această metodă nu îndeplinește cerințele de semantică. Puteți afișa imagini prin fundalul CSS-proprietate, care indică locația imaginii ca un „centru de centru“. Acest lucru este contrar regulilor semantice, în conformitate cu care imaginea ar trebui să scoată în mod logic semnificativ prin tag-ul img.
Mai jos este codul soluțiilor noastre alternative
Prin utilizarea prima sau a doua metodă obținem același rezultat într-un browser

Când se folosește această ultimă metodă de programatori cu experiență tolera codul cu o imagine de fundal în documentul HTML. Acest lucru vă permite să mergeți documentul și rapid găsi un bloc cu imagini. Și, se pare, după cum urmează:
Pro și contra metodei
Comparativ cu clasica variantă alternativă are următoarele avantaje:
- eliminat orice limită mamă (însemnând poziționare definită sau flux efect), care sunt necesare pentru o funcționare optimă a metodei;
- utilizarea expresiei este exclusă;
- Ea nu are nevoie de unitatea mamă să se înregistreze proprietatea cu preaplinul valoare corespunzătoare pentru a decupa imagini de mari dimensiuni;
- reducerea la minimum numărul de linii de cod.
Cu toate acestea, în același timp, metoda are mai multe dezavantaje:
- nerespectarea normelor semantice;
- problema nerezolvată a definirii dimensiunii imaginii.
Rezumând
Nu se recomandă o metodă alternativă, ca respectarea semantica nu este foarte puțin factor important în aspectul paginii web. Cu toate acestea, lista de avantaje față de mod clasic te face să te întrebi.
Count: 2 (mediu 5 din 5)
