Metode pentru a dezactiva cache css
Caching este foarte strâns asociat cu browser-ul, și ca urmare este mai ușor să-l opriți. Setați setările browser-ului pentru a păstra CSS cache-un an (care nu este mai puțin frecvente). Și atunci trebuie să schimbați stiluri. În acest caz, trebuie să se gândească la cum să goliți memoria cache și forța browser-ul pentru a reîncărca CSS. Iată câteva opțiuni pentru rezolvarea acestei probleme.

HTML5 și CSS3 practica de la zero la rezultatul!
CSS pentru cache, este foarte important ...
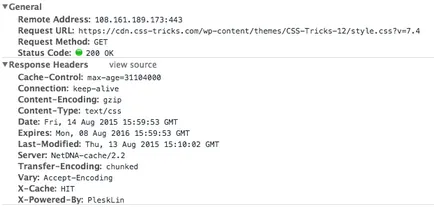
Doar uita-te la aspectul de antete pentru memoria cache fișierul CSS:

Avem nevoie de Cache-Control și expiră. Nu sunt expert în domeniul de configurare a serverului, de obicei, mă uit la configs H5BP. Dar, în cazul nostru există un mod clasic prin Apache / htaccess:
Acum, browsere vedea URL-ul cu orice cereri ca fișiere separate și doar le ține la curent cu cele mai recente copii. Cele mai multe CDN un astfel de sprijin și recomanda.
Sa întâmplat ceva? Schimbați această:
Puteți facilita acest proces prin setarea variabilei pe server, apoi să-l folosească ori de câte ori este nevoie. Apoi am cu orice schimbare în fișierul cache ar fi defalcate într-un număr de fișiere separate.
Schimbați numele fișierului
Interogările nu funcționează întotdeauna. Unele browsere nu fac distincție între diferitele șiruri de interogare ca fișiere diferite. Dar unele software (Squid), în general, nu fișiere cache pentru interogările șir. Steve Souders, în articolul său explică de ce nu trebuie să utilizați interogări șir. O tehnică similară este utilizată pentru a schimba numele fișierului. Ca și în HTML de mai jos:
Trebuie să modificați programatic numele fișierului, mai degrabă decât doar pentru a conduce gata. Astfel, fișierul de fapt, nu există, trebuie să scrie câteva linii de cod pentru a ajunge la fișierul dorit. Cel mai recent, Jeremy Keith a deschis această tehnică.
Sunt sigur că vă puteți imagina un cod similar în orice limbă backend (cum ar fi ASP). Poti practica cu scrierea de script-ul pentru a actualiza variabila.
Caching Disable se bazează pe data de reînnoire
În timp ce caută pe internet despre dezactivarea cache executați într-o grămadă de sfaturi, veți fi sfătuiți să utilizeze server pentru a verifica ultima actualizare a fișierului cache și a crea un „număr“ cache off (număr înseamnă ceva, pe care le puteți schimba pentru a reîmprospăta memoria cache).
Poate ETag'i pare o idee bună, deoarece cele mai multe dintre ele sunt informații cu privire la dacă există deja o copie a fișierului browser-ului. Dar majoritatea consilierilor pe internet spun, „dezactiva antete ETag.“ Yahoo spune:
„Problema cu ETag'ami că acestea sunt create cu atributele pe care le fac unice pentru fiecare server. ETag'i nu se potrivesc, în cazul în care browser-ul a primit o componentă de la un server și unul încearcă să verifice componenta pe un server diferit. O problemă comună site-uri construite pe servere cluster. "
O altă problemă este că ei pur și simplu nu sunt eficiente atunci când cache. Pentru a verifica ETag'ov încă nevoie pentru a face cereri de rețea. Nu e doar descărca fișiere, care reduce performanța, precum și o varietate de întârzieri de server din procesarea cererilor.
Din nou, eu nu sunt expert în acest subiect, dar este recomandat să le dezactivați în Apache:
Cazul de cadre
Am făcut unele de lucru cu Rails fayloprovodom și Stelute. Dacă mă întrebați ce este, voi răspunde că este un vis cadre. Am o legătură în șablon:
Acest lucru generează HTML:

HTML5 și CSS3 practica de la zero la rezultatul!
Dacă utilizați pagini de cache în WordPress, cum ar fi W3 TotalCache sau altceva, nu vă faceți griji că se poate încărca filemtime server. Gilbert Pellegrom a scris un articol despre tehnica de a dezactiva cache-ul WordPress, în care el a folosit acest cod:
Plugin Busted! Ea face același lucru, numai în mod automat.
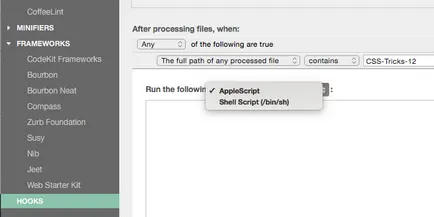
În CodeKit nici o metodă încorporat schimba numele fișierului, dar există o modalitate de a scrie un script Shell.

cu preprocesoare
CSS încărcare asincronă
Revizie: Echipa webformyself.

HTML5 și CSS3 practica de la zero la rezultatul!
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram
