Listele de lucru css cu liste
Tabelul Am două proprietăți foarte neobișnuit: Georgiană și cjk-ideografic. Aceste proprietăți sunt utilizate la nivel regional. Există câteva valori interesante similare ale acestei proprietăți, de exemplu, sau armean hiragana. dar listarea lor nu are sens.
Acum, un exemplu de utilizare a acestei proprietăți:
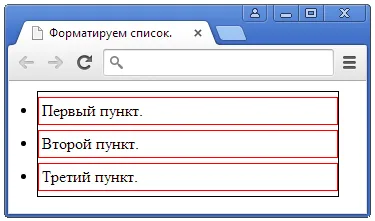
Vă rugăm să rețineți, am făcut o listă numerotată
- în marcate.
- . încadrată de un chenar roșu. Acest lucru poate duce la rezultate neașteptate, care e ca umplutură zero afară
- .
- . Asta ar rezolva problema. Dar pentru acest lucru, și există o proprietate listă stil-poziție.
Proprietatea list-style-position stabilește poziția markerului în raport cu blocul
- . Această proprietate are două semnificații:
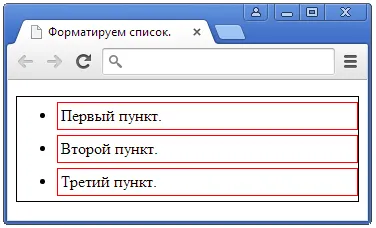
Asta obținem:
Figura 4. Formatul blocului
- .
Acum lista markerilor rămași în afara containerului
- . Astfel, markeri pot veni și articolul dincolo de containerul căruia îi aparține lista, care încalcă aspectul site-ului.
Ar fi mai bine să le pună în container
- . Asta ar rezolva problema. Dar pentru acest lucru, și există o proprietate listă stil-poziție.

Asigurați-vă că să acorde o atenție la nici unul. Această valoare elimină markerii deloc. Această proprietate este adesea folosit pentru a formata listele folosind CSS.
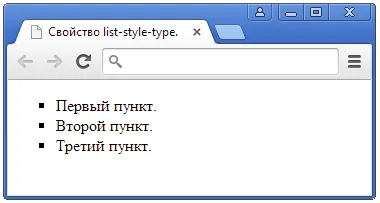
Proprietatea list-style-tip este destul de simplu, precum și alte proprietăți de pe liste.
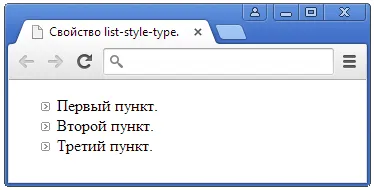
Proprietatea list-style-image
Proprietatea list-style-imagine setează fișierul simbol imagine marcator.
Aici este rezultatul acestui cod:

Proprietatea list-style-position
Înainte de a explora această proprietate din mai multe elemente model de format studiu de detaliu
- .
Asta e ceea ce vedem:

- .
Este important de remarcat faptul că lista de markeri sunt în afara limita cutiei elementului