. care sunt cel mai des folosite:
alinia - stabilește alinierea marginea mesei fereastra browser-ului. Valorile valide sunt:
stânga - aliniat la stânga masă,
centru - centru și
dreapta - la dreapta.
Atunci când este utilizat la stânga și, site-ul de text tabele în afara dreapta începe să se înfășoare în jurul părțile laterale și partea de jos;
vgcolor - setează culoarea de fond a tabelului;
de frontieră - stabilește grosimea de frontieră în pixeli în jurul mesei. În prezența acestui atribut sunt expuse, de asemenea, la granița dintre celule;
sellpadding - determină distanța dintre limita celulei și conținutul său. Acest atribut adaugă un spațiu gol la celula, crescând astfel dimensiunea acesteia. Fără textul din cellpadding tabelul „lipeste“ la cadru, înrăutățind astfel percepția lui. Adăugarea cellpadding poate îmbunătăți lizibilitatea textului. În lipsa acestui atribut nu are granițe speciale sensul, dar poate ajuta atunci când doriți să instalați un spațiu gol între celule;
sellspacing - stabilește distanța dintre celulele din tabel (în pixeli);
coloizi - atribut cols indică numărul de coloane din tabel, ajutând browser-ul în curs de pregătire pentru afișarea acestuia. Fără acest atribut tabel va fi afișat numai după ce toate conținutul său va fi încărcat în browser și analizate. Utilizarea atributului cols permite mai multor accelera afișarea conținutului tabelului;
lățimea - specifică lățimea mesei. În cazul în care conținutul total este mai mare decât lățimea specificată a tabelului, atunci browser-ul va încerca să „stoarce“ în dimensiunea specificată în detrimentul formatarea textului. În cazul în care este imposibil, de exemplu, în tabel sunt imaginea, atributul lățime este ignorată, iar noua lățime a tabelului va fi calculat pe baza conținutului lor;
înălțime - înălțimea mesei. Uneori, browsere înălțimea tabelului specificat de atributul înălțime. ignora.
Studiu de caz:
Utilizarea etichetelor de masă de proiectare, a crea un document - tabel pentru Europa (1 coloana - numele țării, 2 - capitala, 3 - grafica pe tema, alegeți o temă (o hartă geografică, o hartă - densitatea populației, steagul, steagul + emblema, fotografia prezidențială + fotografie monarh, bancnote), 4 coloane - date, dvs. (zona de țară, populație, PIB + înainte de tabel pentru fiecare subiect - definiția produsului intern brut, o formă de guvernare, șef de stat + monarh, limba de stat + moneda națională)). Antet și fundalul paginii făcut în Photoshop, folosind stiluri.
Pentru cartografierea limitelor din tabel corespund celor doi parametri:
cadru - stabilește tipul de frontieră în jurul mesei și poate lua următoarele valori:
anulate - nu de frontieră;
de mai sus - numai cadrul superior;
de mai jos - doar cadrul inferior;
hsides - doar cadrele superioare și inferioare;
vsides - numai din stânga și din dreapta; cadru
lhs - numai cadrul din stânga;
RHS - numai cadrul din dreapta;
box - toate cele patru cadrului.
norme - specifică tipul frontierelor interne ale mesei, și poate lua următoarele valori:
none - fără frontiere între celule;
grupuri - doar granița dintre rânduri și grupuri de coloane grupe (vor fi discutate mai târziu);
rânduri - Granițele dintre singurele rânduri;
cols - frontiera dintre numai orice coloană;
toate - afișează toate granițele.
parametrii etichetă ,
Hai sa vorbim despre parametrii de linie și celule de masă.
atribute tag- |
.
aliniați - determină alinierea conținutului celulelor orizontal, pot fi: în stânga (dreapta), dreapta (stânga), centru (centru);
bgcolor - culoarea de fundal a liniei de celule;
borderColor - cadru linie de culoare;
char - Alinierea conținutului celulelor în raport cu caracterul dat;
Conținutul de celule decalate în raport cu caracterul menționat - charoff;
valign - Alinierea continutului celulelor vertical, poate lua valori în sus (sus), de jos (jos), la mijloc (mijloc).
abbr - Scurtă descriere a conținutului celulei;
aliniați - determină alinierea conținutului celulei pe orizontală;
fundal - Definește imaginea de fundal în celulă;
bgcolor - culoarea de fundal a celulei;
borderColor - culoare cadru;
înălțime - înălțimea celulei;
nowrap - Previne ambalaj. Adăugarea atribut nowrap la tag-ul
face textul în interiorul unei celule, fără să fie afișat în silabe, o linie continuă. În acest caz, un tabel poate fi prea largă și nu se potrivește în întregime pe o pagină web. În consecință, va apărea o bară de derulare orizontală, din cauza căreia utilizarea atributul nowrap condamnat;
valign - Alinierea conținutului celulei pe verticală;
lățimea - lățimea celulei;
colspan - Combina celule orizontale;
rowspan - Combina celula verticală.
fuzionarea celulelor
Luați în considerare crearea unei structuri complexe a tabelelor pe structura exemplu pagina web.
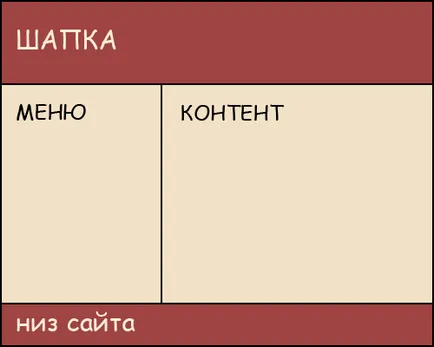
De exemplu, avem nevoie de un design de site-ul:
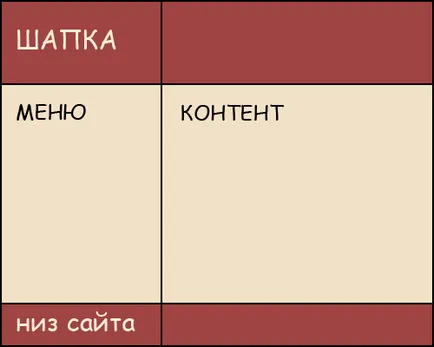
Dacă impunem pe masa de desen, vom vedea că acesta este format din trei rânduri și două coloane de lățime fixă:
Se pare că avem nevoie în prima și a treia linii a fost o singură coloană. Acest lucru se realizează prin setarea colspan tag-ul | . Acest parametru spune browser-ului pentru a combina mai multe coloane într-una singură. Valoarea acestui parametru este un număr care indică cât de multe coloane vor fi consolidate.
În exemplul nostru, primul rând al mesei (HAT) constă dintr-o singură celulă 2 combinat din coloană, pe al doilea rând - din cele convenționale două celule (meniu și conținut), al treilea - la fel ca și primul (site-ul de jos):
|
HAT |
MENIU |
CONȚINUT |
în partea de jos a site-ului |
Studiu de caz:
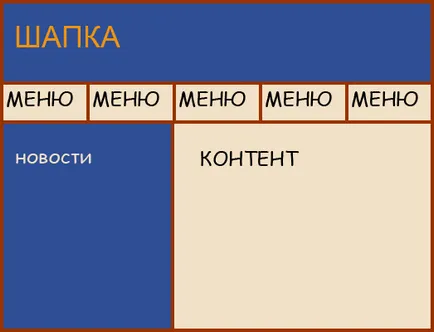
folosind etichete de înregistrare, dimensiunea mesei și a îmbina celule, de a crea HTML-documente - wireframes de proiectare site-ul:
în exemplul de mai sus; utilizați setările de culoare:
- #feeccd - text color "capac" și "site-ul în jos";
- # E6ce9b - culoare de fundal "MENU" și "Conținut";
- # 6c1c18 - culoare de fundal „capac“ și „site-ul în jos“ și textul „MENU“ și „Conținut“;
utilizați setările de culoare:
- text color de "știri" - #feeccd;
- # E5881a - text color "capac";
- # E6ce9b - culoare de fundal "MENU" și "Conținut";
- # 061e3b - culoarea textului „MENU“ și „Conținut“;
- # 0d2b6d - culoare de fundal „capac“ și „știri“;
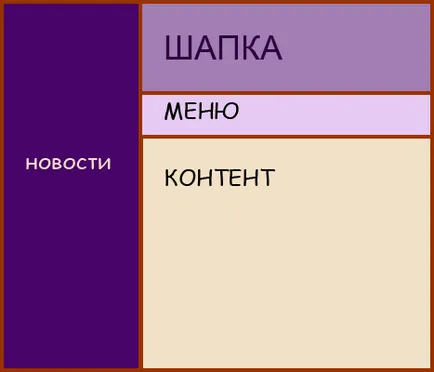
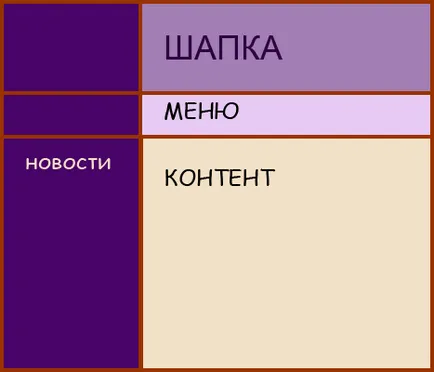
Acum, încercați să creați un aspect:
Impose grila vizuală, există trei rânduri și două coloane. Dar, prima coloană a primului rând cuprinde trei linii.
tag-ul opțiune rowspan
Acesta spune browser-ul pentru a combina mai multe rânduri într-o singură celulă. Valoarea acestui parametru este un număr care indică cât de multe linii vor fi consolidate.
În exemplul nostru: | (Această celulă va fi „lipite“ de 3 rânduri (titluri)).
Notă, în a doua și a treia linie este doar o singură celulă | (O coloană) deoarece Prima coloană „se întinde“ din prima linie, include doar trei linii.
Studiu de caz:
folosind etichete de înregistrare, dimensiunea mesei și a îmbina celule, de a crea HTML-documente - wireframes de proiectare site-ul:
în exemplul de mai sus; utilizați setările de culoare:
- text color de "știri" - #feeccd;
- # E6ce9b - culoarea de fundal a „Conținut“;
- # 7b2de6 - culoare de fundal "capac";
- # C9acf1 - culoarea de fundal a „Meniu“;
- # 260553 - culoarea de fond a „știri“;
utilizați setările de culoare:
- # Bedea5 - culoarea de fundal a „Conținut“;
- # 102202 - culoarea de fond a „cap“ și „site-ul în jos“;
- # C0bd67 - culoare de fundal "MENU", textul "cap" și "site-ul în jos";
|