Lecții de a dezvolta jQuery meniu animat rece
In acest tutorial vom invata cum sa dezvolte meniuri de navigare reci, cu efect de alunecare Hover. Vom încerca să te învețe cum să proiecteze un aspect în Photoshop, și apoi conversia în HTML elemente prin adăugarea de stiluri CSS, și apoi învățăm cum să-l lega totul împreună de câteva linii de cod jQuery. Toate acestea ne va ajuta sa dezvolte un design meniu elegant și eficient.

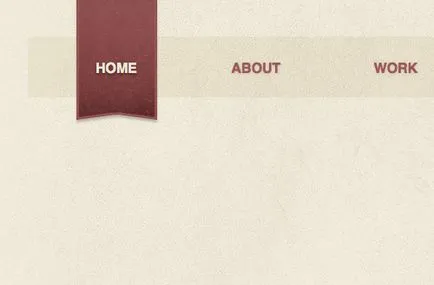
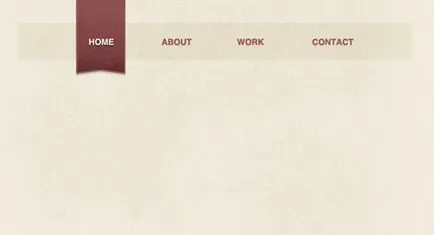
Proiectarea, pe care o vom lucra, include o imagine cu un titlu - se va muta sub elementul de meniu, care va fi indusă de șoarece. Pentru a începe, trebuie să dezvoltăm un design care va funcționa fără jQuery pentru a se asigura că utilizatorii care au trecut pe j # 097; vascript, de asemenea, se va vedea meniul armonios normal, și apoi vom adăuga efecte speciale prin intermediul jQuery.
Vezi meniul animat
Crearea unui concept în Photoshop

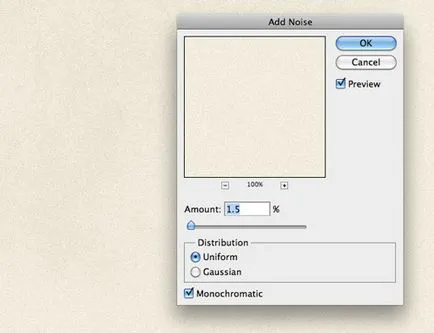
Crearea unui nou document și să-l umple cu o culoare bej deschis. Adăugați un pic de zgomot (1,5%) prin meniul Filter> Noise> Add Noise.

Apoi, folosind o perie grosier în Photoshop la centrul părții superioare a pânzei pentru a adăuga o mică selecție. Editați nivelul de afișare a efectului a fost coordonat.

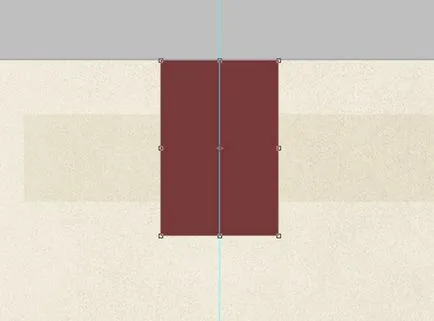
Creați și completați un poligon pentru a crea baza pentru titlu. Apăsați CTRL + T pentru a transforma forma, apoi glisați rigla pentru a selecta un punct central.

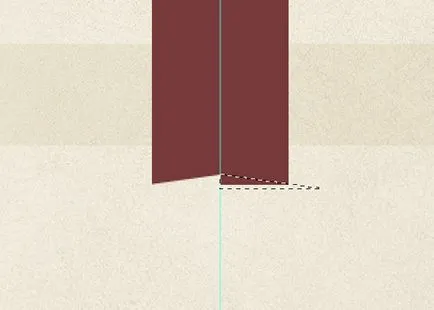
În continuare, să ia instrumentul Lasso poligonală (poligonal Lasso) pentru a crea un triunghi mic. Utilizați triunghiul să tăiați colțurile de jos. Flip orizontal selecția și utilizarea de încredere și linia de simetrie.

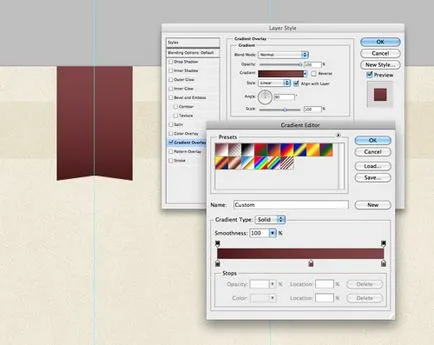
Începeți să adăugați efectul stilului strat pentru a adăuga un pic de titlu vivacitate. Începeți cu gradația impunerea de umplere.

Adăugați o buclă mică, folosind o culoare roșu închis. Setați valoarea grosimii de 2 pixeli, aliniate la partea interioară.

Turn strălucire interioară folosind un ecran brichetă de culoare roșie, cu un nivel de 100% pentru amestecare Modul normal, contaminare de 50% și 3 pixeli în dimensiune.

De asemenea, adăugați o umbră moale, în funcție de direcția de 90 de grade pentru a face efectul adâncimii. afișare nivel mai scăzut undeva până la 20% pentru efectul de coerență.

Finish prin aplicarea unei texturi interesante clearance-ul antet. Încărcați forma antet selecție, scuturați și elimina orice exces. Schimbați modul de strat la culoare mai deschisă la afișare de 35%.

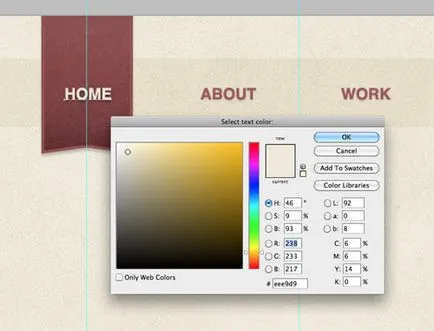
Acum, peste tot meniul, avem nevoie pentru a plasa link-uri. Utilizați fontul Helvetica Bold și selectați o culoare diferită de fundal. Simula efect planare prin comutarea între beige turnare în modul activ.

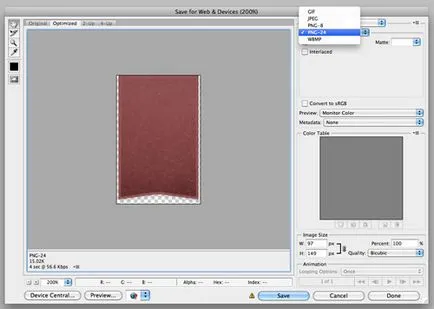
Creați o selecție grafică antet și exporta imaginea în format PNG24 cu transparență alfa.

Fișierul demo este utilizat în toate cele trei imagini: o imagine de fundal texturate, imagine antet roșu (etichete), precum și textura de zgomot repetitiv.
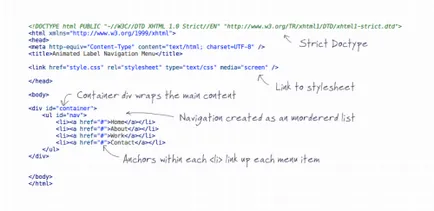
Crearea structurii HTML simplu

Styling Design prin CSS

Urmatorul CSS aduce viata in documentul nostru. Start fișier CSS cu parametri de resetare rapidă pentru a evita încărcarea stiluri standard de browser-ul, apoi face propriul cod, care va fi determinată prin repetarea fundalul sonor al paginii. Centrați «ul» de margin: auto și text-align: center, și apoi curățați elementul de overflow: ascuns;.
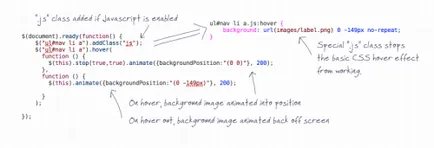
Aliniați alinierea fiecărui element «li» la stânga. Acest lucru este necesar, astfel încât să puteți aranja elementele de meniu una după alta. Restul codului de stiluri poate merge direct la Encore. Fiecare ANCOR trebuie să ceară dimensiuni specifice ale titlului grafic, luând în considerare orice umplutură necesară pentru a plasa textul. Joaca stilul fontului de Photoshop, folosind ca font Helvetica, și apoi, utilizați CSS3 text-umbra pentru a imita efect de umbră în Photoshop. În cele din urmă, adăugați imaginea etichetei ca imagine de fundal și setați poziția -149 pixeli. Acest lucru este de a se asigura că este ascunsă în spatele ecranului, atâta timp cât cursorul mouse-ului este indicat în meniu.
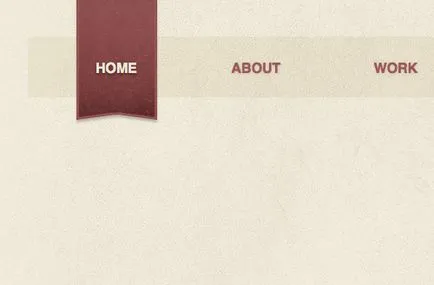
Setați stilul pentru efectul: hover de fundal, revenind înapoi în loc, și de a schimba culoarea și stilul de text umbra, dar încercați să vă asigurați că titlul va fi în continuare vizibile și lizibile.

Previzualizare HTML-fișier vă va oferi o oportunitate de a vedea modul în care meniul trebuie să se comporte cu CSS, care ar trebui să apară și să dispară fila. Este important să se dezvolte mai întâi o versiune care va funcționa în browsere fără sprijinul j # 097; vascript.
efect de armare cu jQuery

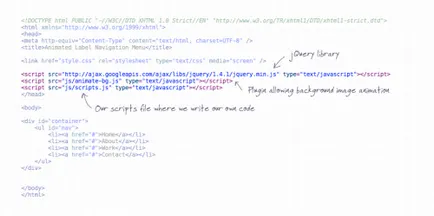
Pentru a adăuga un interesant j # 097; vascript-efect, trebuie mai întâi să se întoarcă la HTML și atașați un cuplu de JS-fișiere. Vom avea nevoie pentru a încărca trei fișiere: biblioteca jQuery. plugin flexibil, care vă permite să anima locația imaginii de fundal. precum și un alt fișier - script.js, conținutul pe care le vom face ei înșiși.

Primul lucru pe care trebuie să adăugați codul jQuery - este doar pe linia principală a efectelor CSS. Adăugarea unei speciale .js la clasa Ankor cu j # 097; vascript ne va permite să adăugați încă o linie de CSS pentru a schimba stilul implicit. Astfel, în continuare vom fi capabili de a crea efectul de alunecare Hover curent. Trebuie să adăugați o caracteristică pentru planeze Anchor în lista de meniu. Utilizați .animate (), atunci când vă deplasați pentru a seta parametrul la 0 backgroundPosition 0, atunci trebuie să înapoi toate au crescut în timpul retragerii cursorului mouse-ului. Viteza de 200 are efectul de ochi-prinderea. Un fragment suplimentar este de a adăuga. stop (adevărat, adevărat), pentru a preveni reapariția efectului, în cazul în care cursorul mouse-ului se va muta rapid pe obiecte.

Previzualizați efectul în fereastra de browser-ul afișează slide din titlu. Putem adăuga, de asemenea, o altă linie de cod care de fapt decora acest efect. Adăugarea de mai mult de animație pentru a muta eticheta numai 5 pixeli produce puțin shake-uri de efect. Aceleași rezultate pot fi realizate prin intermediul plug-in-uri, dar pentru economisirea resurselor este cea mai bună opțiune.
HTML final, CSS și jQuery
Ceea ce ne-am luat