lecții Artisteer
- Tip - un program pentru crearea de site-uri web template-uri Joomla, Wordpress, Blogger, Drupal, DotNetNuke.
- Vand Artisteer pe site-ul oficial.
Echipa de dezvoltare Artisteer îmbunătățește în mod constant și adaugă noi caracteristici, precum și în curs de dezvoltare existente pentru produsul lor. Unele dintre problemele discutate în acest articol nu pot fi relevante pentru versiunile următoare Artisteer.
Crearea de template-uri Joomla Am mai mult de o dată a devenit modificări necesare proiectelor create după export. De aceea, am decis să posta aceste lecții Artisteer.
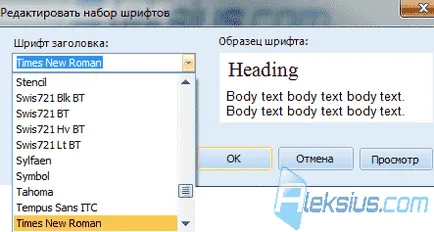
Adăugarea de fonturi în Artisteer
Pentru a adăuga fonturi în Artisteer (imaginea de mai jos), închideți programul, copiați fișierele de fonturi necesare în dosarul care conține Artisteer. Pentru Artisteer 2 este Artisteer2 - Bibliotecă - fonturi. Pentru Artisteer 3 este Artisteer3 - Bibliotecă - fonturi. Apoi rulați programul. Fonturi ar trebui să fie disponibile pentru a fi utilizate la crearea unui șablon.

Să ia în considerare faptul că, în scopul de a copia fișierul de font (dacă Artisteer instalat pe unitatea de sistem Windows), poate fi nevoie de permisiuni la nivel de administrator.
De asemenea, să fie atenți atunci când se utilizează fonturi „exotice“. Este important să se cunoască publicul țintă al site-ului și versiunea (și familia) sistemul de operare, care este instalat la un nivel minim, 80% dintre utilizatori. În caz contrar, un font frumos poate provoca un afișaj incorectă a site-ului (în absența fontului pe calculatorul utilizatorului).
Asigurați-vă că pentru a verifica întreaga serie de fonturi de substituție pe un ecran adecvat în cât mai multe browsere. În acest caz, o bună cunoaștere a publicului țintă va ajuta foarte mult reduce timpul pentru a verifica (pentru că puteți scana numai în browsere utilizate de către vizitatorii dvs. exact).
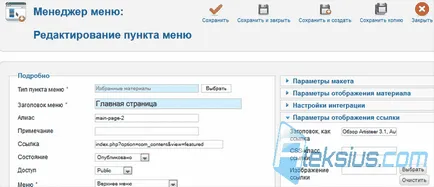
logo-ul se poate face clic
Luați în considerare problema modului de a face un utilizator navighează la pagina de start a site-ului, făcând clic pe logo-ul.
Pentru a face acest lucru, trebuie să exportați șablonul localizați fișierul index.php. În găsi linia:
Cum de a crea un logo clickable Artisteer 4.0 Puteți citi articolul „Lecții Artisteer 4.0 (partea 3). Design Responsive ".
Purificarea codului șablonului din simptomele Artisteer
Articolul a «Joomla de securitate (partea 9). Eliminați urme de Joomla 1.5, 1.7 „atins pe urmele ascunse pe care site-ul se face pe Joomla (acest lucru este valabil pentru orice sistem de management al conținutului). Văzând că șablonul site-ului se face prin intermediul Artisteer, un atacator poate restrânge gama de sisteme de management al conținutului în cauză la patru: Joomla, Wordpress, Drupal, DotNetNuke. Acest lucru va facilita sarcina de hacking-l pe site.
Pentru a face acest lucru într-un dosar pentru a exporta șablonul (nu în arhivă), pur și simplu rulați o căutare pe conținutul criteriului «Artisteer». Acest lucru se poate face, de exemplu, folosind Total Commander sau utilizați standard pentru Windows Desktop Search (de conținut). Dar, cu ajutorul rezultat Total Commander este mai bine.
- editor.css
- params.ini
- print.css
- readme.txt
- script.js
- template.css
- template.ie6.css
- templatedetails.xml
- functions.php
- index.php
Indentați pentru „pesmet“
Ca Joomla este un modul „Site Navigator“ ( „pesmet“). Acesta este unul dintre elementele, care permite o navigare mai ușoară pentru utilizatorii de site-ul dvs. și de a îmbunătăți legarea internă a paginilor. Acest lucru îmbunătățește ușor valorile SEO Joomla site-ului.
Dacă puneți modulul în «poziția-15» (poziția sau «banner-1" pentru 1.5 Joomla) poziția, eticheta (cale) va fi amplasat prea aproape de marginea din stânga (a se vedea figura de mai jos).

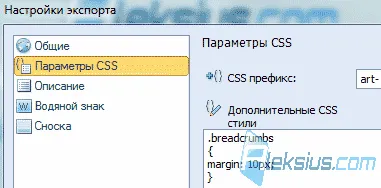
Pentru a evita acest lucru în șablonul de export în Artisteer în setările de configurare secțiunea CSS (a se vedea figura de mai jos), introduceți următorul cod:
În cazul în care valoarea 10px - este compensată de la marginea paginii pentru inscripțiile. Acesta poate fi mărită sau micșorată.

Ca urmare, modulul va arata un pic mai plăcut (imaginea de mai jos).
pictogramele de meniu. Icon căutare Servicii

Figura de mai jos prezintă un exemplu de ce să caute pentru meniul cu pictograme.

Pentru a căuta pictograme, există servicii speciale, cum ar fi:
- findicons.com
- iconarchive.com
- iconfinder.com
- icongal.com
- iconsearch.ru
- iconseeker.com
- veryicon.com
Acest lucru este, în esență, motoare pentru directorul de imagini de căutare. Figura de mai jos prezintă un exemplu de rezultate de căutare pentru «calculator» Arhiva Icon online.

Artisteer nu salvează proiectul
De mai multe ori mi aceeași întrebare de la un alt utilizator a fost întrebat: «Artisteer nu salvează. Ce ar trebui să fac? „“ Ce fac. Artisteer 3.1 nu salvează! „“ De ce Artisteer nu salvează proiectul. " Pe Internet, în conformitate cu cererile de statistici de la Yandex, foarte popular (referitoare la Artisteer) sunt cereri «Artisteer 3.1 nu salvează“ și «Artisteer nu salvează.“
Iată câteva soluții la această problemă.
- Artisteer pe site-ul oficial, asigurați-vă că aveți cea mai recentă, versiune stabilă a licenței Artisteer.
- Pe site-ul oficial Artisteer verifica dacă computerul și software-ul instalat pe acesta corespunde cerințelor minime de sistem. declarată de producător.
- Verificați dacă directorul în care sunteți încercarea de a salva proiectul, a fost disponibil pentru înregistrare.
- Dacă toate cele de mai sus nu ajută, atunci vă rugăm să contactați Artisteer de suport tehnic. Acesta este disponibil în limba rusă.
În cele mai multe cazuri, cu care m-am întâlnit Artisteer 3.1 nu salva proiectul, mai degrabă Artisteer nu salvează modificările făcute în proiect, și anume prin faptul că el nu a fost autorizat.
Cred că nu numai template-uri Joomla nevoie de revizuire după exportul, astfel încât acestea pot fi considerate lecții Artisteer (piese individuale) universale pentru alte sisteme de management al conținutului.
În următorul articol, „Lecții Artisteer 3.1 (partea 2). Poziții în șablon Joomla „va răspunde la întrebări, cum ar fi: crearea unui tabel fără frontiere, crearea unui șablon de schemă de culori cu o anumită imagine, pozițiile de șablon de stil Artisteer, optimizare șablon pentru site-ul de încărcare mai rapidă, crearea de meniu vertical, schimba locația butonul“ Detalii“.