Lecția 20
Lecția 20. clickable logo

În lecția de astăzi ne vom uita la această întrebare, și să vă spun cum să facă rapid și ușor logo-ul on-line se poate face clic. Toate acestea analizează treptat cu capturi de ecran.
Realizarea logo-ul poate da clic
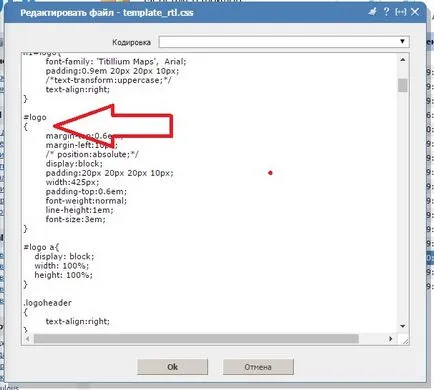
2) Aici ne interesează în dosarul CSS. Du-te în ea și localizați fișierul care este responsabil pentru stiluri de unități dvs. pe site. De obicei, aceasta se numește șablon .css sau șablon _ rtl. css (depinde de șablonul pe care îl utilizați).
3) Deschideți fișierul și pentru a găsi în el codul responsabil pentru afișarea logo-ul de pe site-ul nostru. De obicei, există mai multe condiții care încep cu valorile #logo.

Aici trebuie să introduceți codul de afișare logo-ul. Plasați codul oriunde după bretele de închidere. Codul va fi după cum urmează
Prescrierea și salvați fișierul.
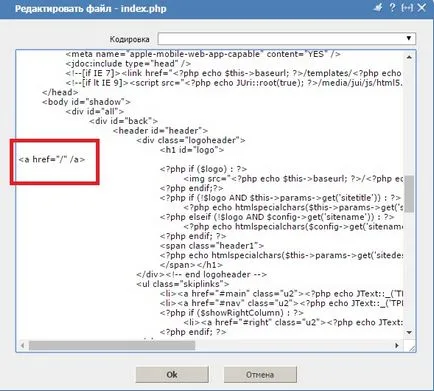
Și vom găsi fișierul index. php
Aici trebuie să găsim o bucată de cod care este responsabil pentru logo-ul concluzie. Acest cod este în loc între
și
Introduceți aici următoarea semnificație:

Și salvați fișierul. După aceea, logo-ul nostru va fi clickable.