Încapsularea în codul de o aplicație web care este un dom umbră, biblioteca programatorului
Traducere articol Dmitry Glazkov despre detaliile punerii în aplicare a încapsulare în procesul de dezvoltare a aplicațiilor web.
Una dintre problemele comune cu care se confruntă acești soldați curajoși, este încapsulare. Cum a face legătura între codul pe care l-ai scris. și cei care-l va folosi?
Cu excepția SVG (pe acest lucru mai târziu), web oferă astăzi doar un singur mecanism încorporat care vă permite să izoleze o secțiune de cod de altă parte, și el nu este foarte bun. Da, suntem o -s iframe. În cele mai multe cazuri, este nevoie de încapsulare rame prea grele și greoaie.
Cum adică, trebuie să plaseze fiecare buton într-un cadru separat? Ești nebun?
Deci, avem nevoie de ceva mai bun. Se pare că cele mai multe browsere au vinde mult timp în secret tehnica de punere în aplicare puternic de încapsulare. Această tehnică se numește DOM umbră.
Shadow DOM se bazează pe capacitatea browser-ului pentru a include subarborele elementelor în redarea documentului, dar nu și în primar DOM-arborele documentului. Luați în considerare un cursor simplu:
Este un fel de Mojo?
Nici o magie, tânăr expertul, ci pur și simplu umbra DOM în acțiune. Vezi tu, vânzătorii de browser-au dat seama că programul arată și comportamentul tuturor elementelor HTML în primul rând, este dificil, și în al doilea rând, este o prostie. Așa că au decis să trișeze.
Au făcut o grămadă între ceea ce este disponibil pentru tine, programator web și detaliile de implementare sunt ascunse de ochii tăi. Cu toate acestea, browser-ul în sine, dacă se dorește, se poate traversa această limită. Acest lucru vă permite să creați elemente HTML folosind tehnologia de web bun vechi este div-s-e și durata.
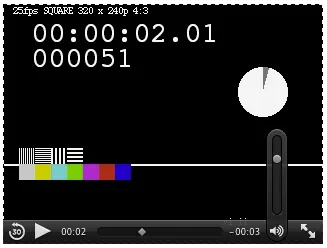
Unele dintre ele sunt destul de simplu, ca glisorul nostru. Altele sunt destul de complexe. Să luăm, de exemplu, video cu toate butoanele, switch-uri, controlere, sunet și așa mai departe.

Toate acestea - doar HTML si CSS - ascuns în DOM-subarbore.
Având în vedere o pagină:
Vizual obține ceva de genul:
Rețineți că a doua jumătate a propunerilor nu sunt verzi? Acest lucru se datorează faptului că selectorul p nu poate atinge DOM umbra. Și se răcească? Aceasta ar da dezvoltator un cadru pentru o astfel de superputeri? Pentru a scrie un widget, nu vă faceți griji cu privire la faptul că orice selector poate fi în conflict cu stilurile de bază ... sa gândit să-l excită și starneste.
Pentru a evita evenimente nenaturale excesive în umbra DOM, disponibile din documentul principal. De exemplu, dacă faceți clic pe butonul mut pe elementul audio, evenimentul ascultător-uri de cea mai apropiată div-și auzi un clic:
De ce? Pentru că atunci când traversează umbra de frontieră evenimente DOM sunt redirecționate pentru a evita accesul extern la subarborele umbra.
Avem mai mult de un as în mânecă. Acesta este modul în care CSS ajunge subarborelui. Faptul că stiliza elementele de umbra DOM poate fi, chiar și fără acces direct la acestea. Atunci când construirea unei subramificație ea se determină care doar părți ale acestuia trebuie să aplice stilul.