Important, css, webreference
Rezultatul utilizării! Important, în cazul general, este prezentată în tabelul. 1.
Tabel. 1. Rezultatul Important!
Organismul / * Textul gri * /
Culoare: argintiu;
/ * Dimensiune text * 8 puncte /
font-size: 8pt
>
Organismul / * text color Negru * /
color: # 000;
/ * Text Size * 12 puncte /
font-size: 12pt
>
Lorem ipsum dolor sit amet.
Organismul / * Textul gri * /
Culoare: argintiu;
/ * Dimensiune text * 8 puncte /
font-size: 8pt
>
Organismul / * culoarea textului negru, a crescut importanța * /
culoare: # 000 de important ;!
/ * Text Size * 12 puncte /
font-size: 12pt
>
Lorem ipsum dolor sit amet.
Culoarea textului este setat la utilizator, iar dimensiunea fontului va rămâne originalul. Ca rezultat, vom vedea dimensiunea textului negru de 8 puncte.
Organismul / * Textul gri * /
Culoare: argintiu;
/ * Dimensiune text * 8 puncte /
font-size: 8pt
>
Organismul / * culoarea textului negru, a crescut importanța * /
culoare: # 000 de important ;!
/ * Dimensiune text 12 puncte, a crescut importanța * /
font-size: 12pt importantă!
>
Lorem ipsum dolor sit amet.
Acesta va fi folosit toate proprietățile stilistice ale utilizatorului. Textul va fi afișat ca negru, dimensiune 12 puncte.
Organismul / * Textul Gray, a crescut importanța * /
Culoare: argintiu importanta ;!
/ * Text Size 8 puncte, a crescut importanța * /
font-size: 8pt importantă!
>
Organismul / * culoarea textului negru, a crescut importanța * /
culoare: # 000 de important ;!
/ * Dimensiune text 12 puncte, a crescut importanța * /
font-size: 12pt importantă!
>
Lorem ipsum dolor sit amet.
Când adăugați! Important la cealaltă masă și prioritatea în acest caz este un stil personalizat. Ca urmare, textul va fi negru, iar dimensiunea acesteia va crește la 12 puncte.
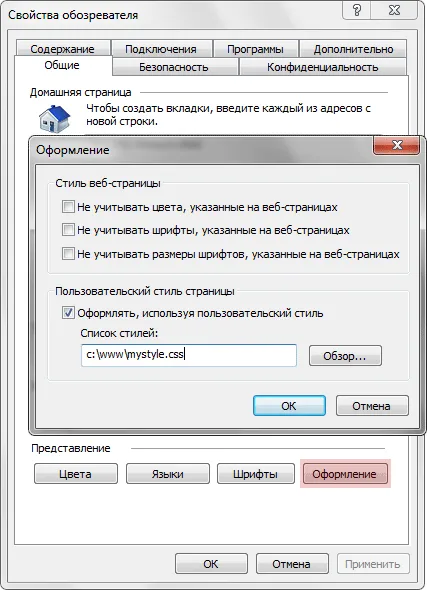
În Internet Explorer, conectați stilul de utilizator se face prin intermediul Instrumente> Internet Options> Aspect. așa cum se arată în Fig. 1.

Fig. 1. Conectarea stilul de utilizator în Internet Explorer
informații succinte
Următorul tabel browser-ul se aplică.
- - proprietatea este susținută în totalitate de browser-ul, cu toate valorile valide;
- - proprietate a browser-ul nu este perceput și ignorat;
- - în timpul funcționării poate cauza diferite erori sau proprietate este menținută doar parțial, de exemplu, nu toate valorile sau proprietățile valabile nu sunt aplicabile tuturor elementelor specificate în caietul de sarcini.
Numărul indică versiunea browser-ului de la care este acceptată caracteristica.
recomandat
proprietăţi CSS
valori de proprietate
Site-ul include ghiduri pentru diferite tehnologii Web, precum și pagini web de management vorstke și dezvoltarea de aplicații mobile.