Îmbunătățirea meniul wordpress
WordPress 3 are un manager de mare meniu nou, care este utilizat pentru a controla navigarea pe site. În această lecție ne vom uita la modul de a schimba de ieșire implicit pentru managerul de meniu pentru a îmbunătăți aspectul meniului. Uită-te mai întâi la exemplul unui meniu WordPress. pe care o vom face în timpul lecției.
Exemplul arată că fiecare element de meniu are un nume de mai jos o scurtă descriere a conținutului. Acesta este un stil foarte popular, care, din păcate, nu se poate face cu instrumente standard WordPress.
După ce ați creat un meniu cu pagina Aspect> Meniu. Puteți utiliza WordPress wp_nav_menu () în fișierul șablon pentru a afișa meniul creat.
Problema este că rezultatul funcției va fi un exemplu de acest tip:
Cu o astfel de listă neordonată este imposibil de a crea un meniu în forma în care avem nevoie. Pentru scopurile noastre, producția ar trebui să arate:
etichetă Se încheie titlul și descrierea tag-ul este plasat în . Acest design poate fi ușor stilizat cu CSS pentru a crea un tip special de meniu.
pregătire
În primul rând, avem nevoie pentru a configura corect meniul. WordPress are deja descrierile opțiune pentru fiecare element de meniu, dar este dezactivată în mod implicit.
În timpul lucrărilor la pagina Aspect> Meniuri priviți în colțul din dreapta sus al ecranului - este plasat un marcaj „Display Settings“. Dacă faceți clic pe ea, apoi deschideți fila cu câteva opțiuni suplimentare pentru a afișa pentru fiecare element de meniu. Printre ei este o casetă de selectare pentru a permite descrierea.
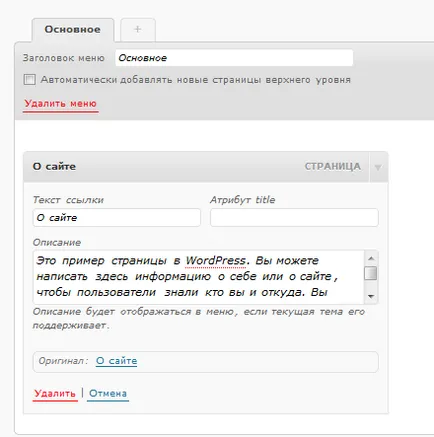
Odată ce această opțiune este selectată, atunci când editarea fiecare element va fi un câmp suplimentar pentru a introduce o descriere.
În mod implicit, WordPress adaugă o descriere lungă a elementului de meniu, care este creat pe baza conținutului paginii. Romanul poate fi îndepărtat și inserat câteva cuvinte care descriu elementul.

Acum suntem gata să se asigure că vyvecti datele necesare pe un ecran.
Editarea de ieșire prin utilizator pe șenile
WordPress folosește o clasă specială de „Walker“ (lineman), care este utilizat pentru fiecare înregistrare de date și o afișează în mod corespunzător. Faptul că putem crea cu ușurință propria extensie PHP a clasei. Astfel, nu trebuie să vă faceți griji cu privire la tragerea de date dintr-o bază de date și pregătirea de matrice. Noi doar supliment de cod WordPress, care afișează o listă. Deci, fișierul functions.php deschis utilizat pe teme site și adăugați următorul cod:
Ceea ce face această clasă? De fapt, acesta este codul de crawler standard, care a inclus câteva linii suplimentare de: controale pentru descrierea, dacă este, atunci descrierea este învelit într-o etichetă și interval adăugat la navigarea antet.
Lineman verifică, de asemenea, că lucrul cu element de meniu în cazul în care acesta este submeniul, descrierea de afișare nu este necesară.
funcţia de apel
Acum, că avem propriul nostru lineman de clasă, trebuie să-i spuneți WordPress, ar trebui să folosească clasa noastră, mai degrabă decât un standard. Pentru această funcție este numită wp_nav_menu () pentru a afișa codul de meniu în locul potrivit cu crawler folosit parametrul de setare (opțiune Walker):
După ce meniul este afișat cu o structură diferită se poate cu ușurință cu stil CSS după cum este necesar. Aici este un exemplu de reguli CSS pentru acest meniu:

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!