Image 1 la un joomla clică

MAVIK Miniaturi plugin-ul funcționează pe principiul - pune imaginea în articol, au o clasă, apoi când faceți clic pe imagine crește.
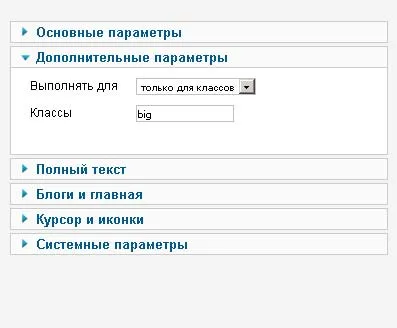
Configurarea plugin-ul este simplu, cel mai important punct de plecare pentru o fotografie de clasă.
Deci, vom continua să ia în considerare setările plugin pentru a mări imaginea prin apăsarea.

Textul integral al ferestrei și bloguri, și cel mai important - ecran personalizabil și dimensiunea imaginii în textele.
Cursorul bloc și pictogramele pun o lupă pe afișarea imaginilor în miniatură.
În System Preferences - imagine personalizabil de calitate de compresie, un mod de conservare.
Aici este un exemplu de modul de utilizare a plugin-ul MAVIK Miniaturi
Avem o imagine care se numește logo.jpg cu dimensiunile de 500 px cu 500 px. Acesta trebuie să fie introdus în articol cu dimensiunile de 100 de 100 de pixeli, care, atunci când apăsați a crescut la 500 px cu 500 px. Pentru a face acest lucru, completați setările de imagine de găzduire plugin pentru a alege tipul Slimbox de link-ul către textul integral nu a fost pus, scrie clasa „mare“ este limitată la clasa în text integral indică „Păstrați raportul de aspect“ și „pentru a utiliza dimensiunea implicită“ în fereastra cursorului și set de pictograme „O lupă pe imagini“ - Da. Parametrii sistemului set de 80 de calitate.
Acum pune acest lucru în html
Salvare ca rezultat avem o imagine in articol logo.jpg standuri cu dimensiuni de 100 cu 100 și are o pictogramă de o lupă. Când este apăsat, imaginea este mărită la o dimensiune de 500-500.
Singurul dezavantaj al acestui plugin este că icoana oribil și urât de o lupă, este corectată prin utilizarea tractate sau furate prin înlocuirea pictogramei. Pe aceasta am totul. Demo-ul de plugin-ul poate fi găsit aici